UnrealEngine4(以下、UE4)でHTTP通信をしてデータベースとの連携を試したので、
手順を簡単にまとめておきます。(解説は最低限に抑えています)
第1回(前回の記事) ⇒ UE4でデータ入力フォーム(HTMLの登録フォームみたいなもの)を作成
第2回(今回の記事) ⇒ PHPを介して入力データをMySQLに登録させる(一部C++とPHPを扱います)
※筆者はUE4初心者のため、ベストな方法であるとは限りません。
今回使用した環境は以下の通りです。
Windows 10
UE4.21.3
VisualStudio 2017
XAMPP 3.2.2
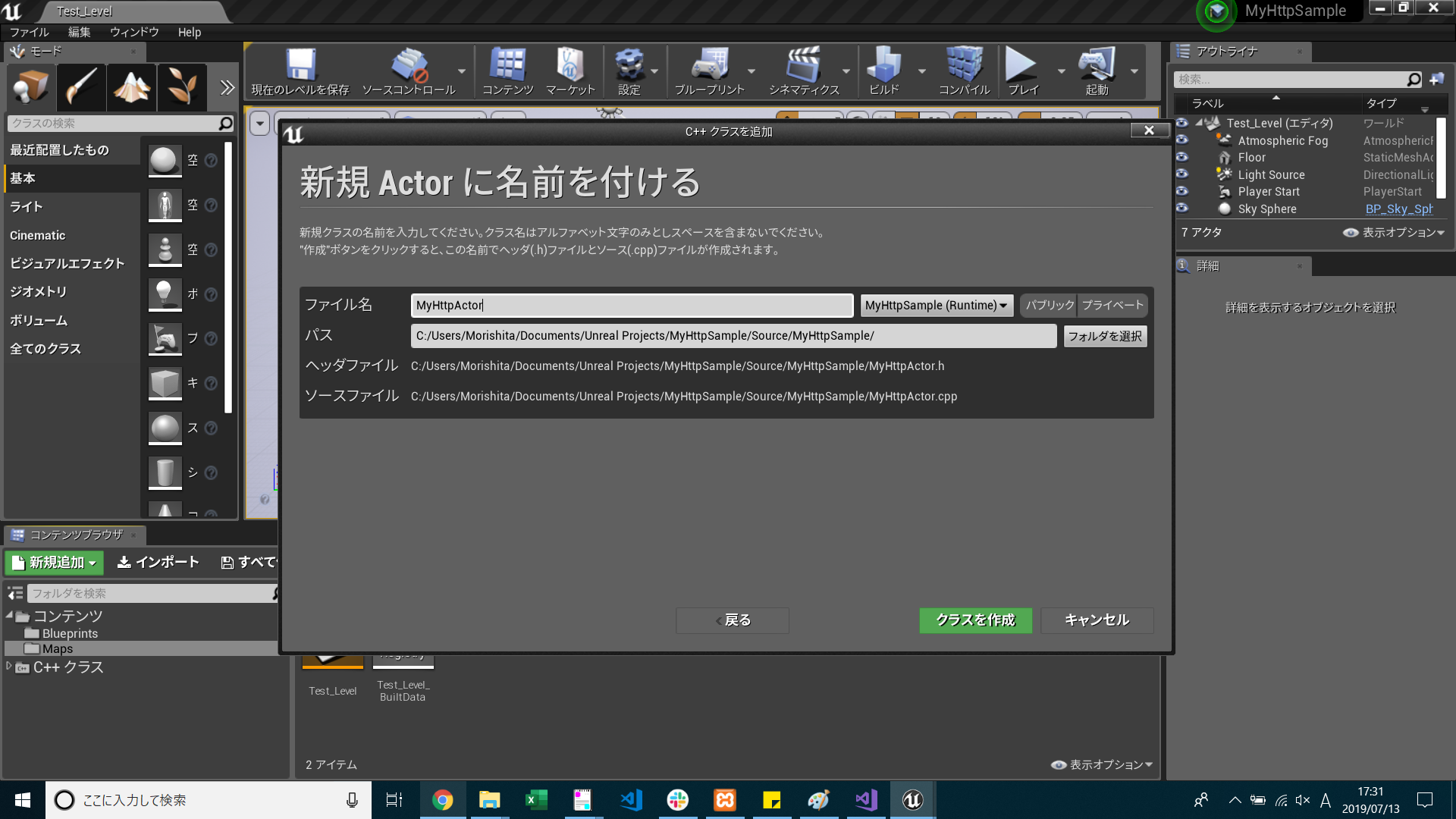
①新規C++クラスの作成
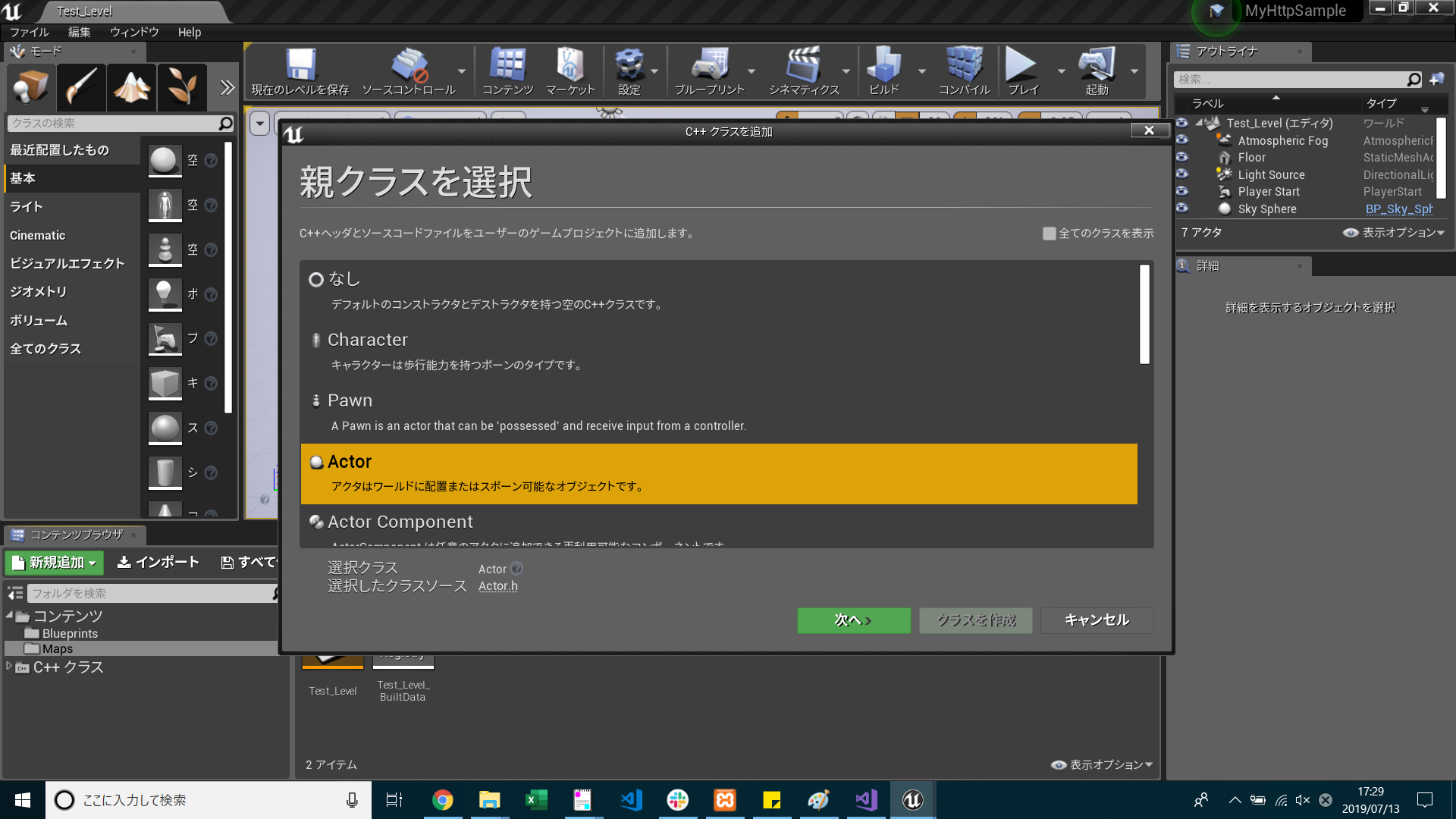
コンテンツブラウザの「新規追加」→「新規C++クラス」を選択します。
親クラスは「Actor」、ファイル名は「MyHttpActor」にしました。

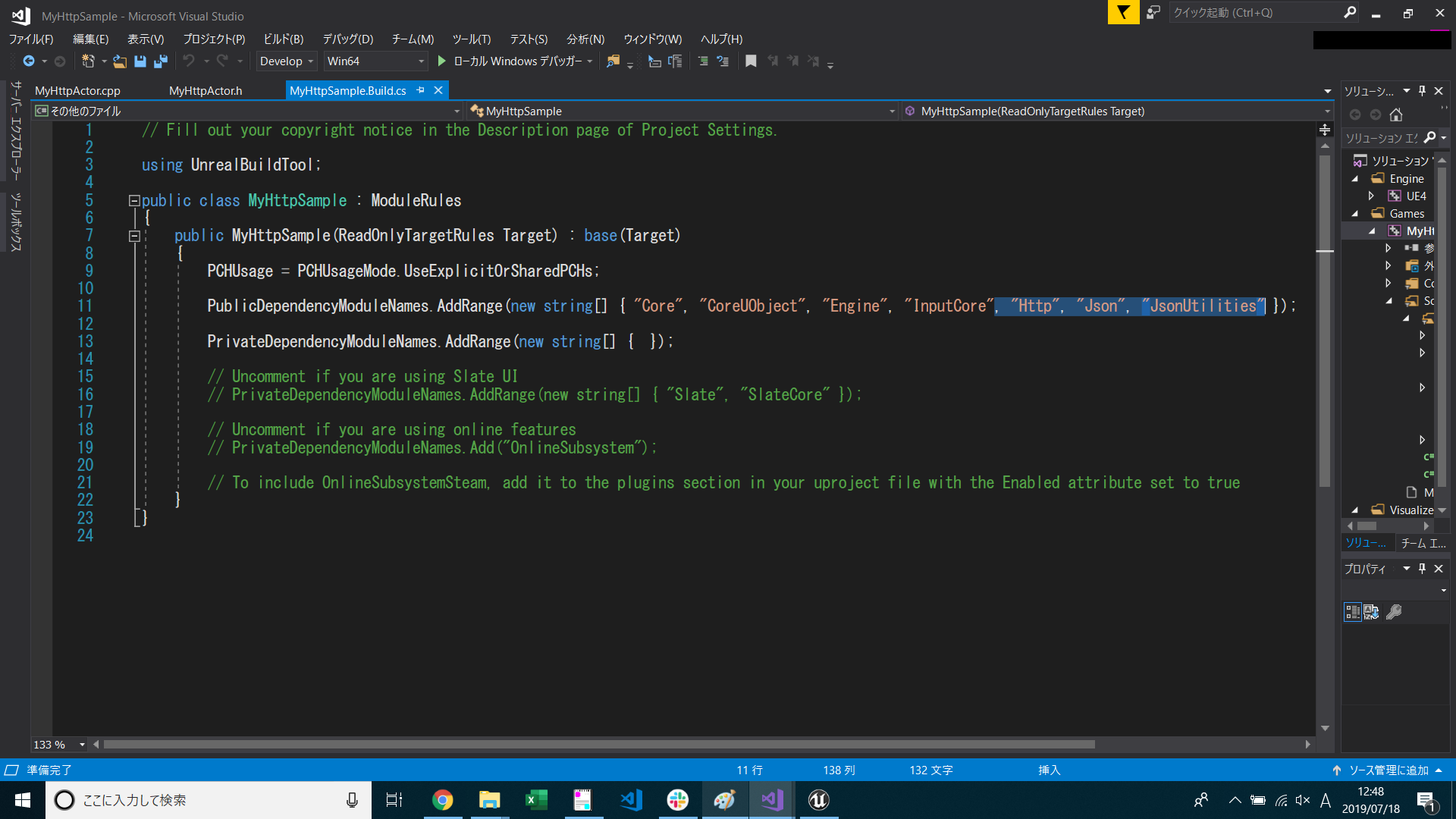
②プロジェクト名.Build.csの編集
VisualStudioで「プロジェクト名.Build.cs」を編集します。場所は「Source/プロジェクト名」以下。
「PublicDependencyModuleNames.AddRange」の引数の配列に、「”Http”, “Json”, “JsonUtilities”」を追加。
③Engine.iniの編集
VisualStudioでは表示されていません。
