UnrealEngine4(以下、UE4)でHTTP通信をしてデータベースとの連携を試したので、
手順を簡単にまとめておきます。(解説は最低限に抑えています)
第1回(今回の記事) ⇒ UE4でデータ入力フォーム(HTMLの登録フォームみたいなもの)を作成
第2回(次回の記事) ⇒ PHPを介して入力データをMySQLに登録させる(一部C++とPHPを扱います)
※筆者はUE4初心者のため、ベストな方法であるとは限りません。
今回使用した環境は以下の通りです。
Windows 10
UE4.21.3
VisualStudio 2017
XAMPP 3.2.2
①プロジェクトの作成
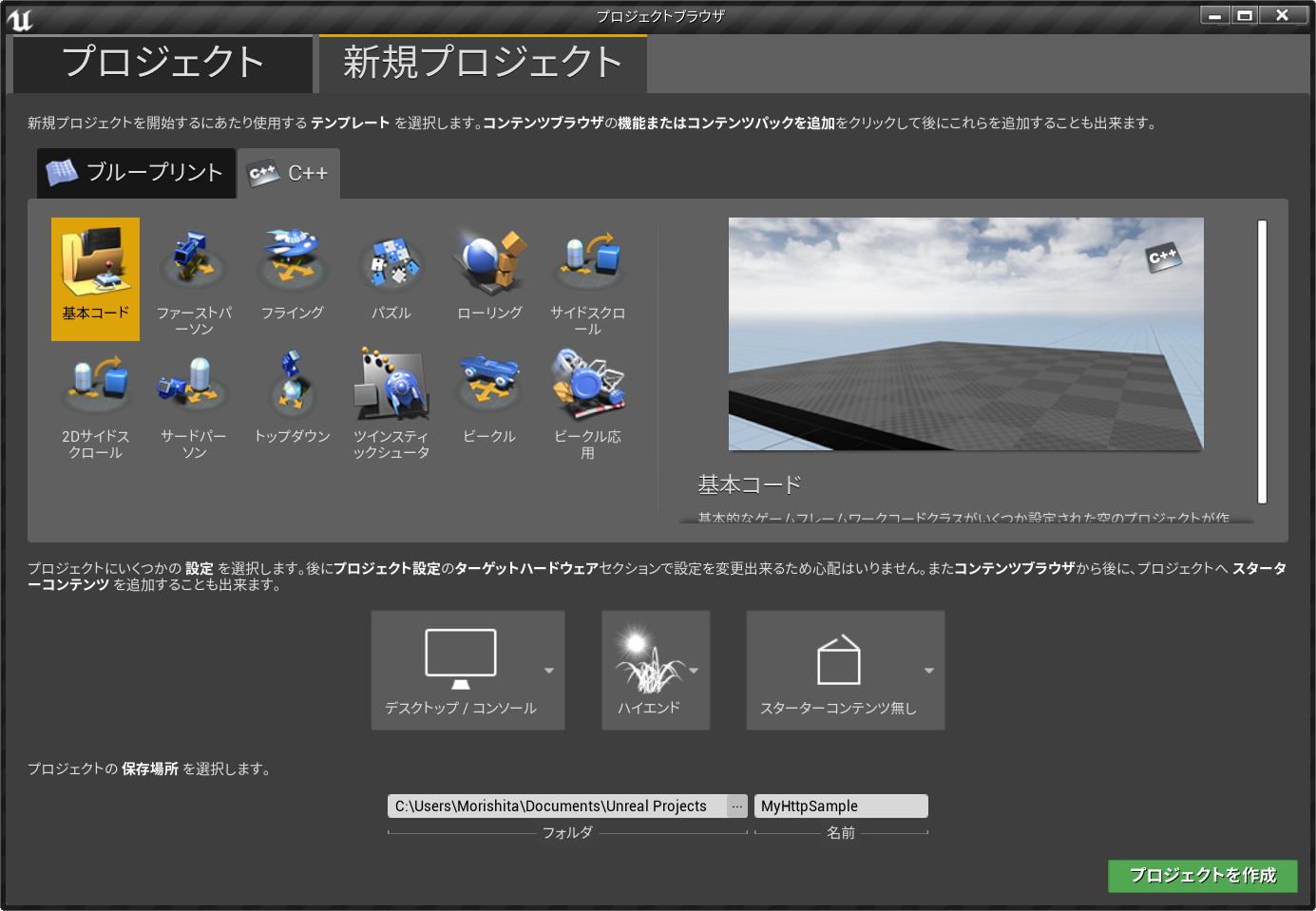
