■メソッド編 #3(find)
今回は「find()」メソッドを見ていきます。
子要素の中から、引数のセレクタで指定した条件に該当する要素を選択するメソッドです。
・$(‘要素’).find(セレクタ)
今回は以下のコードを使用して学習します。
(コードはテキストエディタなどに貼り付けて使用してください。)
<!DOCTYPE html> <html lang = "jp"> <head> <meta charset="utf-8"> <title>jQueryの基本</title> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> </head> <body> <h2>jQueryの基本(第7回)</h2> <ul id="list1"> <li class="selector">セレクタ</li> <li class="method">メソッド</li> <li class="event">イベント</li> </ul> <ul id="list2"> <li id = "01" class="outline" >第1回</li> <li id = "02" class="selector">第2回</li> <li id = "03" class="selector">第3回</li> <li id = "04" class="selector">第4回</li> <li id = "05" class="method">第5回</li> <li id = "06" class="method">第6回</li> <li id = "07" class="method">第7回<span id style="display:none">:find()メソッド</span></li> <li id = "08" class="event">第8回</li> <li id = "09" class="event">第9回</li> <li id = "10" class="event">第10回</li> </ul> <!--ここからjQueryを記述--> <script> //ここにコードを記述 </script> </body> </html>
■問題
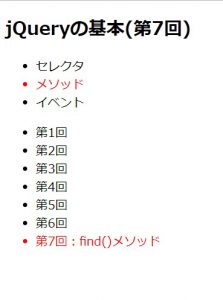
findメソッドを用いて以下の画像の様になるようなコードを記述してください。
(list1の「method」クラス、list2のid「07」を赤色、
list2の「span」タグを再表示、list2の「event」クラスを非表示)
※解答例の通りである必要はありません。
findのように要素を指定するためのメソッドもいくつかあるので、知っていると役に立つと思います!