【第3回】AWS EC2にNginx+Tomcat+CorrettoでJava11環境を作る
この連載ではAWSのEC2を使ってJavaのWebアプリ環境を数回に渡って作成していきます。
作成する環境は以下の通りです。
EC2 : Amazon Linux 2
nginx : 1.12.2
Tomcat : 9.0.24
jdk : 11.0.4 (Corretto11)
前回まででEC2上にJava11およびNginx+TomcatのWebサーバ環境を構築しました。
今回はサーバーで実行確認をするための、簡単なサーブレットプログラムを作成しましょう。
なお、プログラムの作成にはEclipseを使用します。
(パースペクティブは Java EE を使用しています。)
■1. プロジェクトの作成
まずはプロジェクトを作成します。
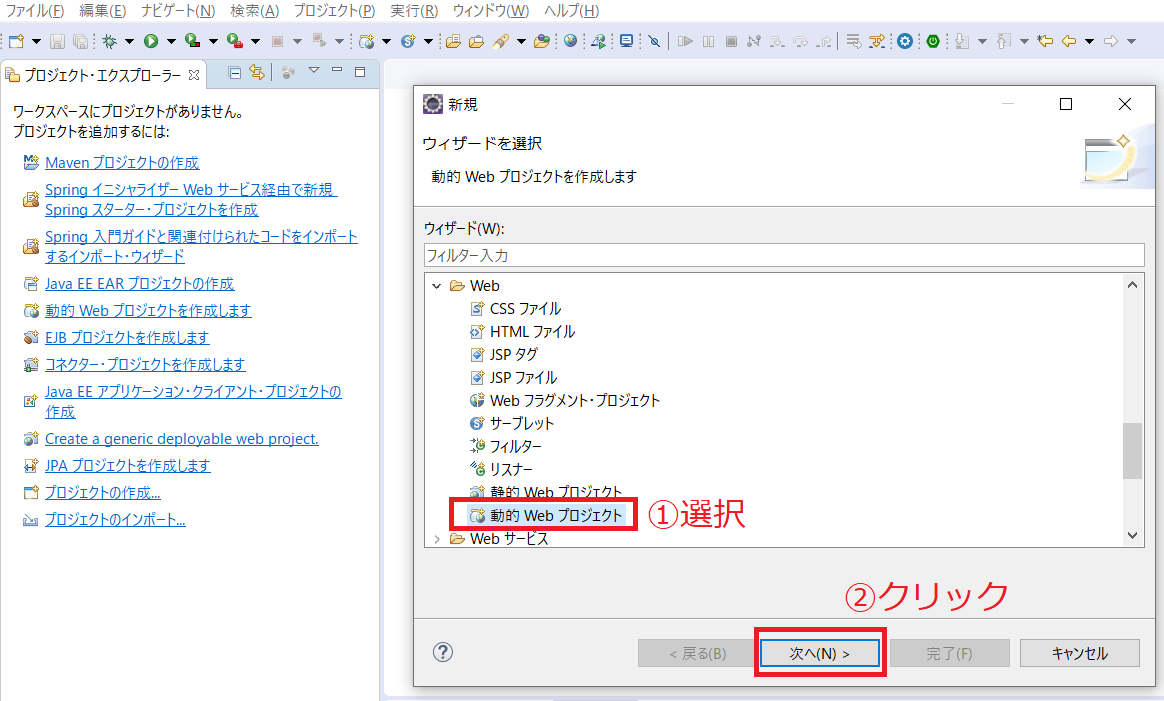
「ファイル」→「新規」→「その他」をクリックしてウィザードを立ち上げたら、
「Web」→「動的webプロジェクト」を選択して「次へ」をクリックしましょう。