UE4を起動したら、「新規プロジェクト」→「C++」→「基本コード」を選択しましょう。

②準備
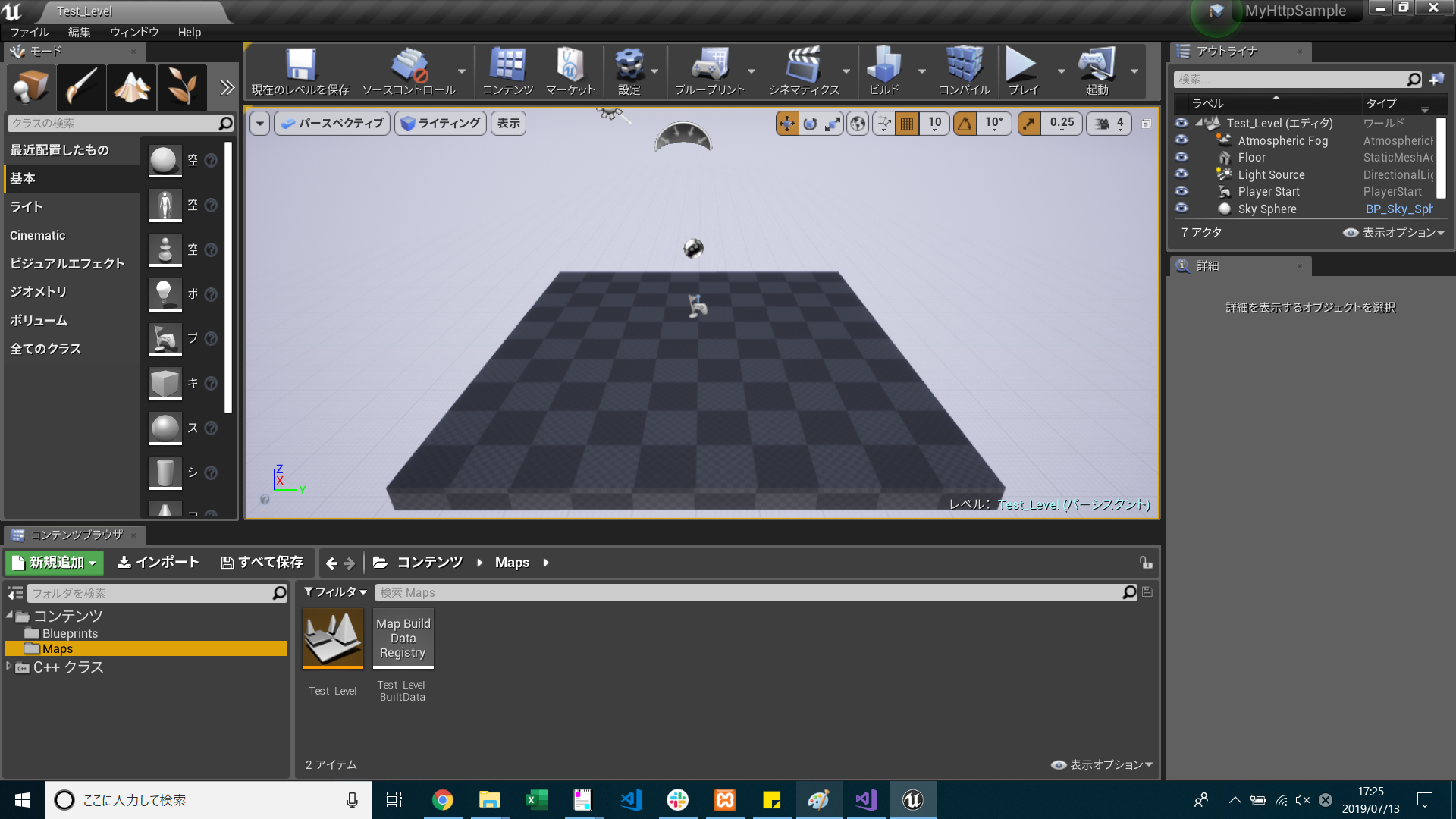
以下の様にコンテンツブラウザで「Blueprints」フォルダと「Maps」フォルダを作成しましょう。
さらに現在のレベルを保存して、Mapsフォルダの中に「Test_Level」という名前にしておきます。

今後プロジェクトを開いた際にTest_Levelを表示したいので、
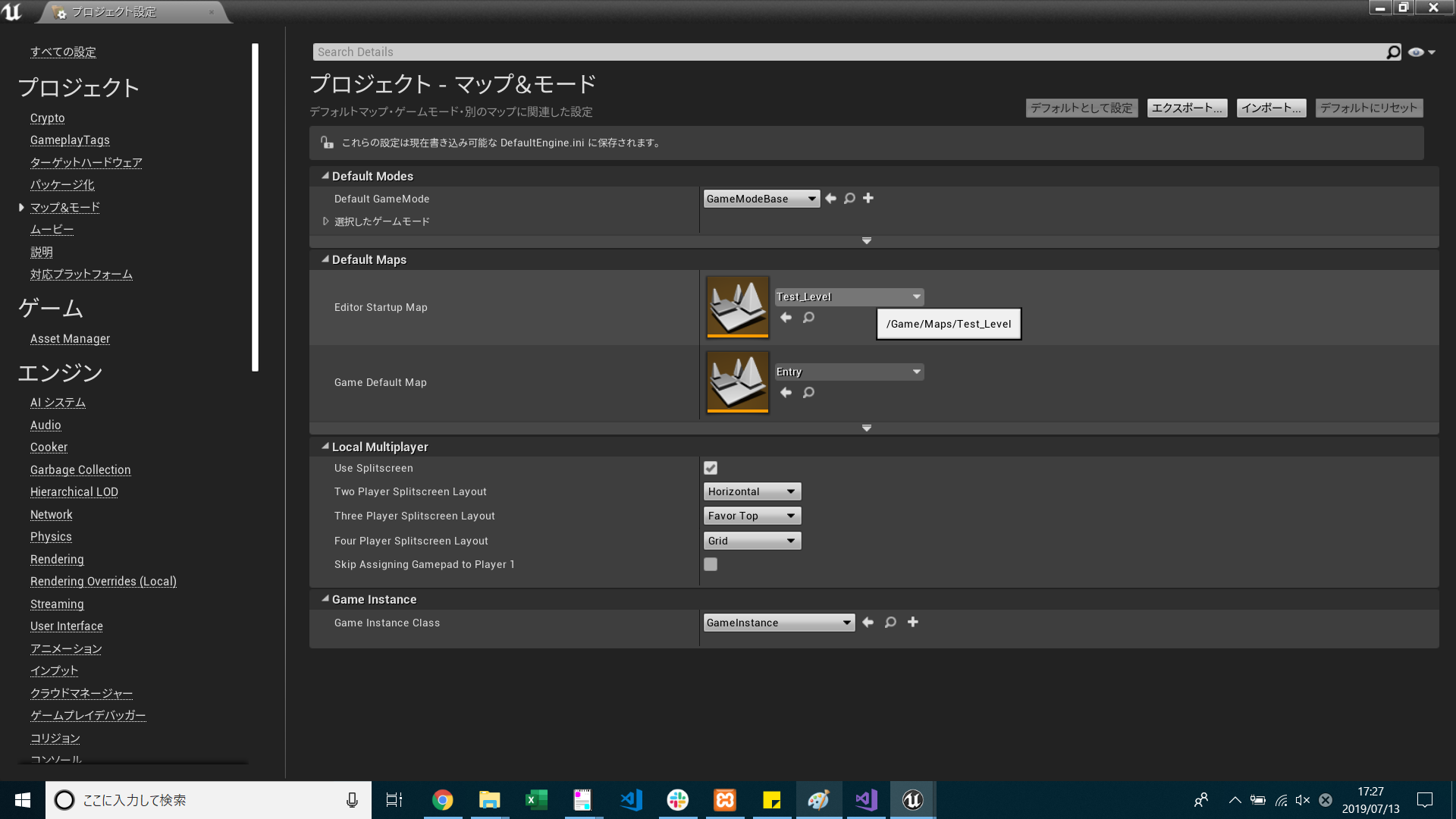
「編集」→「プロジェクト設定」→「マップ&モード」から「Editor Startup Map」 を「Test_Level」にしておきます。

