RawImageコンポーネント
RawImageとImageの違いってご存知ですか?
uGUIシリーズ も6回目、今回は RawImage について解説します。
※使用しているUnityのバージョンは5.5.0f3です。
[Unity_317×90]
RawImageとImageの違い
RawImageはImageと同じ画像を表示するためのUIですが、いくつか仕様が異なります。
・RawImageは全てのテクスチャを表示できますが、ImageはSpriteしか表示できません。
・RawImageにはImage Typeのプロパティがないため、繰り返し表示の有無などはTexture自体の設定から行います。
※Imageについては以前掲載した 【Unity uGUI】Imageのつかいかた に詳しくまとめてありますので、参考にどうぞ。
RawImageの用途は?
RawImageは任意のテクスチャが使用できるため、Imageと違いSpriteを用意する必要がありません。
ダウンロードした画像や、ゲーム内で使用してるテクスチャをそのまま表示する際に使用しましょう。
RawImageのコンポーネントプロパティ
それでは、RawImageコンポーネントについて見ていきましょう。
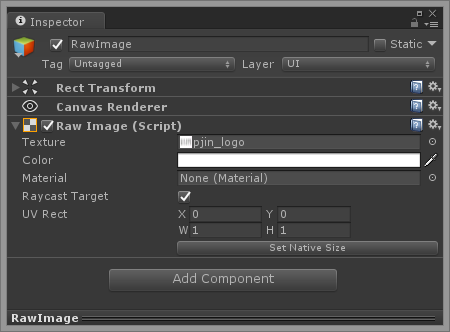
RawImageオブジェクトはデフォルトで以下のコンポーネント構成となっています。
(UIオブジェクトは、Transformの代わりに Rect Transform を持ちます。)

見ての通りRawImageコンポーネントしか持っていません。
■Texture
Textureではシーンに表示したい画像のソースファイルを指定します。
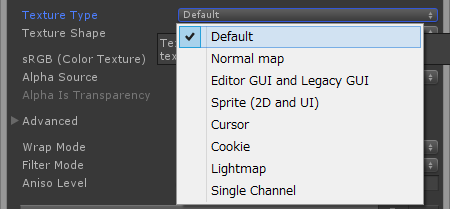
RawImageは全てのTexture Typeに対応しているため、例えば(.png)などをプロジェクトにインポートしたら、そのファイルをそのままD&Dで紐づけられます。※(.png)をインポートするとTexture TypeはDefaultです。

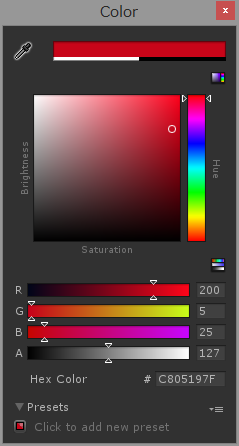
■Color
Colorは画像の色と透明度を設定できます。
これはImageと同じですね。


■Material
画像にマテリアルを適用できます。これもImageと一緒です。
■RayCast Target
Rayに当たるかどうかの設定です。
チェックを入ればクリックやタップをすることができます。
チェックを外すとRayはこのUIを突き抜けます。
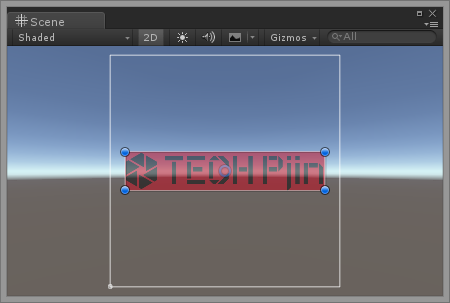
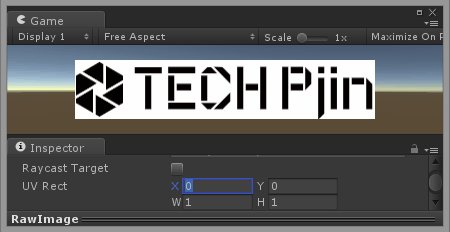
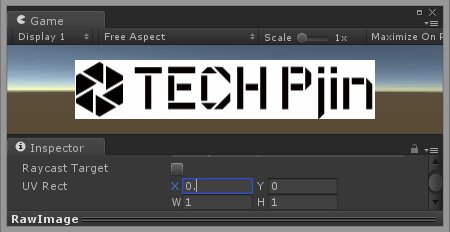
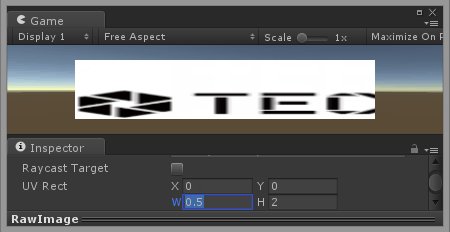
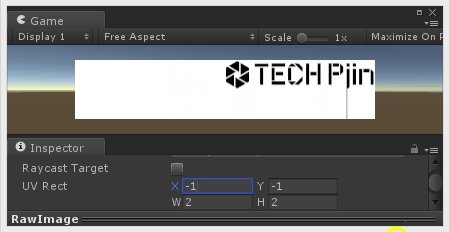
■UV Rect
画像のオフセットとサイズを変更できます。
例えば大きい画像の一部を表示したり、画像を縮小したりできます。

※UV Rectの変更は、テクスチャのWrap Modeなどの設定により挙動が異なります。
■Set Native Size
![]()
このボタンを押すと、Width と Height が元画像サイズになります。
以上が、uGUIのRawImageです。
頑張って使いこなしましょう。
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発