「プロジェクトフォルダ/Saved/Config/Windows/Engine.ini」をテキストエディタで開きます。
最下行に以下を追記。
[HTTP] HttpTimeout=300 HttpConnectionTimeout=-1 HttpReceiveTimeout=-1 HttpSendTimeout=-1 HttpMaxConnectionsPerServer=16 bEnableHttp=true bUseNullHttp=false HttpDelayTime=0
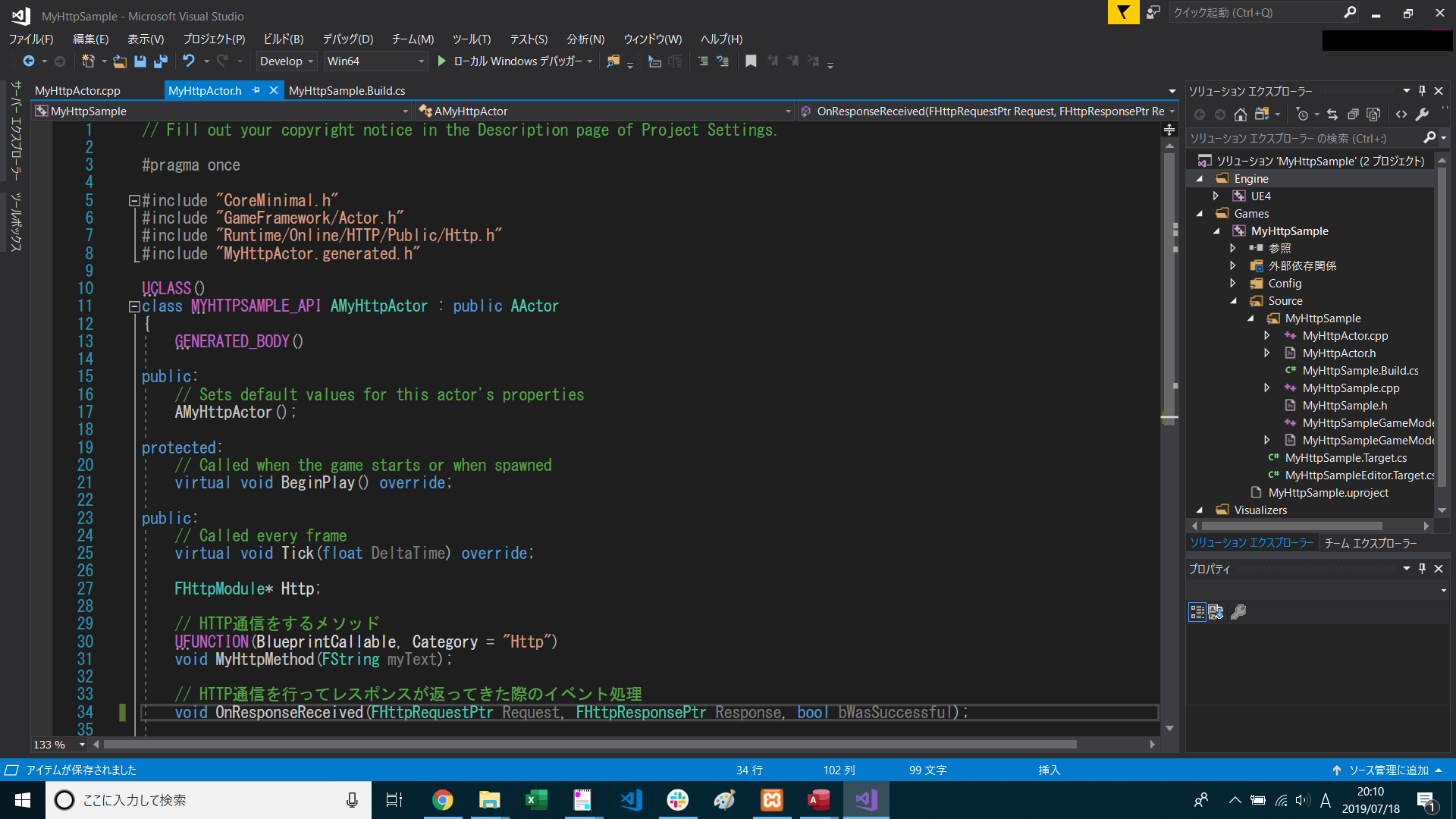
④ヘッダファイル(MyHttpActor.h)の編集
VisualStudioで「MyHttpActor.h」を編集します。場所は「Source/プロジェクト名」以下。
以下のinclude文を一行追加してください。
#include "Runtime/Online/HTTP/Public/Http.h"
(※「#include “MyHttpActor.generated.h”」より上に追加)
更にpublic:に以下を追加しておきます。
FHttpModule* Http; // HTTP通信をするメソッド UFUNCTION(BlueprintCallable, Category = "Http") void MyHttpMethod(FString myText); // HTTP通信を行ってレスポンスが返ってきた際のイベント処理 void OnResponseReceived(FHttpRequestPtr Request, FHttpResponsePtr Response, bool bWasSuccessful);
