今回の内容
今回はゲームプレイ中のUIを作成します。
※初めての方はこちらから
⇒ 【第1回記事】導入とサンプルの紹介
プレイ中のUI作成
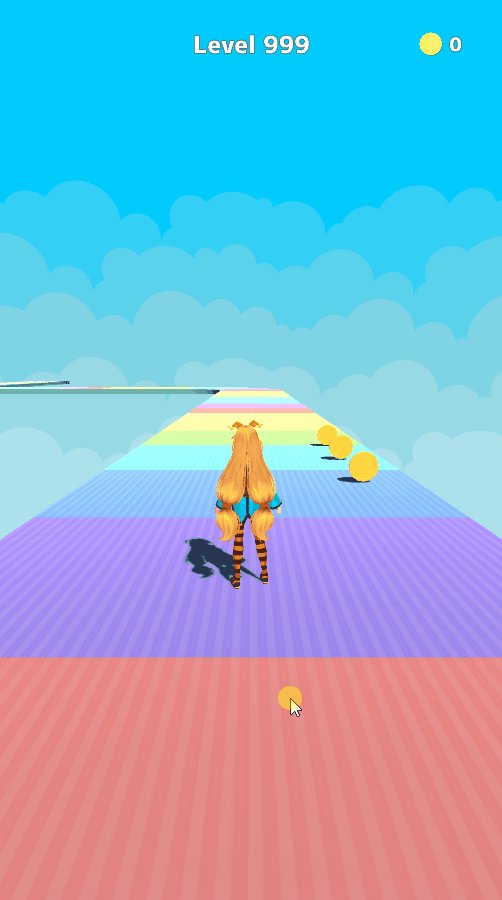
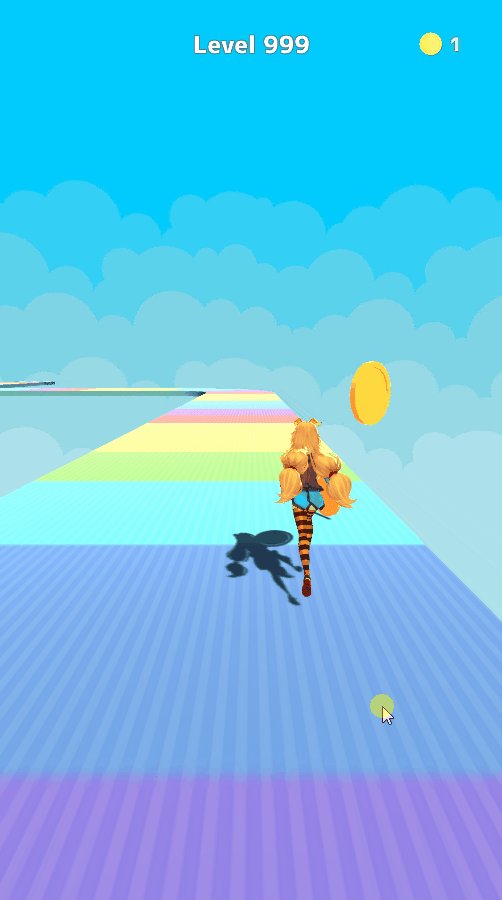
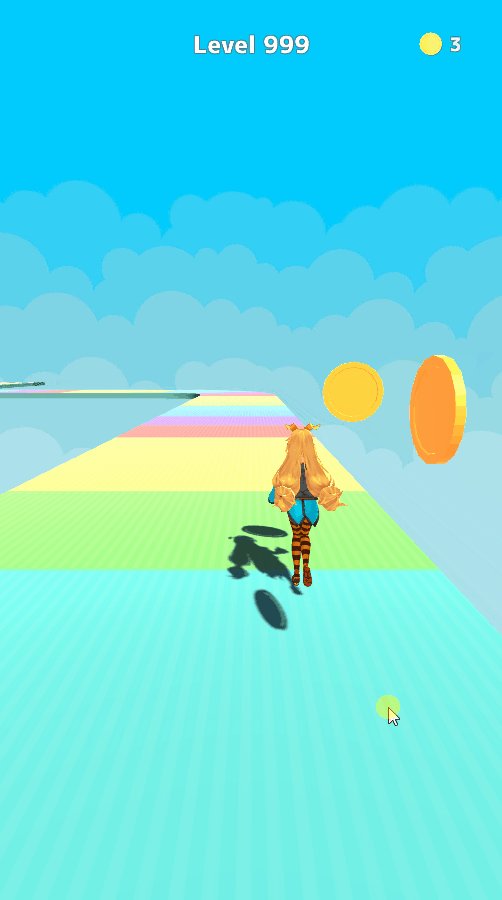