③UIの作成
HTTP通信を実行するために、簡単なUI(HTMLのフォームの代わり)を用意します。
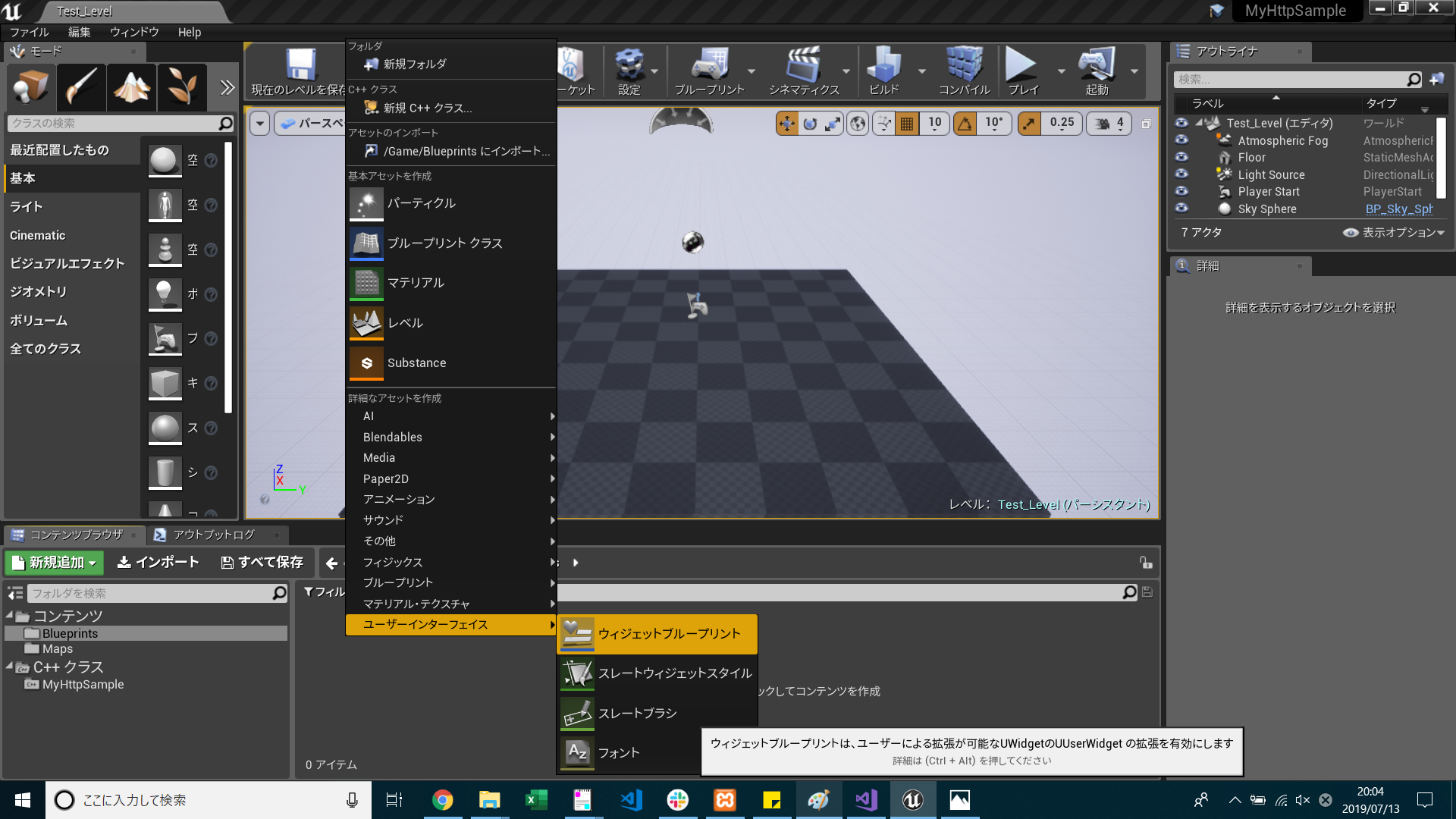
コンテンツブラウザの「Blueprints」フォルダ内に、ウィジェットブループリントクラスを作成。
名前は「SampleUI」としておきます。

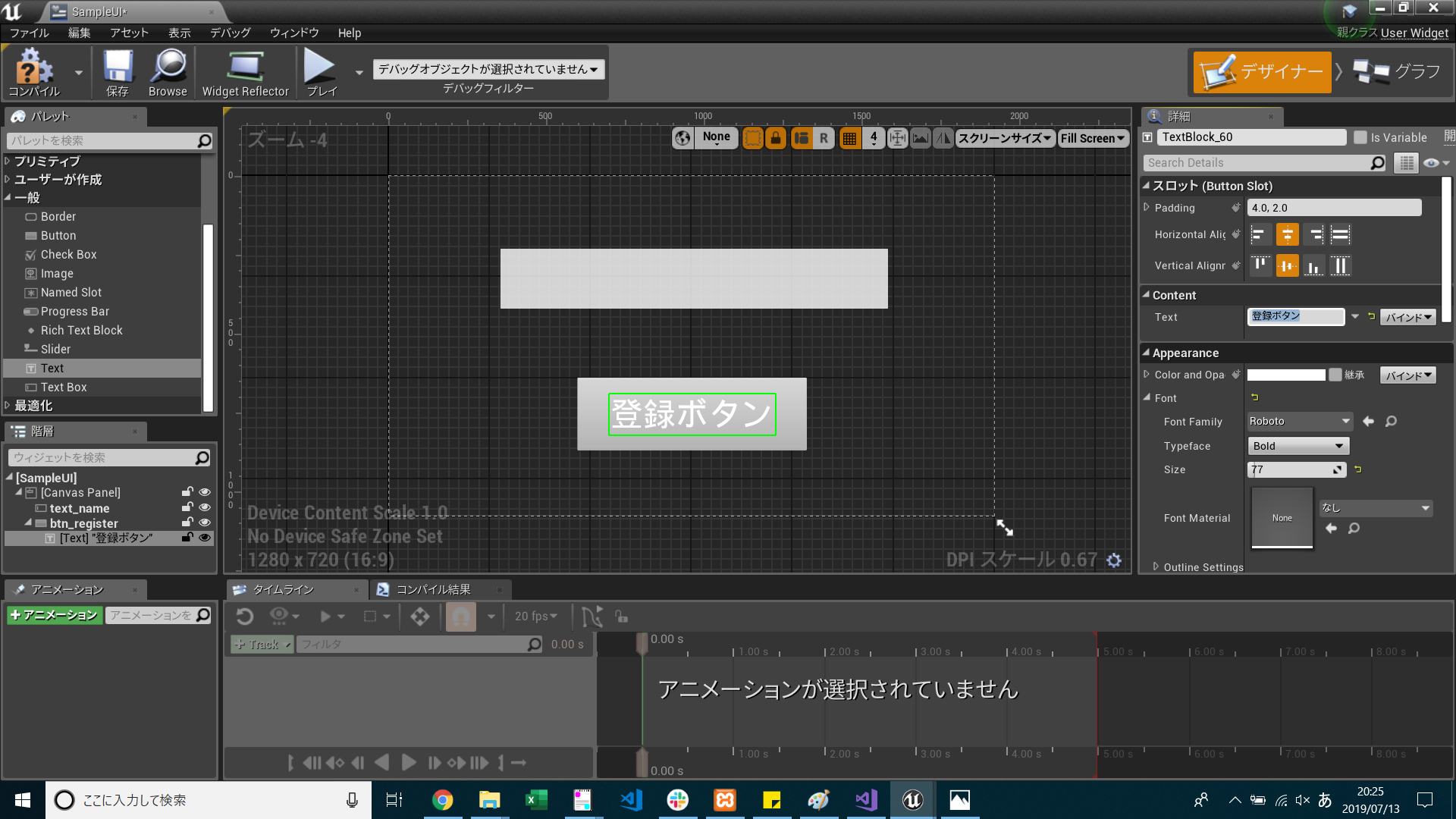
作成したSampleUIをブループリントエディタで開いて、ウィジェットを配置していきます。

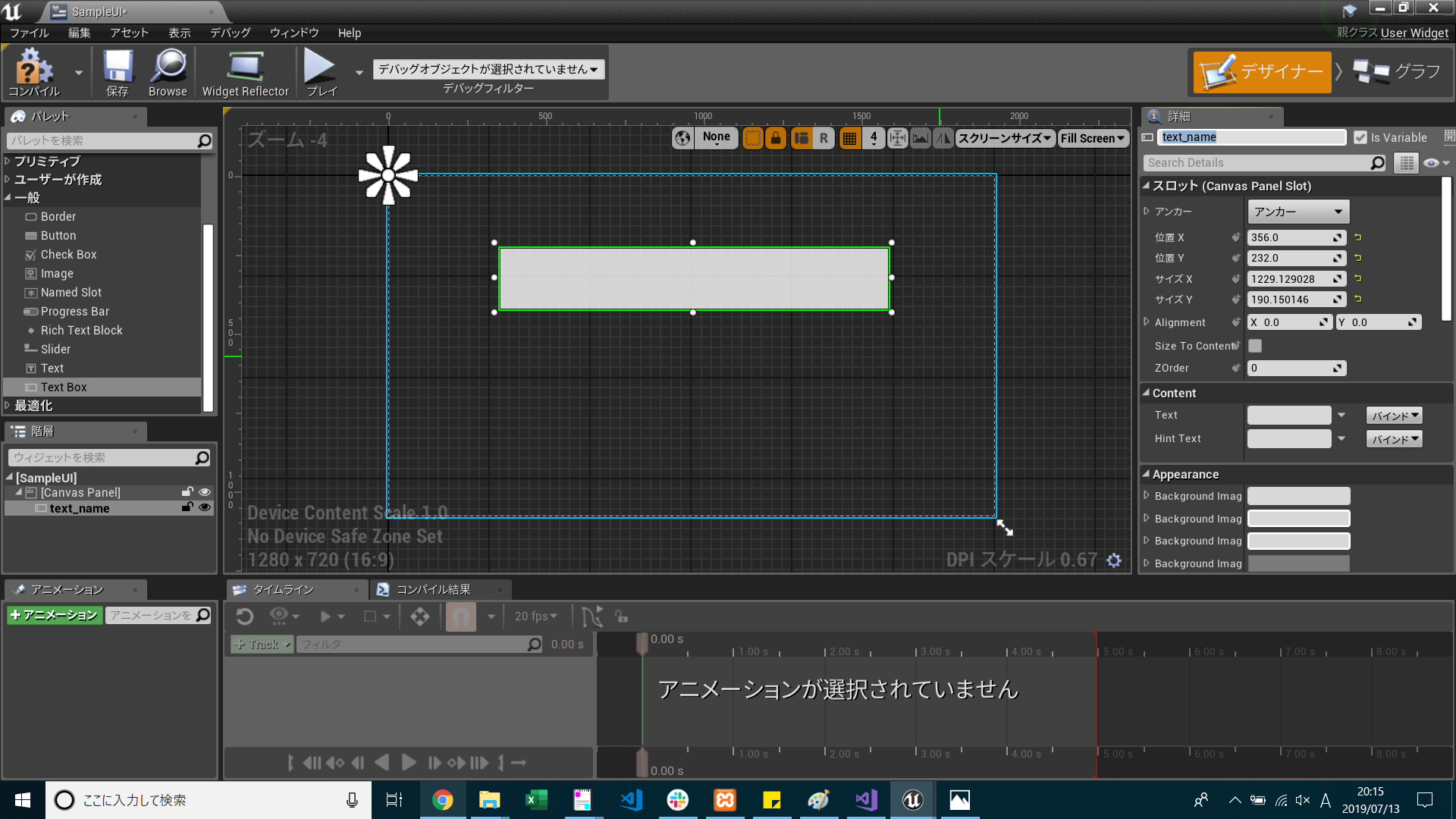