MyHttpMethodメソッドをブループリントから呼び出せるようにしています。
⑤ソースファイル(MyHttpActor.cpp)の編集
手順4.でヘッダファイルに追加したプロパティやメソッドを実装していきます。
各メソッドでやりたいことは以下です。
MyHttpMethod
・引数のmyTextをJson形式にしてシリアライズ(送信用のデータを用意)
・HTTPリクエストを作成してサーバに送信(用意したJsonデータも一緒に)
OnResponseReceiver
・HTTPレスポンスに含まれるJson形式データをデシリアライズ
・取得したデータに含まれる文字列をUE4クライアント上にデバッグメッセージで表示
では実装していきます。
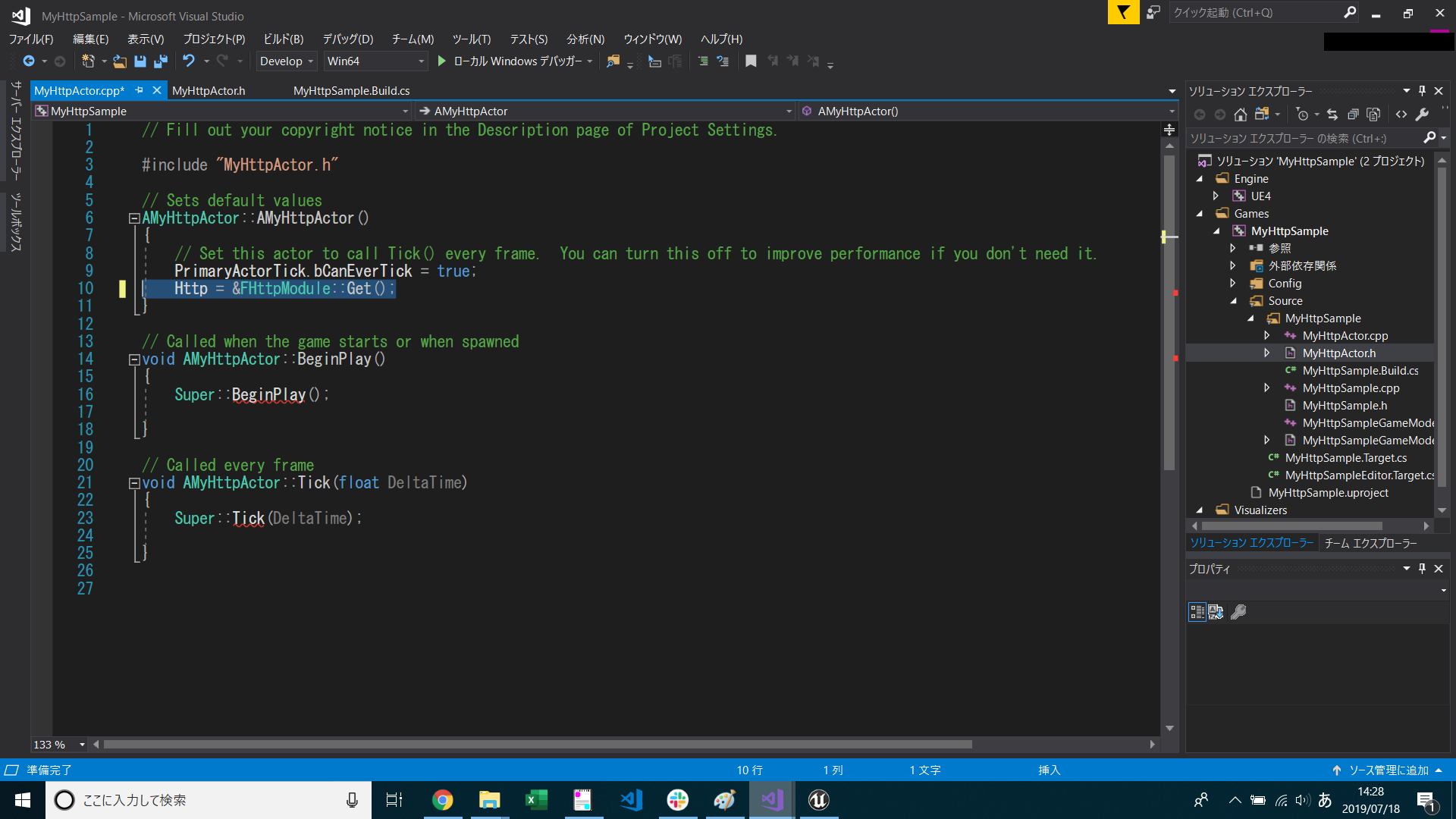
VisualStudioで「MyHttpActor.cpp」を編集します。場所は「Source/プロジェクト名」以下。
コンストラクタに以下を追記してください。
Http = &FHttpModule::Get();
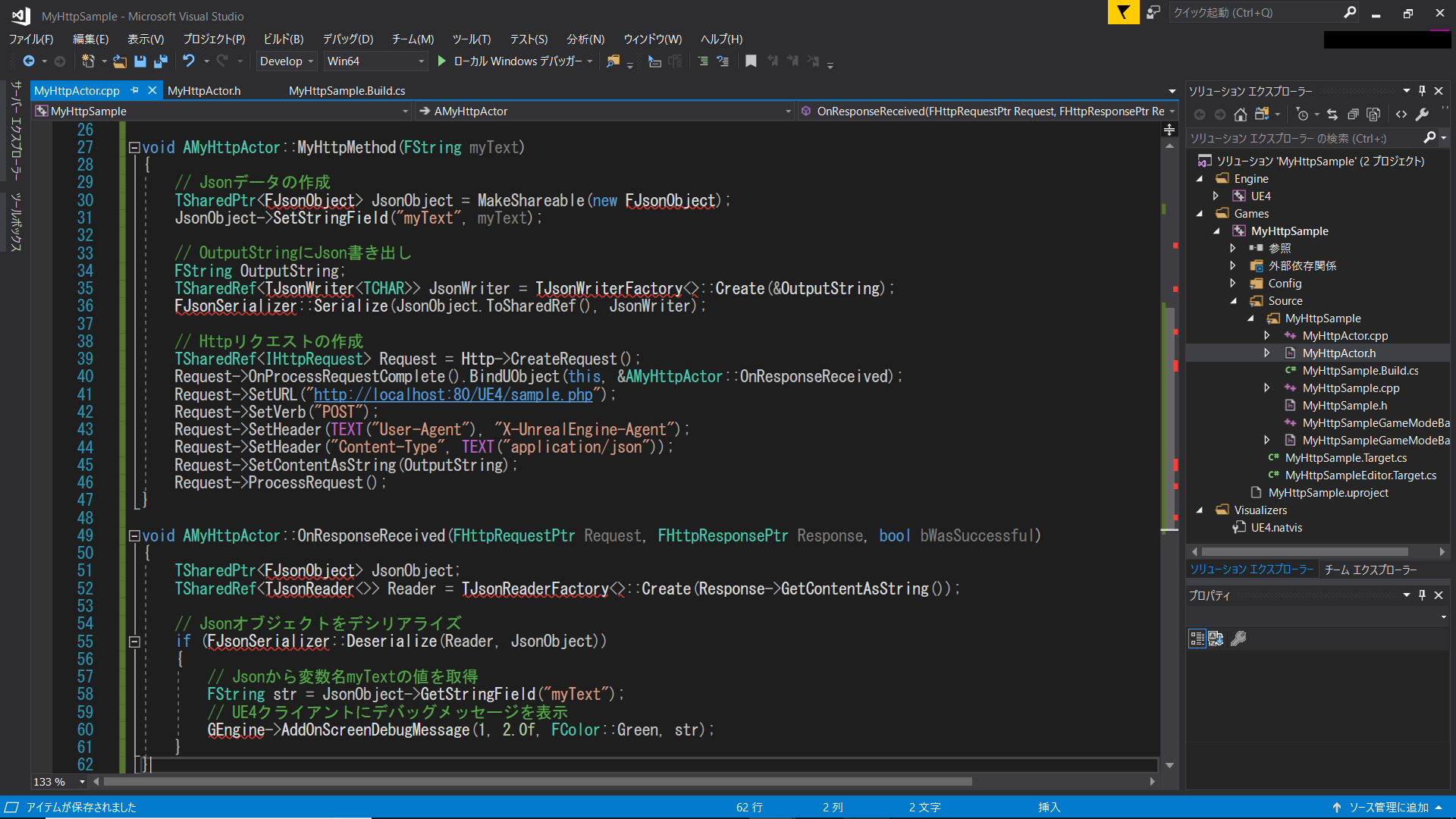
続けて以下のメソッドを追加。
void AMyHttpActor::MyHttpMethod(FString myText)
{
// Jsonデータの作成
TSharedPtr<FJsonObject> JsonObject = MakeShareable(new FJsonObject);