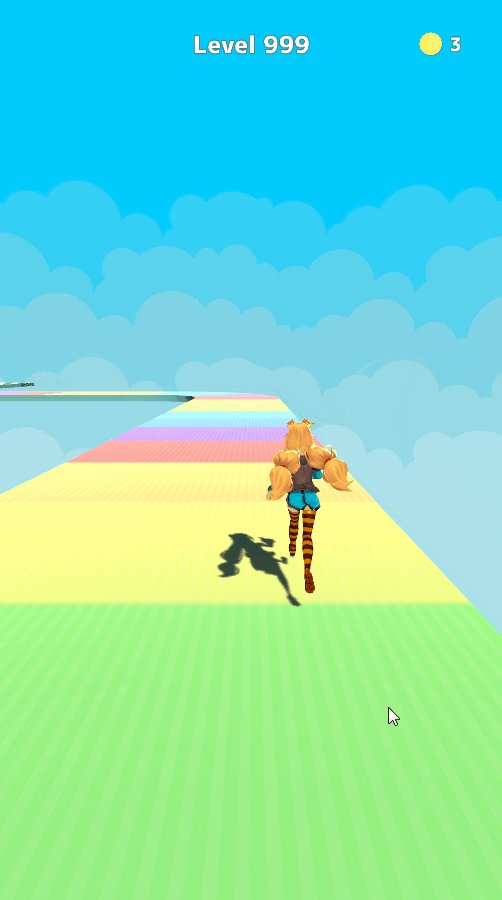
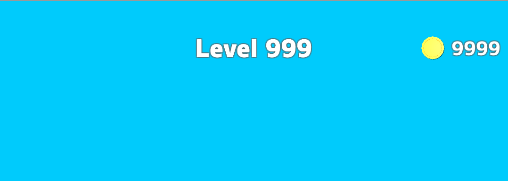
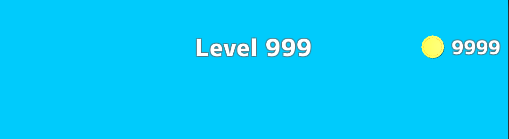
完成形は下図のように、画面上部にステージ番号とコイン数が表示されるようにします。