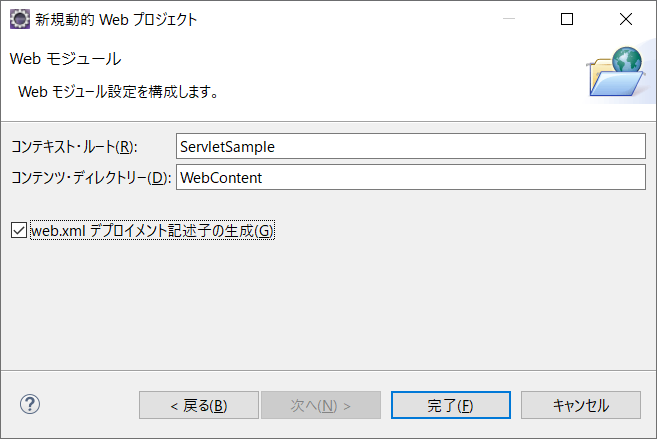
プロジェクト名は「ServletSample」とします。
ターゲット・ランタイムは「Tomcat9 (Java11)」を選択して「次へ」をクリックしましょう。

さらに「次へ」をクリックして、最後の画面で「web.xmlデプロイメント記述子の生成」にチェックを入れて
「完了」をクリックしましょう。

■2. ローカルサーバーの作成
作成したプログラムを動かすためのローカルサーバーを用意します。
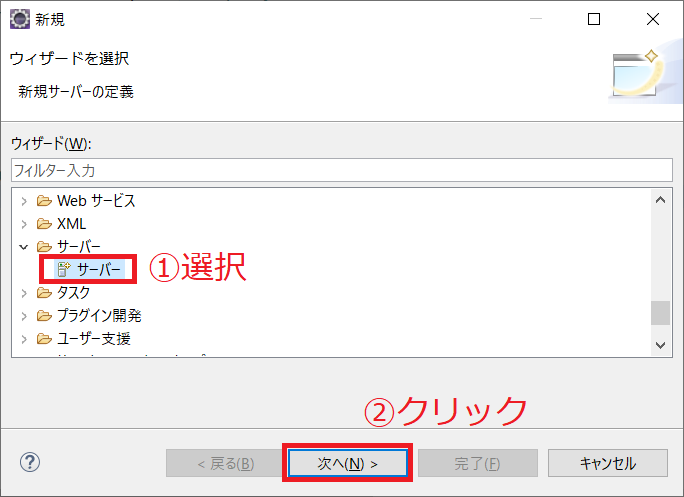
「ファイル」→「新規」→「その他」をクリックしてウィザードを立ち上げたら、
「サーバー」→「サーバー」を選択して「次へ」をクリックしましょう。

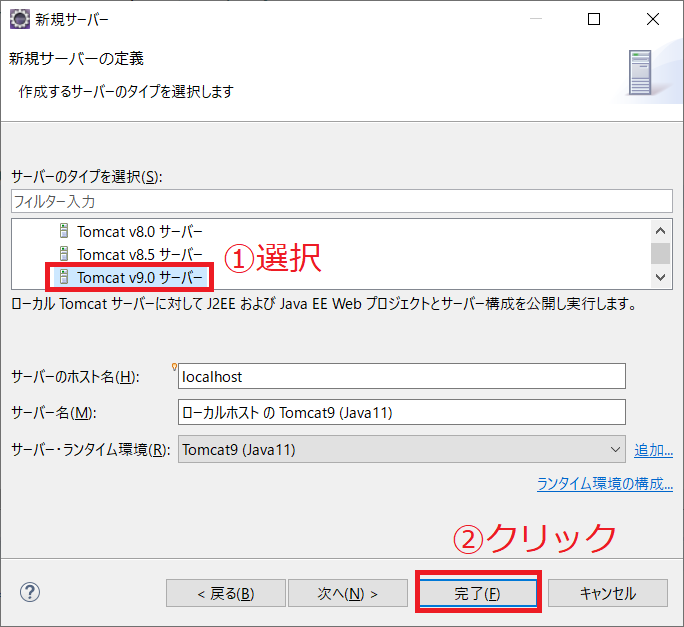
サーバーのタイプで「Tomcat v9.0 サーバー」を選択したら「完了」をクリックします。