JsonObject->SetStringField("myText", myText);
// OutputStringにJson書き出し
FString OutputString;
TSharedRef<TJsonWriter<TCHAR>> JsonWriter = TJsonWriterFactory<>::Create(&OutputString);
FJsonSerializer::Serialize(JsonObject.ToSharedRef(), JsonWriter);
// Httpリクエストの作成
TSharedRef<IHttpRequest> Request = Http->CreateRequest();
Request->OnProcessRequestComplete().BindUObject(this, &AMyHttpActor::OnResponseReceived);
Request->SetURL("http://localhost:80/UE4/sample.php");
Request->SetVerb("POST");
Request->SetHeader(TEXT("User-Agent"), "X-UnrealEngine-Agent");
Request->SetHeader("Content-Type", TEXT("application/json"));
Request->SetContentAsString(OutputString);
Request->ProcessRequest();
}
void AMyHttpActor::OnResponseReceived(FHttpRequestPtr Request, FHttpResponsePtr Response, bool bWasSuccessful)
{
TSharedPtr<FJsonObject> JsonObject;
TSharedRef<TJsonReader<>> Reader = TJsonReaderFactory<>::Create(Response->GetContentAsString());
// Jsonオブジェクトをデシリアライズ
if (FJsonSerializer::Deserialize(Reader, JsonObject))
{
// Jsonから変数名myTextの値を取得
FString str = JsonObject->GetStringField("myText");
// UE4クライアントにデバッグメッセージを表示
GEngine->AddOnScreenDebugMessage(1, 2.0f, FColor::Green, str);
}
}
ここまでできたらビルド(Visual Studio)して問題無く通れば成功です。
⑥ブループリントクラスの作成と設置
UE4でプロジェクトを再度開いてください。
作成した「MyHttpActor」クラスを元にブループリントクラスを作成します。
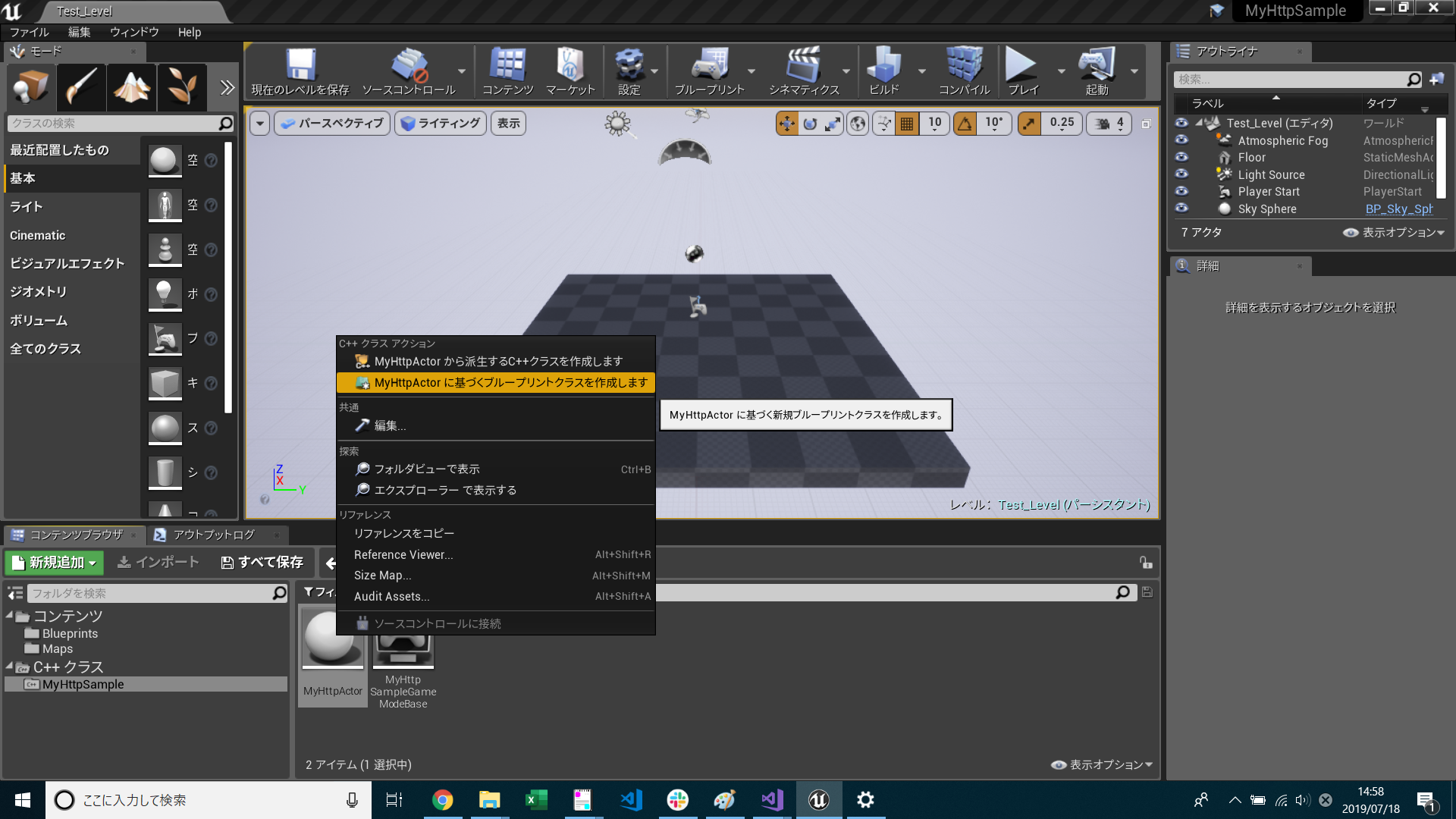
コンテンツブラウザで「C++クラス」⇒「プロジェクト名」⇒「MyHttpActor」を右クリックして、
