▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
Toggleコンポーネント
この記事は uGUIシリーズ の4回目です。今回は Toggle について解説します。
Toggleはチェックボックスです。スイッチ的な機能の実装に適しています。
チェックボックスで表示のON\OFFをしたり、チェックマークの画像を差し替えれてタブの様に使用することもできます。
それではさっそく、Toggleコンポーネントの全てのプロパティについて見ていきましょう。
※使用しているUnityのバージョンは5.5.0f3です。
[Unity_317×90]
Toggleコンポーネントのプロパティ
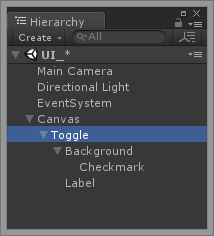
Toggleオブジェクトはデフォルトで以下のコンポーネント構成となっています。
(UIオブジェクトは、Transformの代わりに Rect Transform を持ちます。)

Rect Transform以外にはToggleコンポーネントしか持っていません。
そして、Toggleコンポーネント自体には文字や画像を表示する機能は無いため、それらは全て Toggle 以下の子要素の組み合わせにより実装されます。

Toggleの子要素の「Background」と、孫要素の「Checkmark」は、両方ともuGUIの Image オブジェクトです。
チェックボックスの背景と、チェックマーク等のアイコン画像をそれぞれが管理します。
また、もう一つの子要素の「Label」はuGUIの Text オブジェクトです。
Toggleの文字列を管理します。
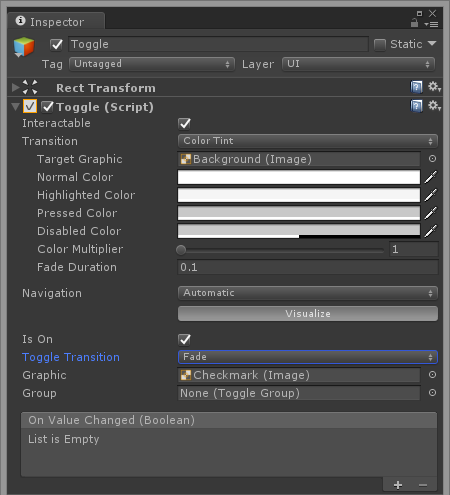
では、コンポーネントの各プロパティについて見ていきましょう。
■Interactable
■Transition
■Navigation
上記3つについては他のコンポーネントと共通ですので、こちらのエントリーを参考にしてください。
⇒ UnityのButtonの使い方
■Is On
ToggleのチェックのON\OFFです。
ゲームシーン中のToggleにチェックがつくと、こちらも連動してチェックが入ります。
スクリプト側からON\OFFも可能です。
GetComponent<Toggle>().isOn = !GetComponent<Toggle>().isOn;
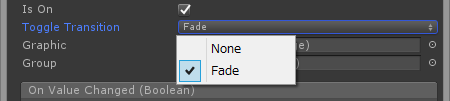
■Toggle Transition
Toggle Transition はチェック切り替え時の視覚的な表現の設定です。

● None
チェックマークの表示・非表示を即座に切り替えます。
● Fadeをクリックしたとき
チェックマークをフェードイン・フェードアウトで切り替えます。
■Graphic
Graphicではチェックマークに該当する画像を指定できます。
方法はImageコンポーネントか、Imageコンポーネントを持つオブジェクトの紐づけです。
デフォルトでは自身の孫要素のCheckmarkオブジェクトが指定されています。
■Group
Groupはその名の通りToggleのグループ化です。
同じグループに属するToggleは、いづれか一つのToggleにしかチェックを付けられません。
別のToggleにチェックを入れると、他のToggleのチェックが外れます。
試しにToggle Groupを使ってみましょう。
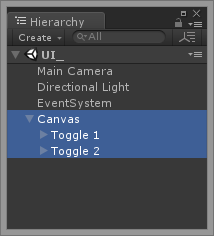
1.まずToggleを2つ用意して、Toggle1、Toggle2 とします。

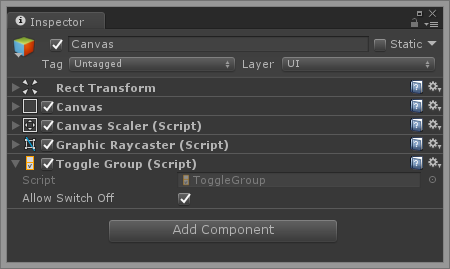
2.分かりやすくするために各Toggle共通の親であるCanvasにToggle Groupコンポーネントを追加します。

● Allow Switch Off
チェックを入れるとグループ内の全てのToggleがOFFになることを許可します。
3.Toggle1とToggle2のそれぞれで、所属したいToggle Groupを指定します。
CanvasがToggleGroupコンポーネントを持っているため、Canvas を D&D で紐づけました。
![]()
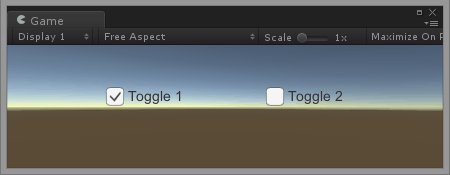
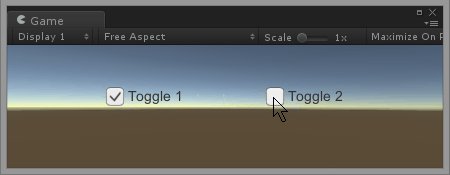
4.シーンを再生して動作を確認してみましょう。

グループ化しているためどちらか一方しかチェックを入れることができません。
また、Allow Switch Off が有効になっているため、両方OFFにすることができます。
■On Value Changed (boolean)
On Value Changed (boolean) では、Toggleの状態が変わったときにメソッドを呼び出すことができます。
1.なんでも良いので以下のような publicメソッド をもつクラスを作成しましょう。
using UnityEngine;
public class Toggle_Test : MonoBehaviour {
public void Hoge() {
Debug.Log("Toggle switched");
}
}
2.On Value Changed (boolean) 右下の 「+」マークを押下して、Listを追加します。
3.上記で作成したスクリプトファイルのコンポーネント、もしくはスクリプトがアタッチされたオブジェクト(プロジェクトビューのプレハブも可)を紐づけます。
4.No Function のプルダウンから、クラス名 → publicメソッド名を探します。
※ メソッドのアクセス権がpublicでないと表示されないので注意しましょう。(登録後にprivateにしても実行はできる)
5.シーンを再生して Toggle を切り替えるとメソッドが呼ばれます。
以上が、uGUIのToggleの機能です。頑張って使いこなしましょう。
次回は Slider についてです。
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発