続けてサーバーに、先ほど作成したプロジェクトを追加します。
「サーバー」タブを表示して、右クリック→「追加および除去」をクリックしましょう。

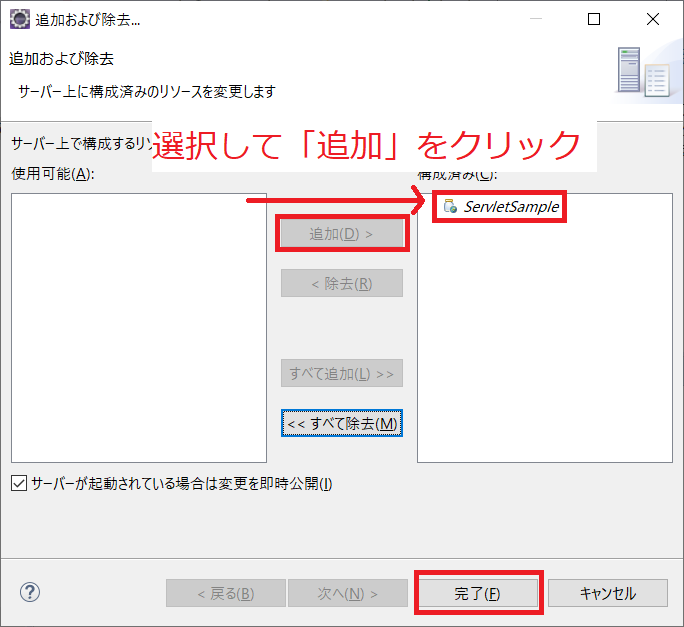
「ServletSample」を選択して「追加」をクリックし、構成済みの一覧に移動できたら「完了」をクリックします。

これでサーバーの作成とプロジェクトの登録ができました。
あとは実際にプログラムを作成して実行してみましょう。
■3. JSPファイルの用意
サーブレットとJSPファイルを作成していきます。
JSPファイルは「index.jsp」と「result.jsp」を用意し、それぞれ以下の用途で使用します。
・index.jsp ⇒ 足し算の入力フォームを用意する。
・result.jsp ⇒ index.jspで入力された2つの値を足した結果を表示する。
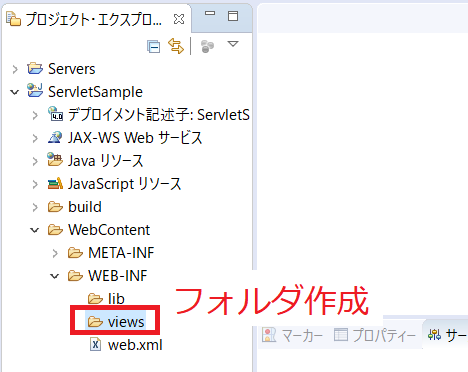
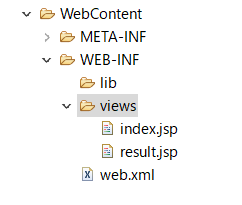
プロジェクト・エクスプローラーでServletSampleを開き、「WebContent」→「WEB-INF」の下に「views」フォルダを作成します。

さらにその中に「index.jsp」と「result.jsp」を作成します。
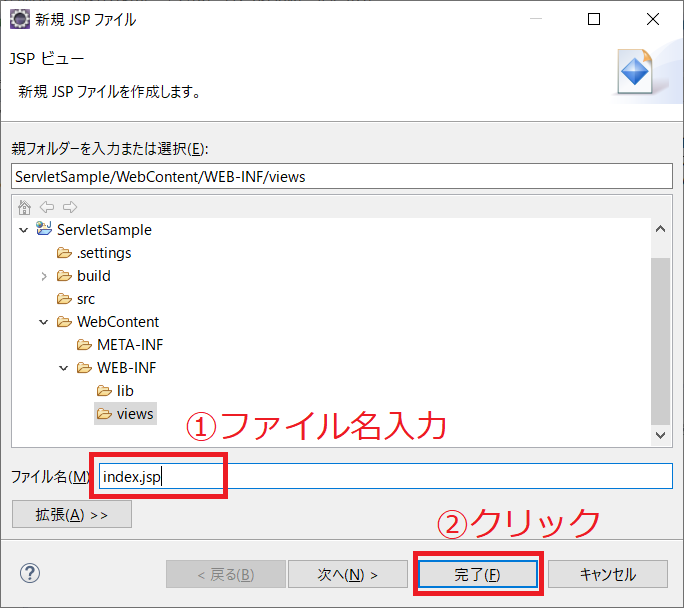
作成はviewsフォルダを右クリック →「新規」→「JSPファイル」から行いましょう。
ウィザードが開いたら、ファイル名だけ入力して「完了」から保存します。