パレットから「TextBox」ウィジェットをドラッグして配置し、ウィジェット名を「text_name」に変更しておきます。
(ウィジェットのサイズやフォントサイズは適当に調整して下さい。)

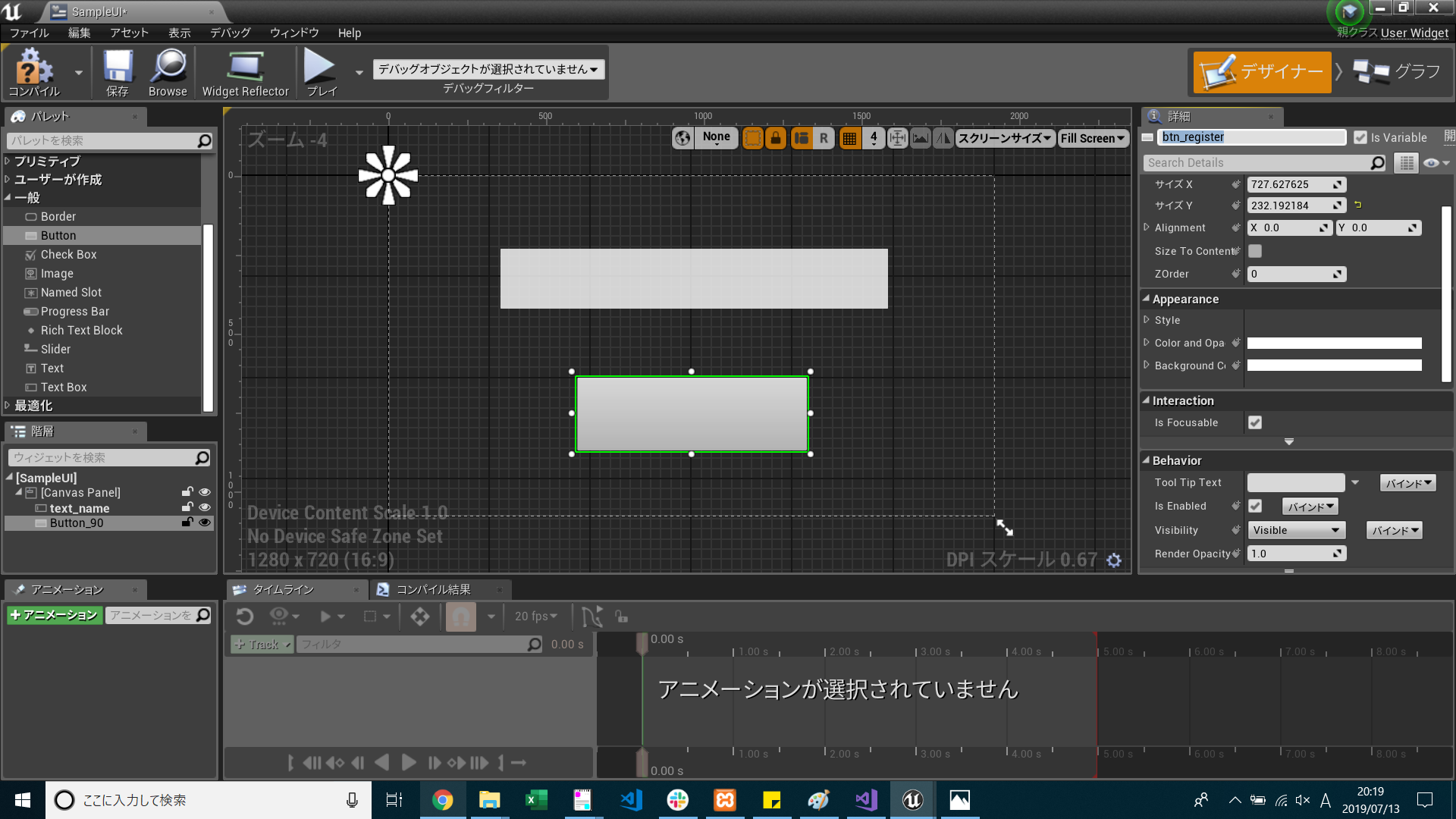
同じようにパレットから「Button」をドラッグして配置し、ウィジェット名を「btn_register」に変更しておきます。

最後にボタンの上に「Text」をドラッグして配置し、表示文字列を「登録ボタン」に変更しています。

④SampleUIにイベント処理を記述
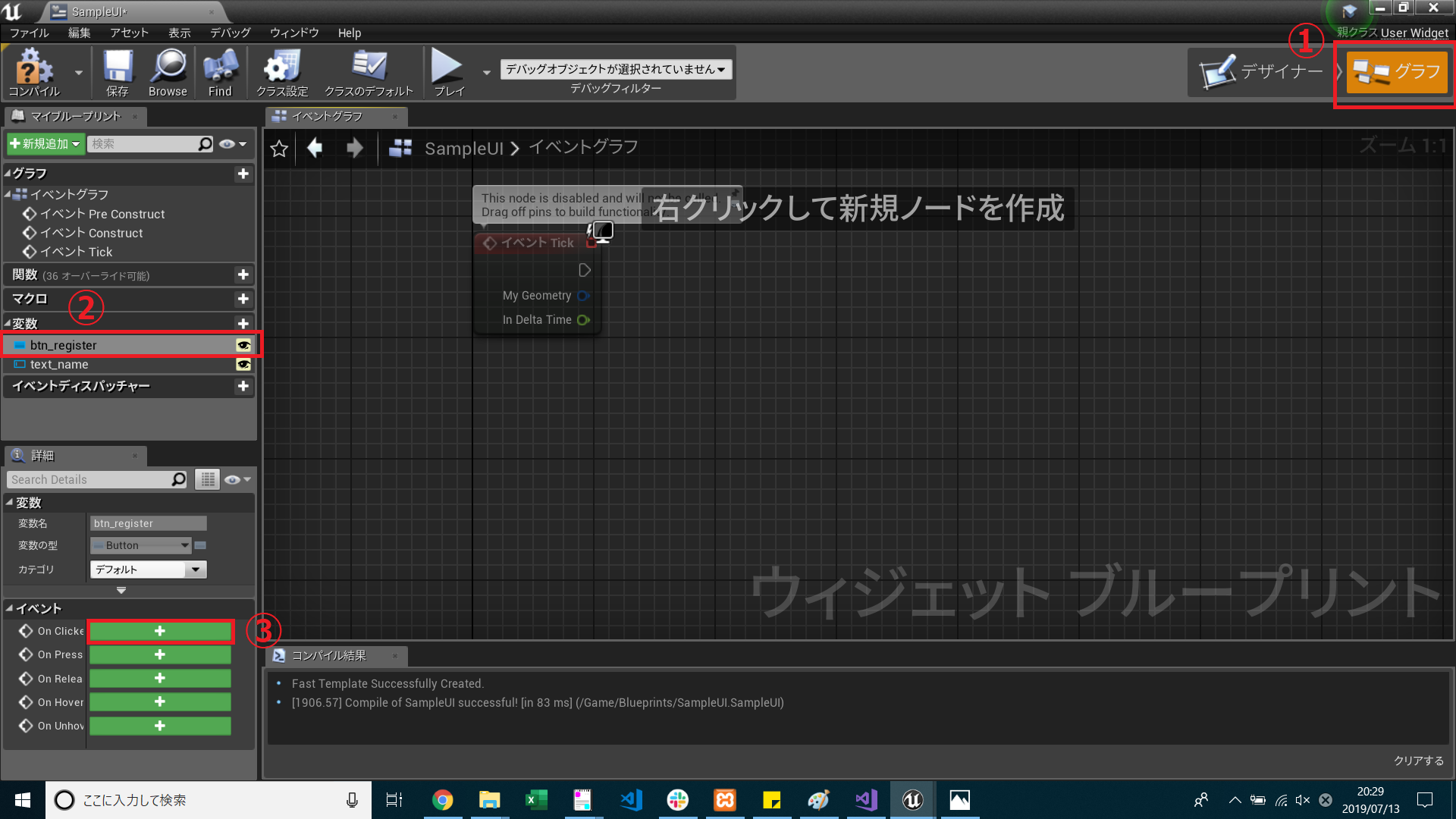
SampleUIの「btn_register」ボタンのクリックイベントを作成します。
