▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
Buttonコンポーネント
今回はuGUIの Button について解説します。
様々なイベントの起点となるButtonは、クリックでスクリプト内のメソッドをコールできる便利なUIです。
さっそく、Buttonコンポーネントの全てのプロパティと使い方について見ていきましょう。
※使用しているUnityのバージョンは5.5.0f3です。
[Unity_317×90]
Buttonコンポーネントのプロパティ
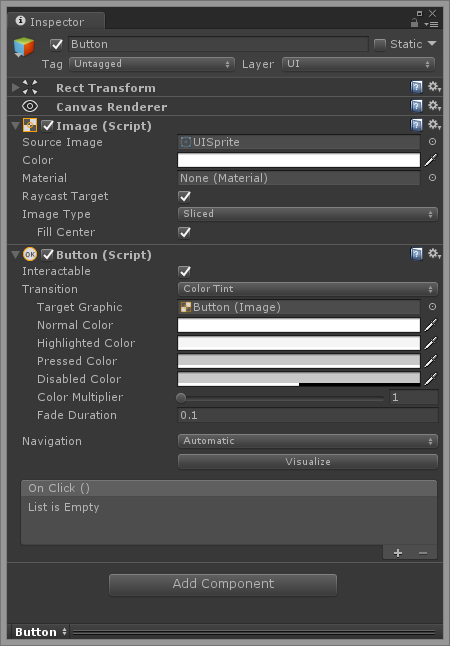
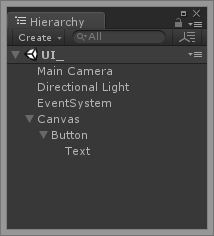
uGUIのButtonオブジェクトはデフォルトで以下のコンポーネント構成とプロパティを持ちます。
(UIオブジェクトは、Transformの代わりに Rect Transform を持ちます。)

Buttonコンポーネントを持っているのはもちろんですが、一緒にImageコンポーネントも持っています。
※ Imageコンポーネントのつかいかたについては こちらの記事 を参考にしてください。
また、Buttonオブジェクトはデフォルトで子要素にTextオブジェクトを持ちます。
Button上に表示される文字列の設定に使用するため、文字がいらない場合は削除してしまっても構いません。
※ TextオブジェクトのTextコンポーネントのつかいかたについては こちらの記事 を参考にしてください。

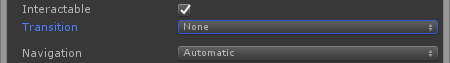
■Interactable
Interactable は Button の有効/無効の切り替えです。
チェックを外すとButtonがクリックできなくなり、見た目も半透明で暗くなります。
※ 実はこの見た目変化は、次項の Transition に出てくる Disabled の設定が関係します。
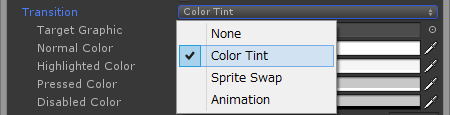
■Transition
Transition は”遷移”。
つまりボタンの状態を遷移させる設定です。
・Buttonにマウスが乗っているとき
・Buttonをクリックしたとき
・Buttonが無効なとき
などの状態時に、それぞれボタンの見え方(見せ方)を設定できます。

◆None
Transition の機能を使用しない場合です。
関連項目は消えます。

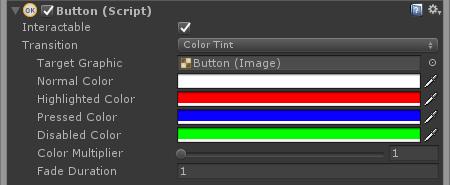
◆Color Tint
Button の状態で色を切り替える設定です。
● Target Graphic
状態を切り替える対象を選択します。
色を切り替えることができるコンポーネント、もしくはコンポーネントを持つオブジェクトをD&Dで紐づけます。
デフォルトではButtonオブジェクト自身のImageコンポーネントが設定されています。
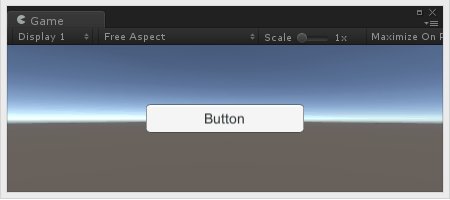
● Normal Color
通常時の色です。
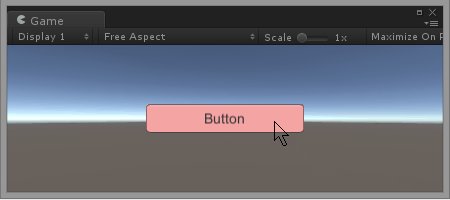
● Highlighted Color
ボタンがハイライトされたときの色です。
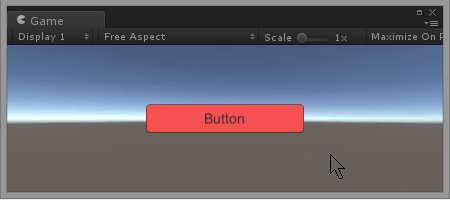
● Pressed Color
ボタンが押されたときの色です。
● Disabled Color
ボタンが無効時の色です。
● Color Multiplier
色の明るさの倍率です。ここで設定した値が各Colorに乗算されます。
※元から明るい色(つまりRGBの各価が255に近い色)にはあまり効果がありません。
● Fade Duration
色が切り替わり終わるまでの時間です。
遅めにすると中間色がはっきり見えます。
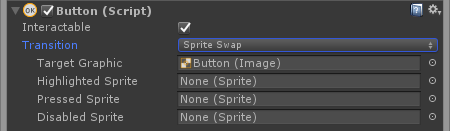
◆Sprite Swap
Colorの代わりに、状態ごとにSpriteを設定できます。

