Imageコンポーネント
この記事は uGUIシリーズ の2回目です。今回はuGUIの Image について解説します。
※使用しているUnityのバージョンは5.5.0f3です。
[Unity_317×90]
Imageコンポーネントのプロパティ
uGUIのImageオブジェクトはスプライト(2D画像)をUI表示するためのコンポーネントです。
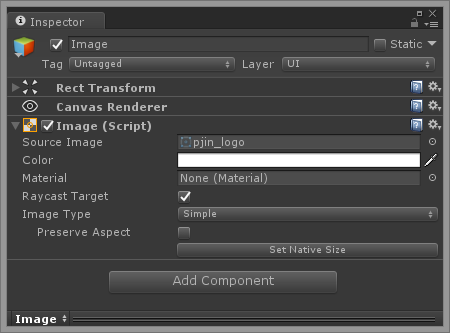
デフォルトで以下のコンポーネント構成とプロパティを持ちます。
(UIオブジェクトは、Transformの代わりに Rect Transform を持ちます。)

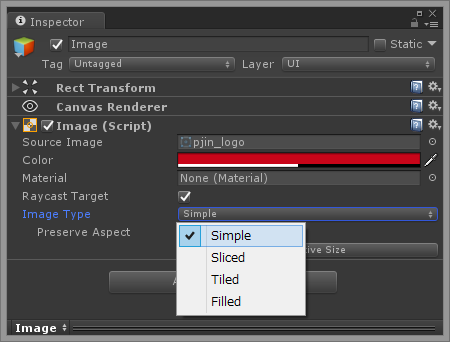
■Source Image
Souce Imageでは、シーンに表示したい画像のソースファイルを指定します。
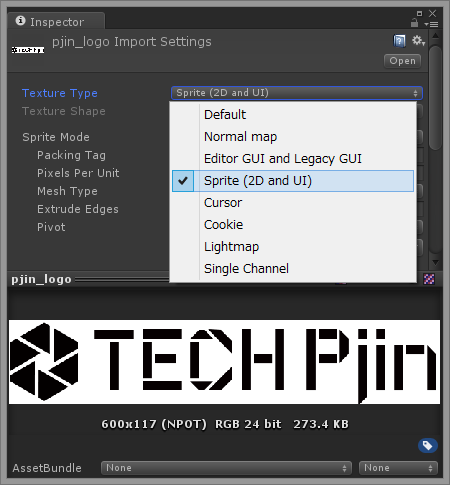
指定できるファイルは、Texture Type が “Sprite (2D and UI)” のものに限られます。
試しに(.png)ファイルからSpriteを作成してみましょう。
1.適当な画像を用意して、プロジェクトにImportします。

2.ImportしたファイルのTexture Typeを、Sprite(2D and UI)に変更します。

3.SpriteにしたファイルはSouce Image で選択できるようになります。(D&Dでも可)
![]()
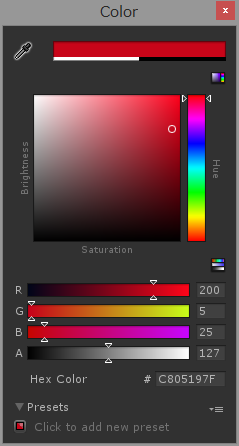
■Color
Colorについては他のUIコンポーネントと共通で、画像の色と透明度を設定できます。
色は元の画像に上塗りする感じです。


■Material
画像にマテリアルを適用できます。
■RayCast Target
Rayに当たるかどうかの設定です。
チェックを入ればクリックやタップをすることができます。
チェックを外すとRayはこのUIを突き抜けます。
■Image Type
◆Simple
Image Type を Simple にすると、Image画像全体をそのまま表示します。
サイズを変更する場合は、Rect Transform の Width や Height から行います。
● Preserve Aspect
アスペクト比率を維持するかどうかの設定です。
例えばチェックを入れた状態で Height の値だけを増加させても画像のサイズは変わりません。
チェックを外すと縦に引っ張られたようになります。
◆Sliced
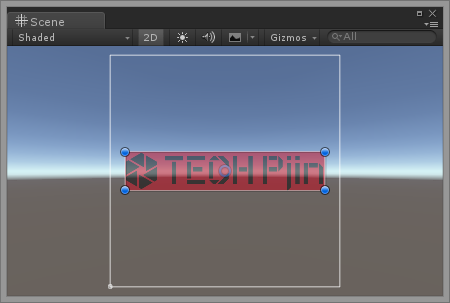
Image Type を Sliced にすると、1つのImage画像を最大9つにスライスした画像として表示します。
また、Fill Center の項目が追加されます。(後述)
![]()
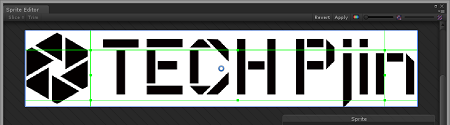
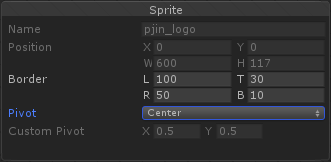
Sliced の設定を有効にするために、下図のように Sprite Editor で Border の設定をする必要があります。(緑線が Border )