下図のように①、②、③と順にクリックするとイベントノードが作成されます。

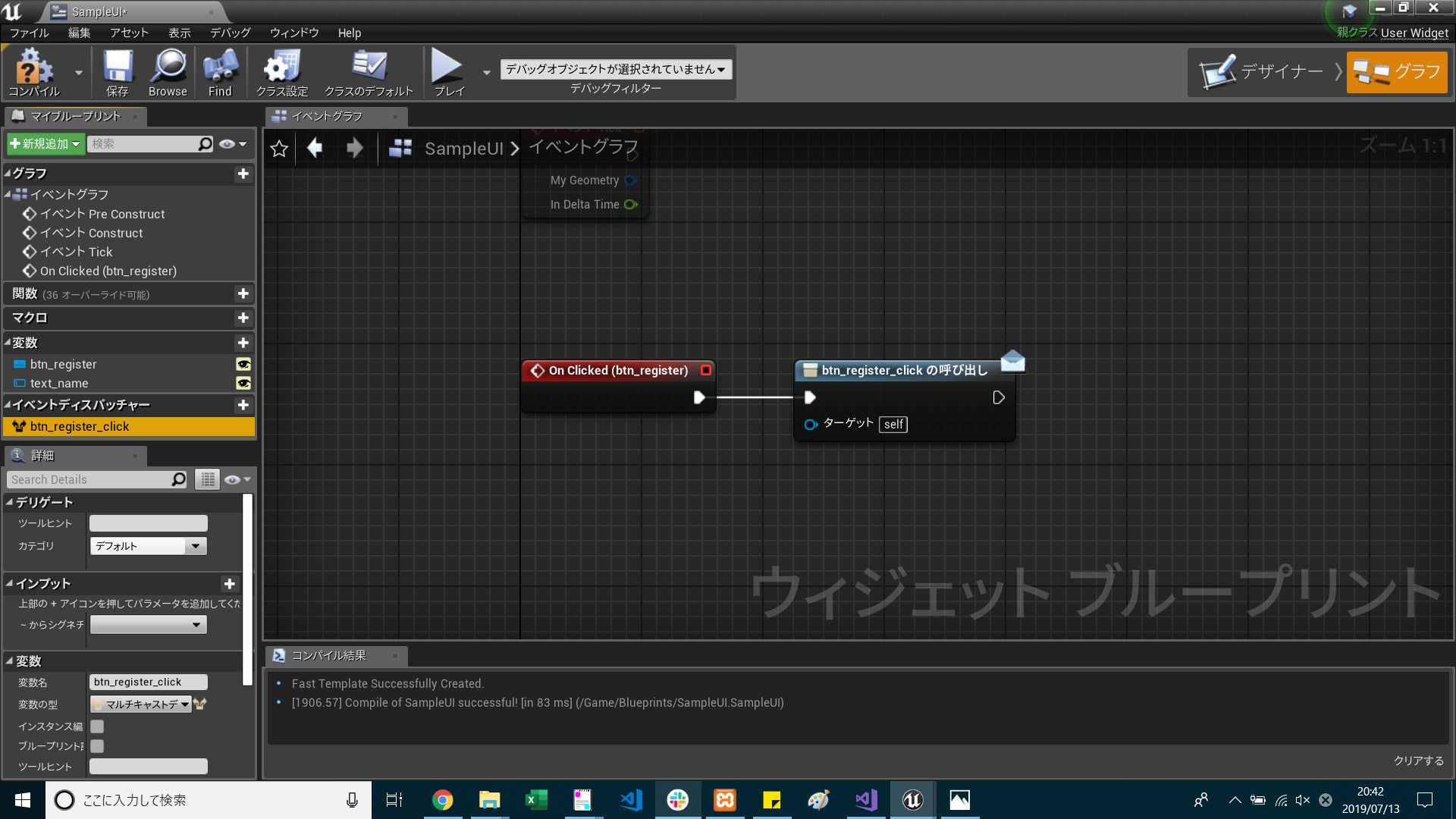
さらにイベントディスパッチャー(名前は「btn_register_click」)を作成して、ディスパッチャーの呼び出しノードを
先ほど作ったOn Clickedイベントノードと繋げておきましょう。

一旦ここまででSampleUIのブループリントは完成となります。
⑤Test_Levelに処理を記述
Test_Levelに以下の処理を追加します。
・マウスカーソルを表示させる処理。
・Test_Levelが読み込まれた際に、SampleUIを表示させる。