Colorと違って倍率や遷移時間の設定はありません。
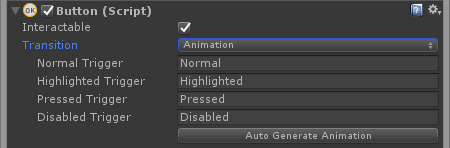
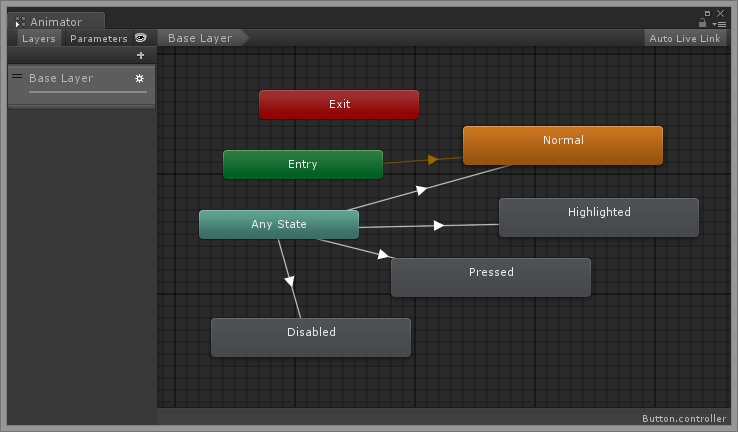
◆Animation
使用するにはAnimatorコンポーネントが別途必要になりますが、「Auto Generate Animation」 ボタンを押すと自動的にAnimatorコンポーネントが追加され、Animator Controller と各状態用の Animation Clip も自動生成されます。

公式によるとRoot Motion は切っておくべきだそうです。
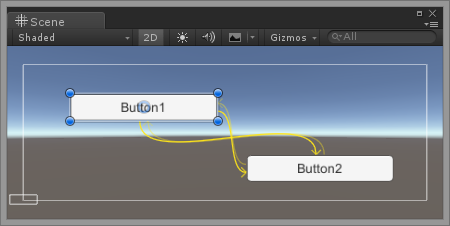
■Navigation
Navigation はシーン再生時のUIへのフォーカスの切り替えの制御です。
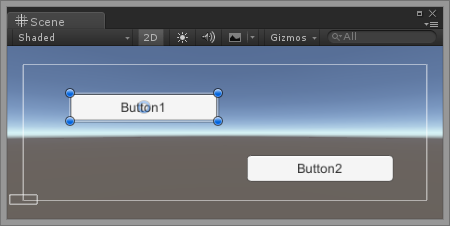
UIはオブジェクトは、方向キーを使って別のUIオブジェクトにフォーカスを遷移させることができ、Sceneビューではその関係性を視覚的に確認することができます。
![]()
● Automatic
Visualize ボタンを押すとSceneビュー遷移可能な方向に黄色い矢印が表示されます。