「MyHttpActor に基づくブループリントクラスを作成します」をクリックしてください。

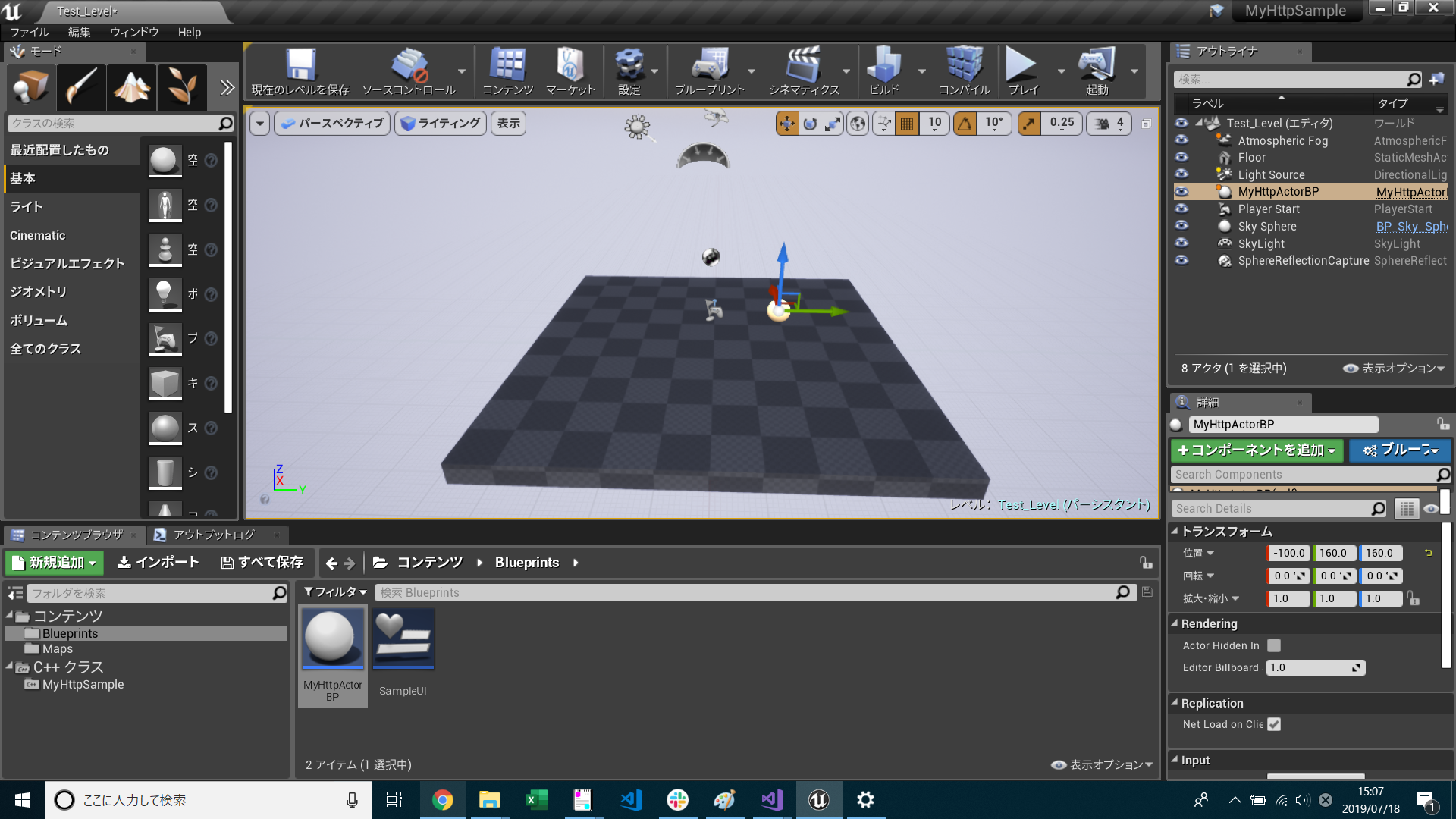
「Blueprints」フォルダの中に「MyHttpActorBP」として作成しました。
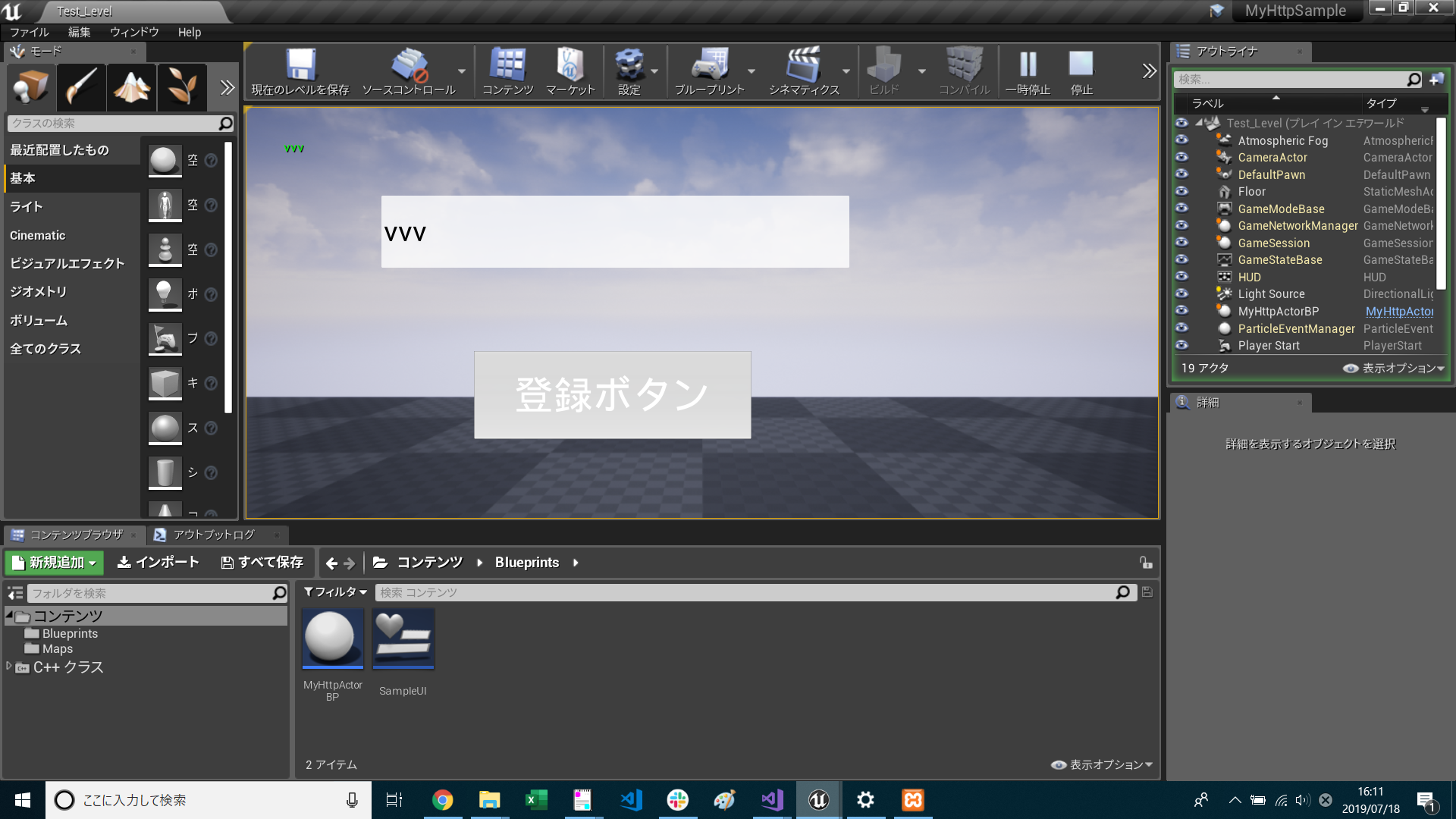
作成したMyHttpActorBPをTest_Level上にドラッグして配置してください。

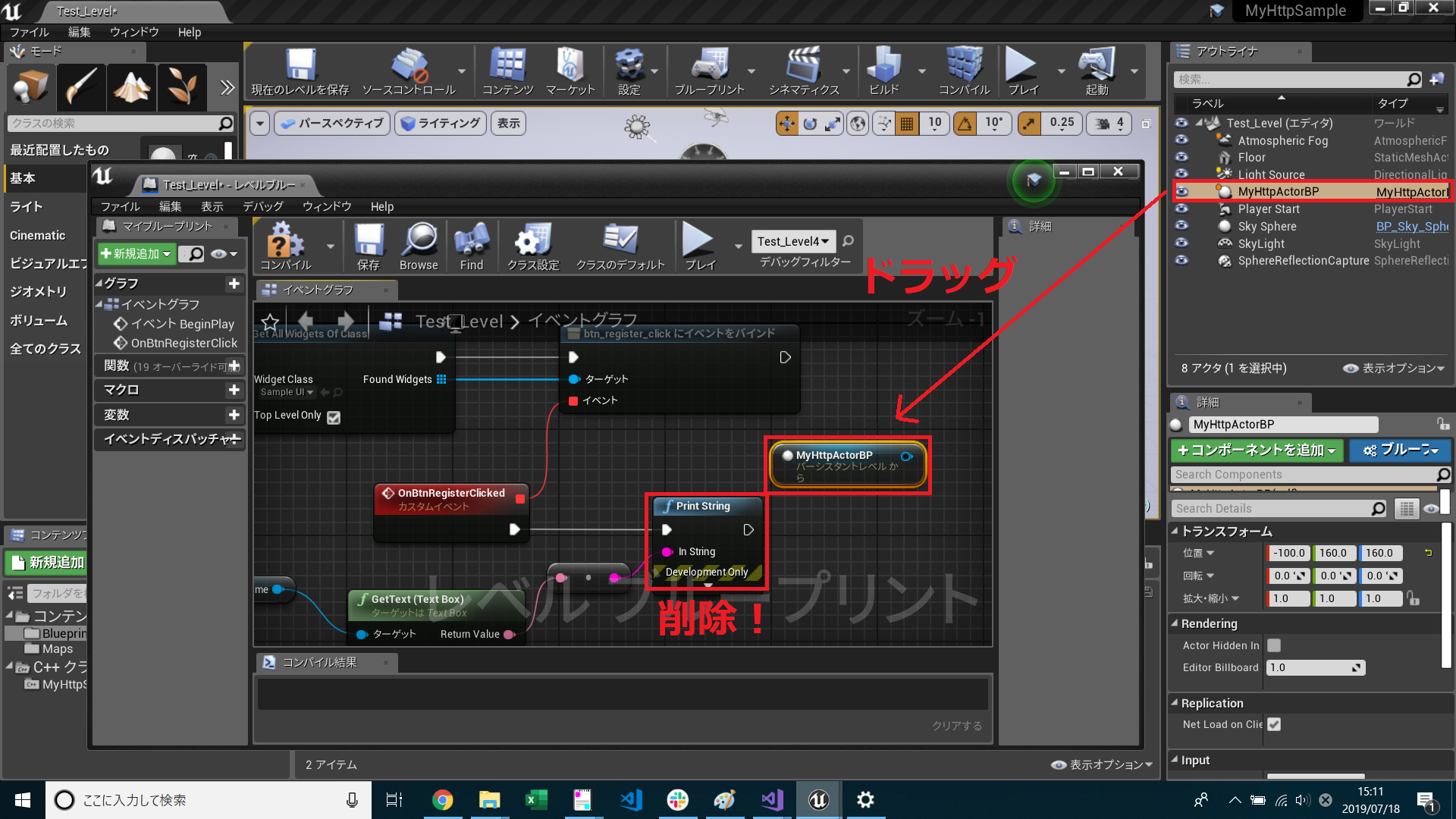
⑦Test_Levelブループリントの編集
Test_Levelブループリントを開いて以下の操作を行ってください。
・エディタのアウトライナから「MyHttpActorBP」をドラッグして配置
・PrintStringノードを削除

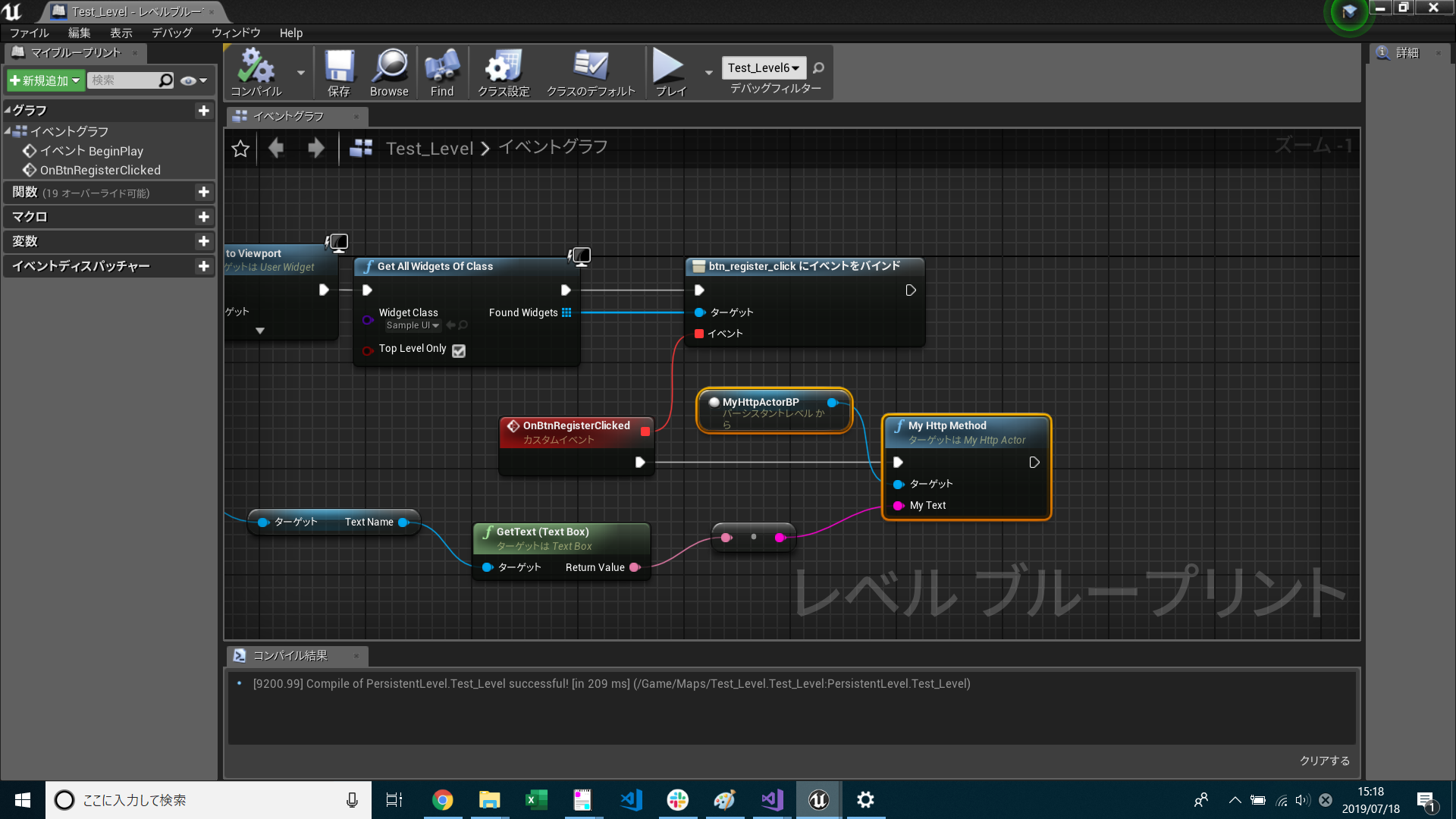
配置したMyHttpActorBPノードから「MyHttpMethod」ノードを配置して、「OnBtnRegisterClicked」イベントと接続、
さらに入力ピン「MyText」に「GetText(TextBox)」の「Return Value」ピンを接続してください。

これでブループリントの処理は完成となります。
コンパイルして保存しておきましょう。
⑧xamppの用意
最後に、http通信用のサーバーと実行ファイルを用意します。
今回はxamppを使ってローカル環境を使用します。
xamppが未インストールの場合は以下からダウンロードしてインストールしてください。