L:左 R:右 T:上 B:下 からのピクセル数でそれぞれ設定できます。

● Fill Center
チェックを外すと Border で囲まれた領域の埋め込みがOFFになります。(要するに非表示)

Sliced では、Border で囲われた領域(LRTB全てのBorderを設定した場合は中央の領域)が重要です。
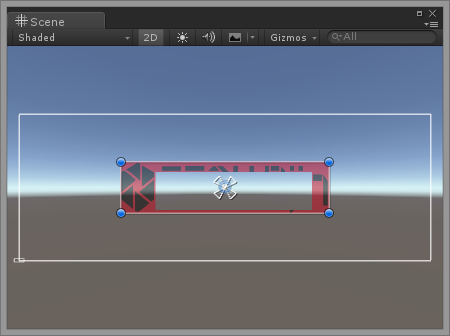
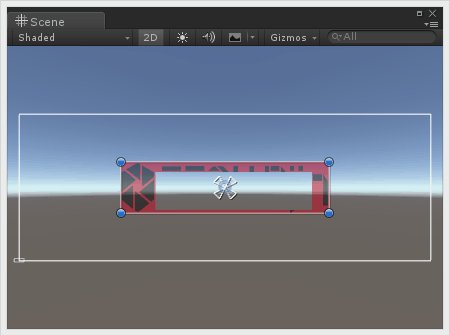
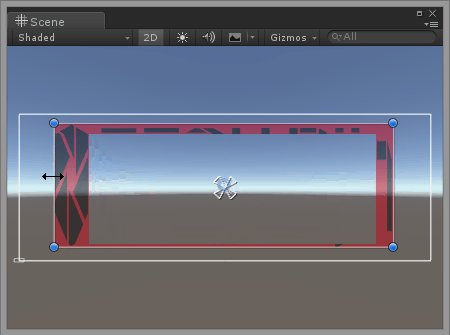
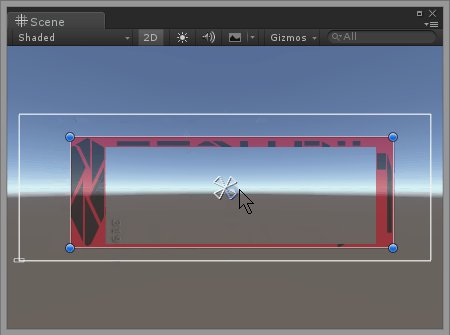
画像サイズを変更した場合、Fillで切り抜かれる領域と同様にBorder内の領域だけが引き伸ばされます。

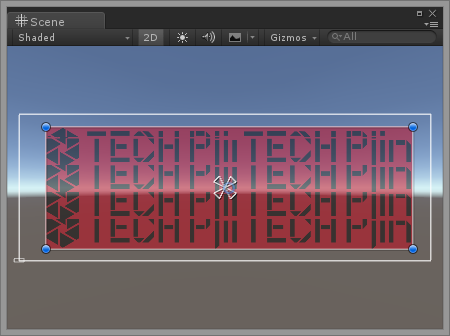
◆Tiled
Image Type を Tiled にすると、描画範囲の余白に画像が繰り返し表示されます。
こちらも、繰り返し描画される部分は Border で囲った領域となります。

↑アイコンは繰り返していないが、文字は上下左右に繰り返し描画されている。
● Fill Center
Slicedと同様です。
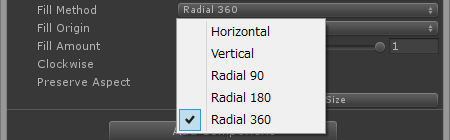
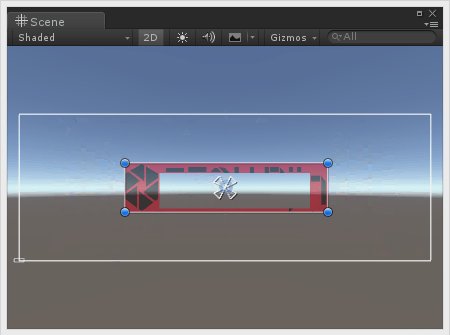
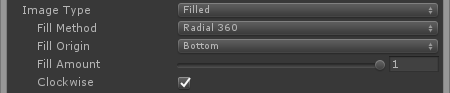
◆Filled
Image Type を Filled にすると、Imageの部分表示ができます。

● Fill Origin
塗りつぶしの起点を選択します。
Fill Method によって選択肢が変わります。
● Fill Amount
表示する割合です。
1ですべて表示、0で非表示となります。
● Clockwise
Fill Methid で Radial 90、Radial 180、Radial 360 を選択した場合のみ表示されます。
チェックを入れると時計回りに表示領域が増えていき、外すと反時計回りになります。
■Set Native Size
このボタンを押すと、Width と Height が元画像サイズになります。
以上が、uGUIのImageコンポーネントのプロパティです。頑張って使いこなしましょう。
次回は Button についてです。
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発