● Horizontal
Horizontalにすると左右キーによる水平方向の遷移のみ可能です。

↑ Button1がHorizontal、Button2はAutomaticに設定しているため、Button2→Button1への垂直方向の遷移は許可されています。
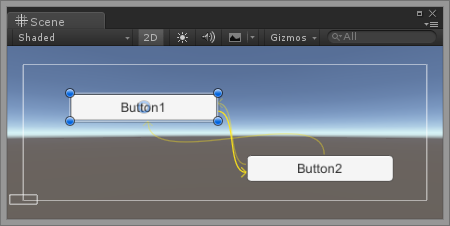
● Vertical
上下キーによる垂直方向の遷移のみ許可されます。
※ Vertical Slider だけは上下キーで遷移できないため注意!
● Automatic
遷移を自動設定します。
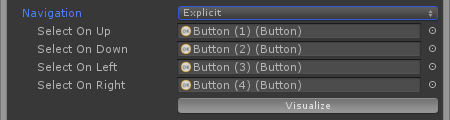
● Explicit
Explicit は上下左右のキーそれぞれに対して、個別に遷移先のUIオブジェクトを指定できます。

■On Click ()
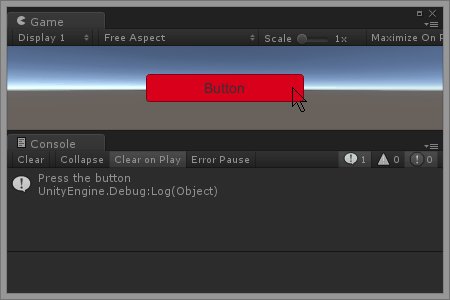
On Click () では、Button のクリックイベントを設定できます。
Button をクリックするとスクリプトに記述したメソッドを呼び出すことができます。
1.まず、なんでも良いので以下のように publicメソッド をもつクラスを作成しましょう。
using UnityEngine;
public class Button_Test : MonoBehaviour {
public void Hoge() {
Debug.Log("Press the button");
}
}
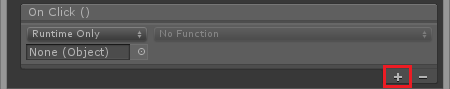
2.On Click () 右下の 「+」マークを押下して、Listを追加します。

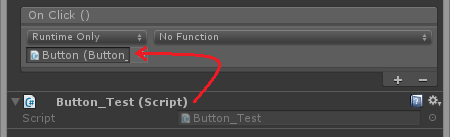
3.作成したスクリプトファイルのコンポーネント、もしくはスクリプトがアタッチされたオブジェクト(プロジェクトビューのプレハブも可)を紐づけます。

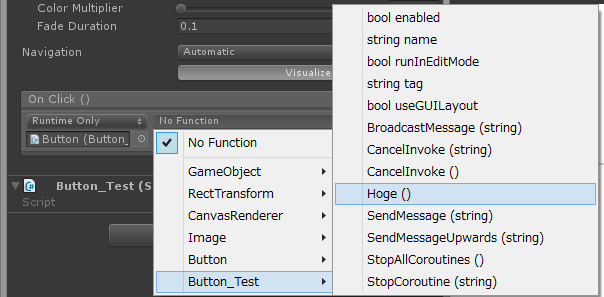
4.No Function のプルダウンから、クラス名 → publicメソッド名を探します。
※ メソッドのアクセス権がpublicでないと表示されないので注意しましょう。(登録後にprivateにしても実行はできる)

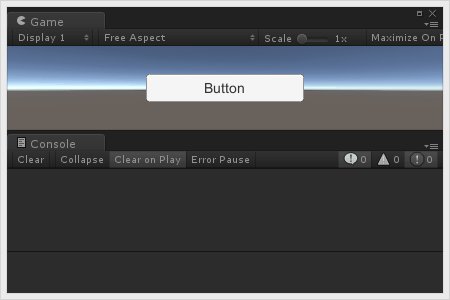
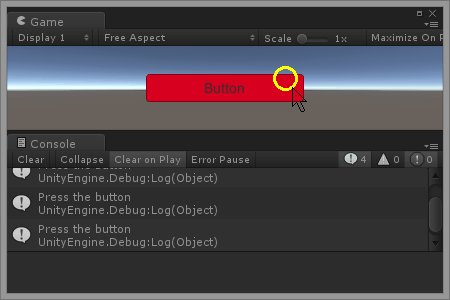
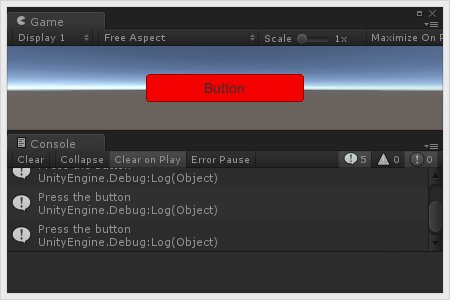
5.シーンを再生してボタンをクリックするとメソッドが呼ばれます。

以上が、Buttonコンポーネントのプロパティです。
頑張って使いこなしましょう。
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発