同じようにresult.jspを作成して、以下の様になっていればいいです。

■4. index.jspの作成
先ほど作成したindex.jspの中を以下の様に記述してください。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ServletSample | トップページ</title> </head> <body> <form method="post" action="./Sample"> <input type="number" name="x"> + <input type="number" name="y"> = <button type="submit">計算</button> </form> </body> </html>
変更したのはtitleタグの中身と、bodyの中に配置したform関連の箇所です。
■5. Sampleクラス、doGetメソッドの作成
次にサーブレットのプログラムを作成します。
プロジェクト・エクスプローラーでServletSampleを右クリックし、「新規」→「サーブレット」をクリックしましょう。
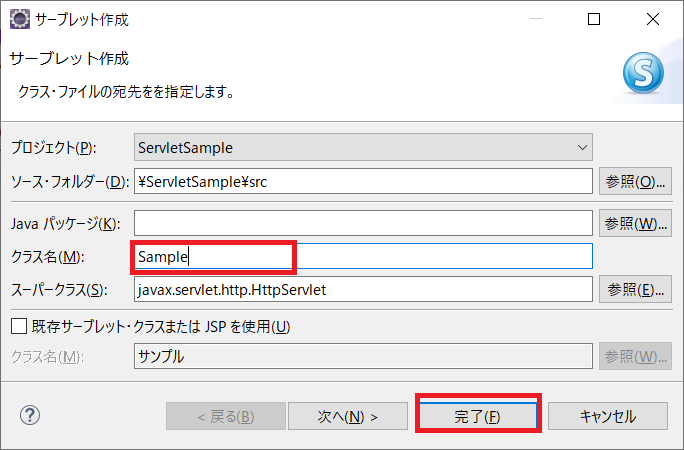
ウィザードが開いたら、クラス名に「Sample」を入力して「完了」をクリックしてください。
(パッケージ名は今回は空にしています。)

「Javaリソース」→「src」→「(デフォルト・パッケージ)」に「Sample.java」が作成されます。

中身を開いて、エディタウィンドウで以下の様にdoGetメソッドの中身を書き換えましょう。
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String path = "/WEB-INF/views/index.jsp";
RequestDispatcher disp = request.getRequestDispatcher(path);
disp.forward(request, response);
}
このプログラムを実行したときに先ほど作成したindex.jspが表示されるかを確認します。
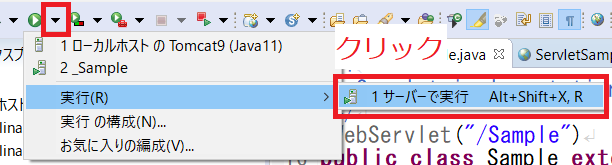
実行ボタンの横の「▼」をクリックして、「実行」→「サーバーで実行」をクリックしましょう。

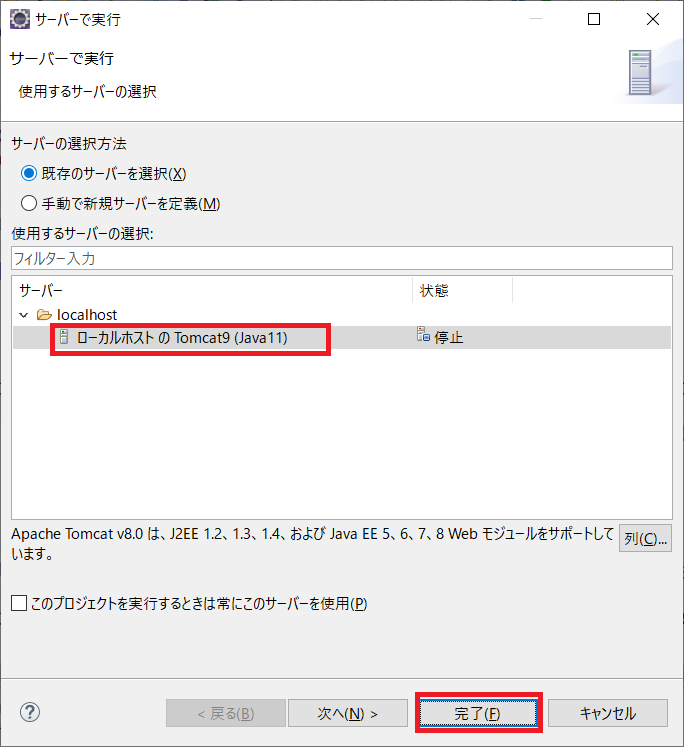
サーバーを選択する画面が表示されるので、作成したTmocat9サーバーを選択して「完了」しましょう。

