▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
Sliderコンポーネント
SliderとScrollbarの違いってご存知ですか?
この記事は uGUIシリーズ の5回目です。今回は Slider について解説します。
Sliderとは
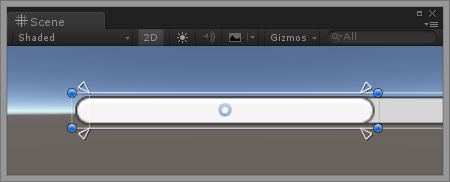
Sliderはマウスなどでドラッグすることによって設定した範囲から数値を選択できるUIです。
ちなみにScrollbarは、一画面で表示しきれない大きい画像や長文などのスクロールに使用します。つまり、
Sliderは数値の表示・選択用、Scrollbarは画像・テキストのスクロール用です!
それではさっそく、Sliderコンポーネントについて見ていきましょう。
※使用しているUnityのバージョンは5.5.0f3です。
[Unity_317×90]
Sliderの子要素とコンポーネントプロパティ
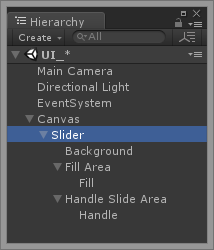
Sliderオブジェクトはデフォルトで以下のコンポーネント構成となっています。
(UIオブジェクトは、Transformの代わりに Rect Transform を持ちます。)

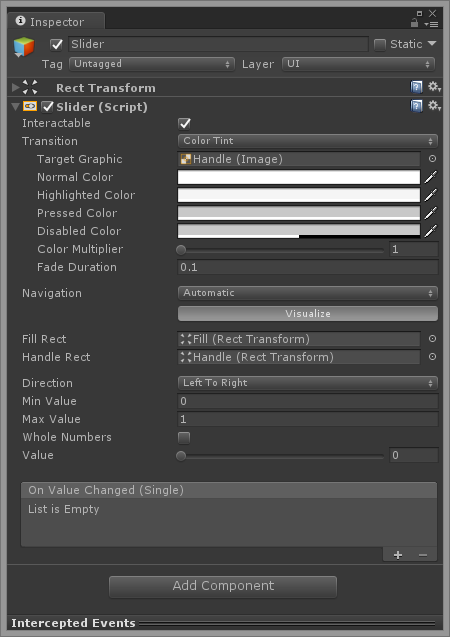
Rect Transform以外にはSliderコンポーネントしか持っていません。
そして、Sliderコンポーネント自体には画像を表示する機能は無いため、それらは全てSlider以下の子要素を組み合わせて実装されます。

Sliderの子要素の「Background」と、孫要素の「Fill」と「Handle」は Imageオブジェクトです。
● Backgroudは移動範囲のImageを管理します。
ここで指定した範囲をクリックするとSliderを動かすことができます。

● Fillはスライドして満たされた範囲のImageを管理します。
Fill Area内でAnchorが変化して動きます。

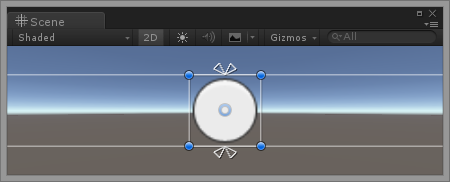
● HandleはつまみのImageを管理します。
Handle Slide Area内でAncorが変化して動きます。

● Fill AreaはFillの可動域を指定するため、Rect Transformのみを持ちます。
● Handle Slide AreaはHandleの可動域です。同じくRect Transformのみで構成されます。
次は、Sliderコンポーネントの各プロパティについて見ていきます…が、
Interactable から Navigation までのプロパティは Buttonコンポーネント全く同じですので、こちらの記事を参考にしてください。
⇒ 【Unity】Buttonのつかいかた【uGUI】
以降はだいたいがSlider特有のプロパティです。
■Fill Rect
Fill(Sliderを満たしていく部分)のオブジェクトを選択します。
デフォルトでは子要素のFillが指定されます。
■Handle Rext
Handle(Sliderのつまみ部分)のオブジェクトを選択します。
デフォルトでは子要素のHandleが指定されます。
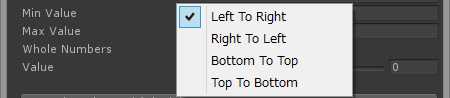
■Direction
DirectionではSliderの向きを変更できます。

※水平⇔垂直の変更では、WidthとHeightも自動で変更されます。
■Min Value
Sliderの最小値を設定出来ます。Valueが取れる最小の値です。
Whole NumbersがfalseであればFloatを設定でき、trueであればIntに制限されます。
■Max Value
Sliderの最大値を設定出来ます。Valueが取れる最大の値です。
Whole NumbersがfalseであればFloatを設定でき、trueであればIntに制限されます。
■Whole Numbers
チェックを入れるとSliderの値を整数(Int)に制限します。
■Value
ValueはSliderの現在の数値です。シーン再生中にハンドルをスライドさせると値が連動して変化します。
Sliderの値をスクリプトから取得したい場合や、スクリプトからSliderを操作する場合は、このプロパティを使用します。
float num = GetComponent<Slider>().value;
■On Value Changed (Single)
On Value Changed (Single) では、Sliderの状態が変わったときにメソッドを呼び出すことができます。
スクリプトからSliderの値をリアルタイムで取得したい場合などに使用します。
1.なんでも良いので以下のような publicメソッド をもつクラスを作成しましょう。
using UnityEngine;
public class Slider_Test : MonoBehaviour {
public void Hoge() {
Debug.Log("Slide");
}
}
2.On Value Changed (Single) 右下の 「+」マークを押下して、Listを追加します。
3.上記で作成したスクリプトファイルのコンポーネント、もしくはスクリプトがアタッチされたオブジェクト(プロジェクトビューのプレハブも可)を紐づけます。
4.No Function のプルダウンから、クラス名 → publicメソッド名を探します。
※ メソッドのアクセス権がpublicでないと表示されないので注意しましょう。(登録後にprivateにしても実行はできる)
5.シーンを再生してSliderを切り替えるとメソッドが呼ばれます。
以上が、uGUIのSliderです。頑張って使いこなしましょう。
次回はRawImageについてです。
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発