xampp公式サイト
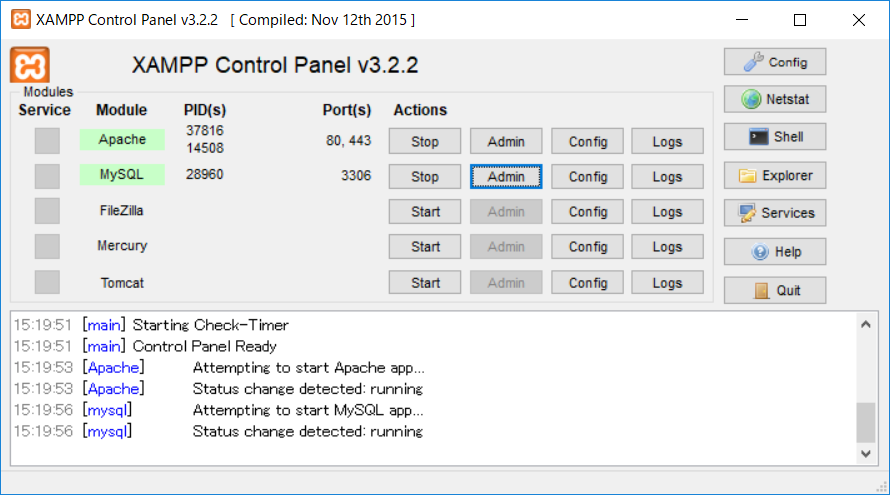
xamppコントロールパネルで「Apache」、「MySQL」を起動しておきましょう。
Apacheのポート番号が、手順5.で作成したプログラムのポート番号と一致していることを確認。(デフォルト80)

⑨データベースの用意
送信したデータを登録するためのテーブルを用意します。
以下のデータベースとテーブルを作成しておいてください。
・データベース名:「ue4db」
・テーブル名:「sample」
テーブルのCreate文は以下です。
create table sample(
id int primary key auto_increment,
mytext varchar(50)
);
⑩PHPファイルの用意
PHPファイルを作成して、UE4から送信されたデータをデータベースに登録する処理、
およびUE4クライアントにJsonデータを送信(echo)するための処理を実装します。
1.「xamppインストール先/htdocs」以下に「UE4」フォルダを作成。
2. 作成した「UE4」フォルダの中に「sample.php」を作成して、以下を記述
<?php
// POSTデータの取得
$json = file_get_contents('php://input');
if(!empty($json))
{
// Json文字列をデーコード
$data = json_decode($json, true);
// データベースに登録
$dbh = new PDO('mysql:host=localhost;dbname=ue4db;charset=utf8mb4' ,'root', 'パスワード');
$sql = 'insert into sample (mytext) values (:mytext)' ;
$stmt = $dbh -> prepare($sql);
$stmt ->bindParam(':mytext', $data["myText"],PDO::PARAM_STR);
$stmt ->execute();
// Jsonデータをエンコードして返す
header('Content-Type: application/json');
echo json_encode($data);
}
?>
※「root」や「パスワード」の所は環境に合わせてください。デフォルトだとパスワードは空文字列です。
⑪実行してみる
一通り必要なものが完成したので実行してみましょう。
UE4エディタで再生し、テキストボックスに値を入力して登録ボタンをクリックしてください。
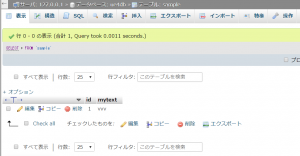
以下の画像のような結果が確認できれば成功です。
↓データベースに入力値が登録されていること(phpMyAdminで確認)

以上、2回に分けてUE4クライアントからのHTTP通信を行ってみました。
もっと簡単な方法もあるかと思うので、今後も機会があれば投稿できればと思います。
■前回
■リンク
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発