・SampleUIのボタンクリック時に、TextBoxの値を画面に表示。
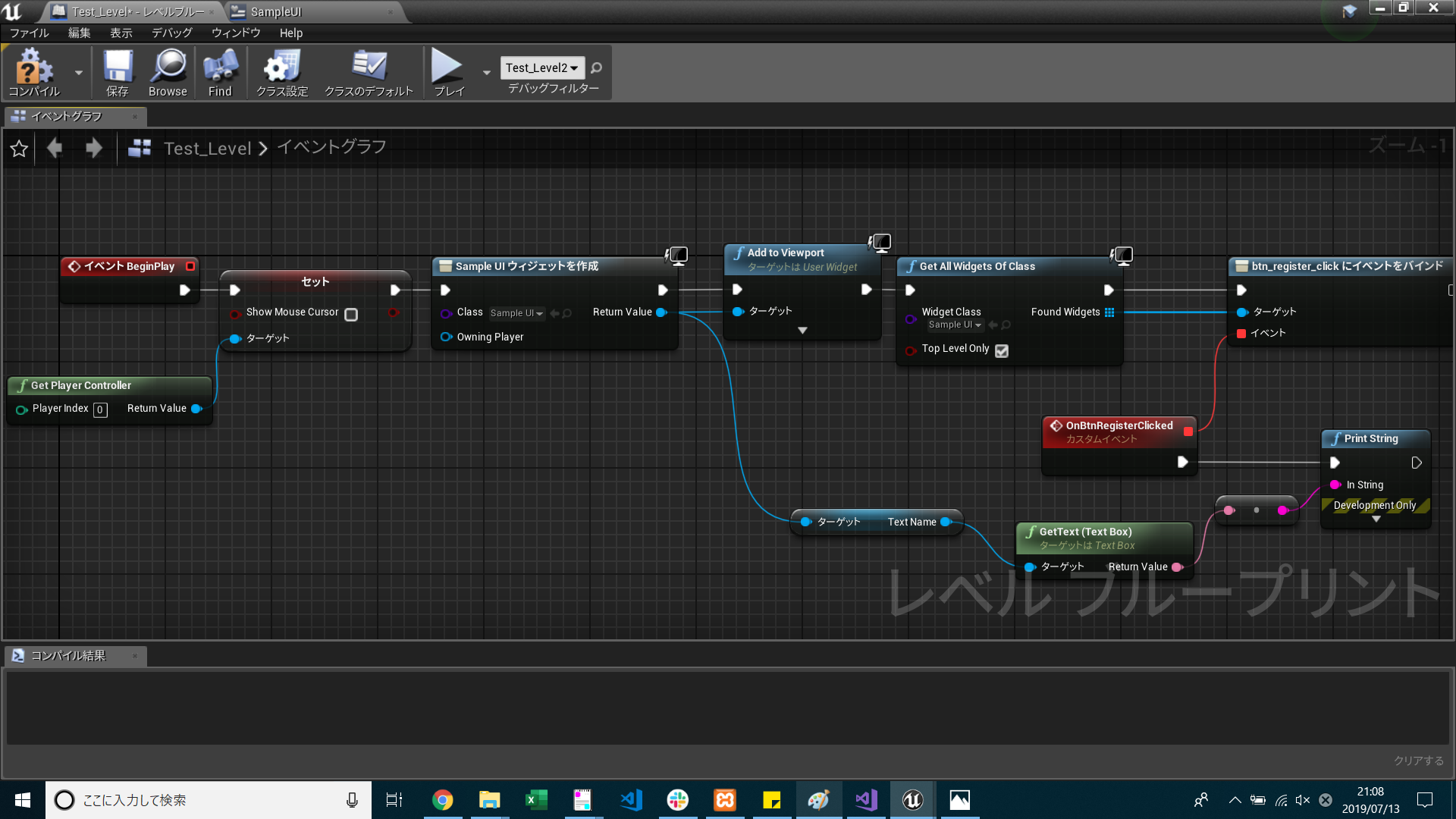
Test_Levelのレベルブループリントを開いたら、以下画像の様にノードを配置します。

※以下の手順で作成しています。
1. 「Get Player Controller」を設置。Return Valueから「Set Show Mouse Cursor」を配置。
2. 「BeginPlay」と「Set Show Mouse Cursor」を繋ぐ。
3. 「ウィジェットを作成」を配置して繋ぐ。入力ピンのClassを「SampleUI」にしておく。
4. 「Add to Viewport」を配置して繋ぐ。
