
【第4回】AWS EC2にNginx+Tomcat+CorrettoでJava11環境を作る
この連載ではAWSのEC2を使ってJavaのWebアプリ環境を数回に渡って作成していきます。
作成する環境は以下の通りです。
EC2 : Amazon Linux 2
nginx : 1.12.2
Tomcat : 9.0.24
jdk : 11.0.4 (Corretto11)
今回は前回(第3回)で作成したサーブレットを、第1回、第2回で用意したサーバーにアップロードします。
■1. warファイルの作成
最後に作成したプログラムを第2回までに作成したサーバーにアップロードして確認してみます。
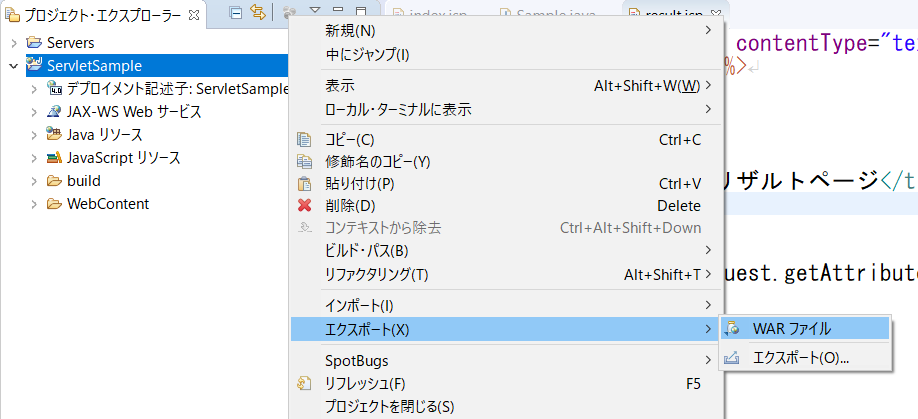
warファイルを作成するにはプロジェクト・エクスプローラーでServletSampleを右クリックして、
「エクスポート」→「WARファイル」をクリックしましょう。

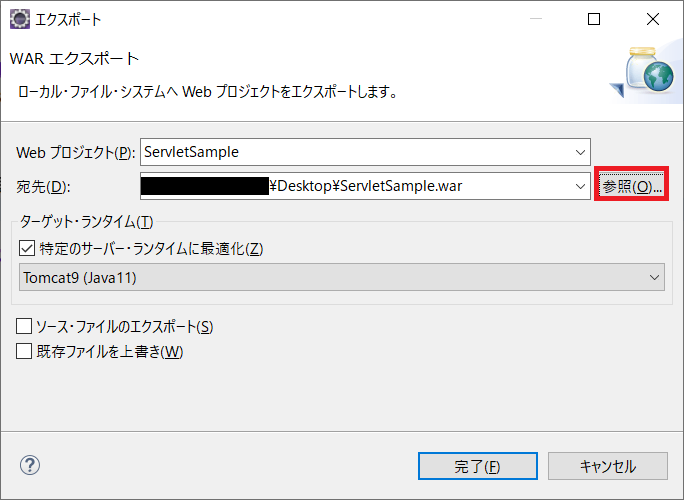
「参照」ボタンで保存先を選択して、「完了」で保存しましょう。
(下図はデスクトップに保存する場合の例です。)

