■メソッド編 #1(show, hide)
今回から数回はメソッドの中でもよく使いそうなものについて見ていきます。
既に登場したものとしては「css()」メソッドがあり、以下の様に記述することで
セレクタで指定した「要素」の「プロパティ」の値を「値」に変更することができました。
$(‘要素’).css(‘プロパティ’,’値’);
今回は「show()」、「hide()」メソッドを見ていきたいと思います。
・$(‘要素’).show() :非表示になっている要素を表示する。
・$(‘要素’).hide() :要素を非表示にする。
使用するコードは以下の通りです。
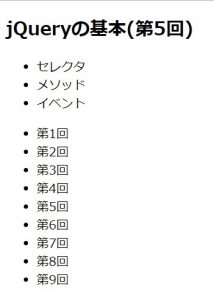
<!DOCTYPE html> <html lang = "jp"> <head> <meta charset="utf-8"> <title>jQueryの基本</title> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> </head> <body> <h2>jQueryの基本(第5回)</h2> <ul id="list1"> <li class="selector">セレクタ</li> <li class="method">メソッド</li> <li class="event" style="display: none">イベント</li> </ul> <ul id="list2"> <li class="selector">第1回</li> <li class="selector">第2回</li> <li class="selector">第3回</li> <li class="method">第4回</li> <li class="method">第5回</li> <li class="method" style="display: none">第6回</li> <li class="event" style="display: none">第7回</li> <li class="event" style="display: none">第8回</li> <li class="event" style="display: none">第9回</li> </ul> <!--ここからjQueryを記述--> <script> //ここにコードを記述 </script> </body> </html>
上記コードでは、「style=”display: none”」で指定された要素が非表示になっています。(下図)

これを使って今回も演習形式にするので、以下の2つの課題をやってみてください。
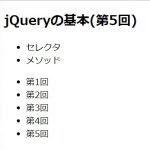
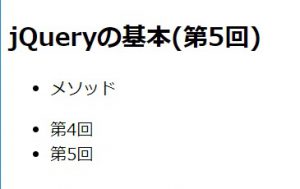
■問題2
クラス「selector」の要素を非表示にしてください。
(元から非表示の要素は非表示のまま)

※解答例の通りである必要はありません。
使い方も比較的簡単で便利なメソッドだと思います。
今後「イベント」の回で学ぶ内容と組み合わせれば、
「特定の場所(要素)をクリックしたときに表示、非表示にする」
といった使い方ができそうです。