5. 「Get All Widgets of Class」を配置して繋ぐ。入力ピンのWidget Classを「SampleUI」にしておく。
6. 「btn_register_clickにイベントをバインド」を配置して繋ぐ。
7. 手順6の入力ピンのイベントを伸ばしてカスタムイベントを作成(名前はOnBtnRegisterClickedにしました)
8. 手順7のイベントノードに、「Print String」を配置して繋ぐ。
9. 手順3の出力ピンReturn Valueから「Get text_name」を作成。
10. 手順9から「GetText(TextBox)」を作成して配置。Return Valueを手順8の「Print String」につなぐ
⑥一度確認してみる
ここまで作成したブループリントを全てコンパイル、保存できたら、
エディタのトップ画面に戻って「再生」をクリックしてみましょう。
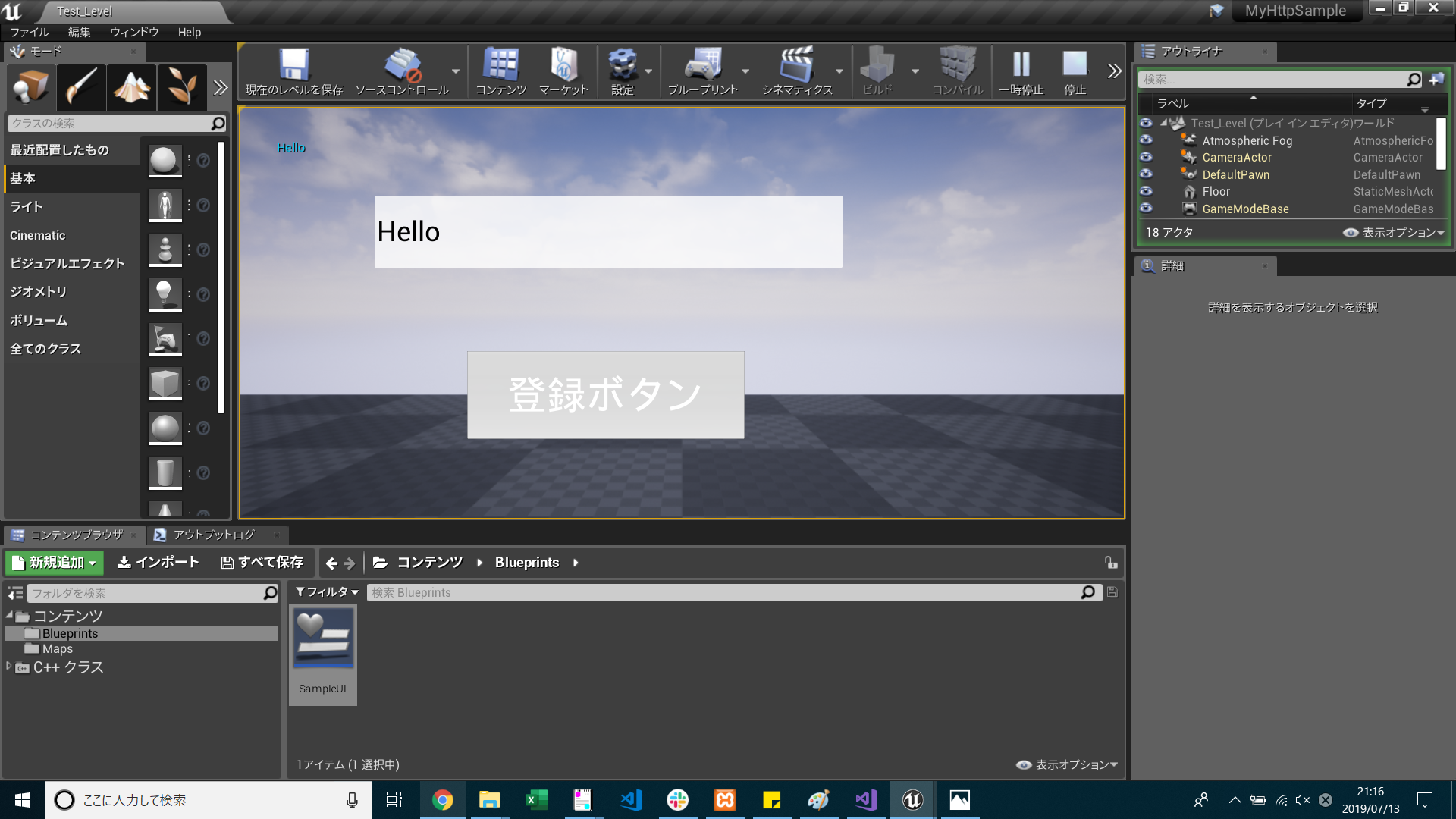
上手くできていると下図のように、入力した文字列が表示されるはずです。

今回の記事で作成するのは以上となります。
次回は手順5.で作成した「画面に表示させる処理」の代わりに、「データベースに登録する処理」となるよう
HTTP通信のためのC++クラスの作成やPHPファイルの作成などを行いたいと思います。
■次回
■リンク
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発