■2. warファイルのアップロード
あとはデプロイするだけです。
「/opt/tomcat/webapps」に作成したファイルをアップロードしましょう。
ただし記事の通りサーバーを構築している場合、直接アップロードしようとすると権限エラーが出たりします。
以下ではTera Termの場合の操作例を記載します。
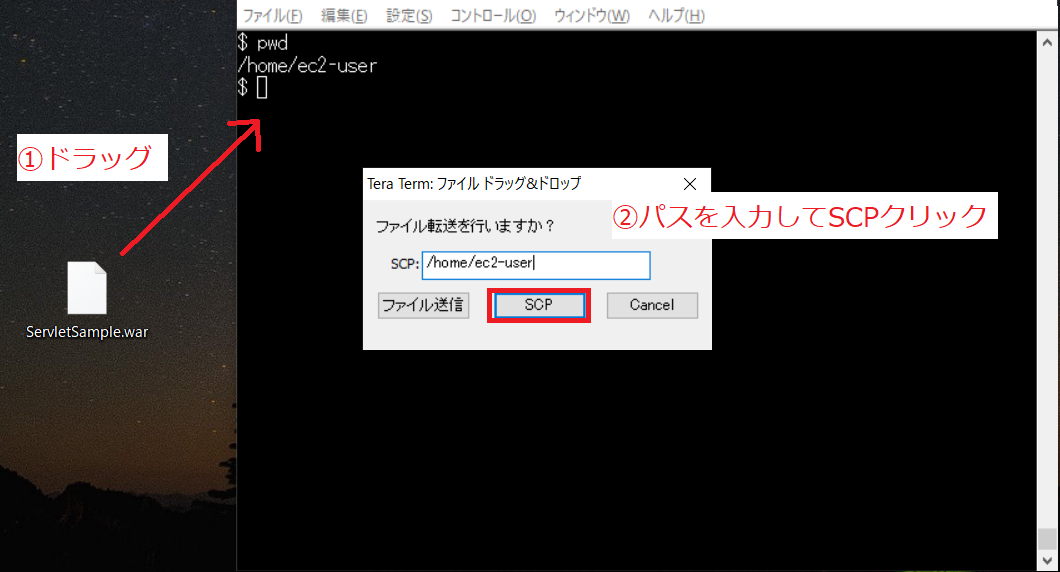
Tera Termを使ってec2-userでSSH接続したら、ホームディレクトリにwarファイルをアップロードします。
デスクトップにあるwarファイルをTera Termウィンドウにドラッグして、
パスに「/home/ec2-user」を入力して「SCP」ボタンをクリックしましょう。

あとはこのファイルを「/opt/tomcat/webapps」に移動させます。
移動させるには以下のコマンドを実行しましょう。
sudo mv /home/ec2-user/ServletSample.war /opt/tomcat/webapps
webappsフォルダに移動して、以下の様にServletSampleフォルダができていればデプロイ成功です。
cd /opt/tomcat/webapps ls
■3. ブラウザで確認
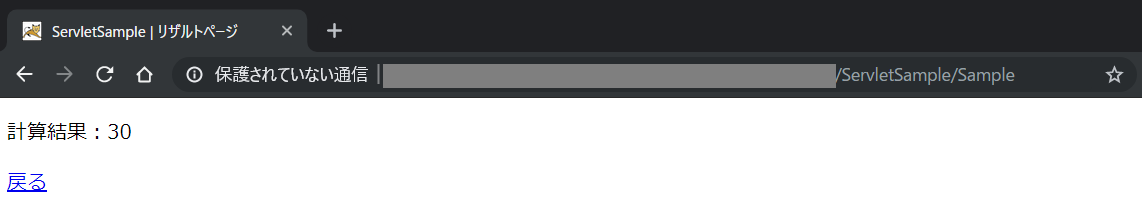
最後にブラウザで確認しましょう。
以下のアドレスにアクセスして、第3回で作成したindex.jspが表示されることを確認します。
アドレス「(EC2のパブリックDNS)/ServletSample/Sample」

あとは「計算」をクリックして、result.jspが正常に表示されていれば確認完了です。

以上、4回に分けてEC2上でNginx+Tomcatサーバーを構築し、サンプルプログラムの動作確認まで行いました。
実際の環境ではNginxのSSL等の詳細設定をしたり、環境に合わせた調整が必要になるかと思いますが、
簡単な構築の流れやデプロイまでの雰囲気をつかんで頂ければ幸いです。