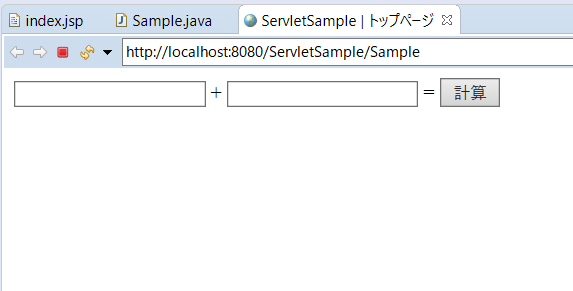
Eclipseの内臓ブラウザで以下のようなページが表示されていればOKです。
(ブラウザで「http://localhost:8080/ServletSample/Sample」にアクセスして確認してもOKです。)

■6. Sampleクラス、doPostメソッドの作成
次にindex.jspで「計算」ボタンがクリックされた際の処理、doPostメソッドを作成します。
doPostメソッドにはフォームで入力された「x」と「y」の値を足し算して、
result.jspに受け渡す処理を以下の通り記述しましょう。
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String x = request.getParameter("x");
String y = request.getParameter("y");
int result = Integer.parseInt(x) + Integer.parseInt(y);
request.setAttribute("result", result);
String path = "/WEB-INF/views/result.jsp";
RequestDispatcher disp = request.getRequestDispatcher(path);
disp.forward(request, response);
}
■7. result.jspの作成
手順3.で用意した、result.jspの中身を記述していきましょう。
以下の様に、手順6.で処理した計算結果(resultの値)を表示する画面にします。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
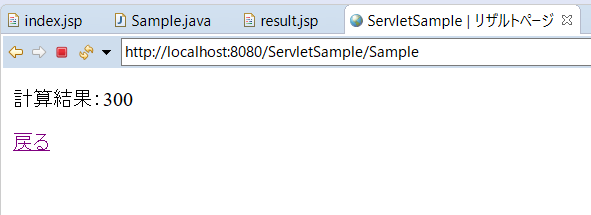
<title>ServletSample | リザルトページ</title>
</head>
<body>
<p>
計算結果:<%=request.getAttribute("result")%>
</p>
<a href="./Sample">戻る</a>
</body>
</html>
記述ができたら、Tomcatを再起動(再度「実行」→「サーバーで実行」)してプログラムの変更を反映し、
「http://localhost:8080/ServletSample/Sample」にアクセスしましょう。
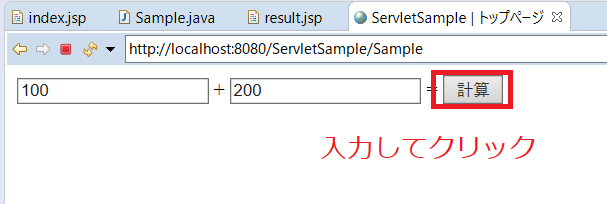
index.jspが表示されるので、フォームに適当な数値を入力して「計算」をクリックしてください。

今回は完全にJavaの内容となってしまいましたが、第1回、第2回で作成したEC2サーバーで実行するためのプログラムが完成しました。
次回(最終回)は作成したプログラムをアップロードして、サーバーでの実行確認をしたいと思います。