まず Canvas の子要素として空のオブジェクトを作成し、名前を GameUI とします。
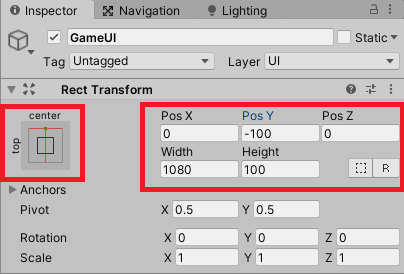
以下の配置設定とします。

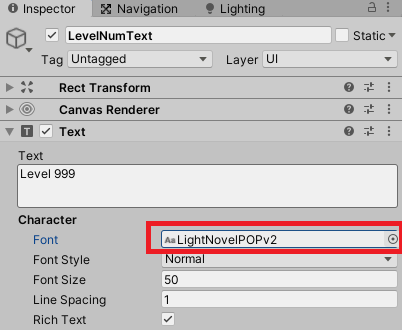
GameUI の子要素として Text を配置し、名前は LevelNumText とします。
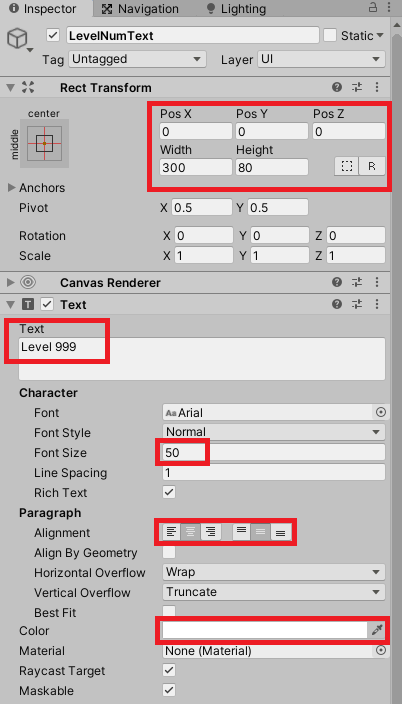
配置と Text を以下の設定とします。

フォントについてはポップな雰囲気を出したいので、以下のフリーフォントを使用します。
––––––––––––––––––––––––––––––
フォント:ラノベPOP V2
フリーダウンロード:https://flopdesign.booth.pm/items/2328262
––––––––––––––––––––––––––––––
Assets > Fonts フォルダを作成して、ダウンロードした LightNovelPOPv2.otf をインポートします。

LevelNumText の Font をこのフォントに設定します。

続けてコイン数を表示するUIを作成します。
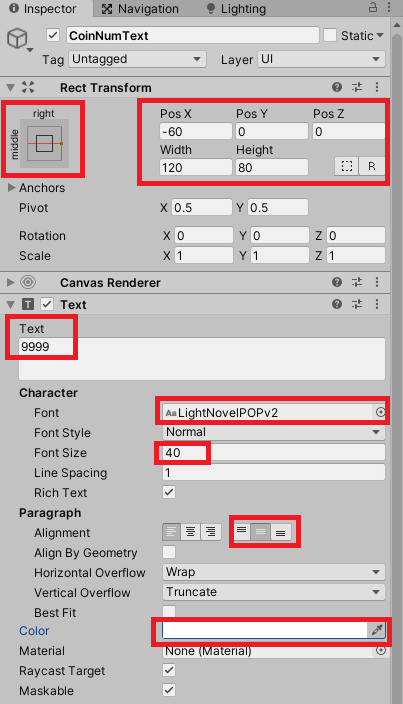
GameUI の子要素として Text を配置し、名前は CoinNumText とします。
配置と Text を以下の設定とします。

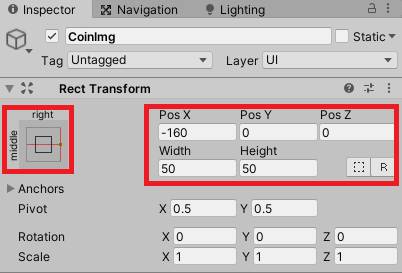
コインのアイコンを表示するために、GameUI の子要素として Image を配置し、名前は CoinImg とします。
配置設定は以下にします。

コインアイコン用の画像は以下をダウンロードしてください。
(右クリック > 名前を付けて保存)
![]()
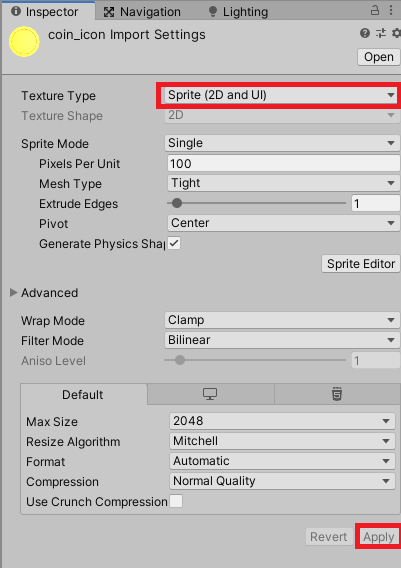
ダウンロードした画像を Assets > Images フォルダにインポートします。
Texture Type は Sprite に変更しておきましょう。

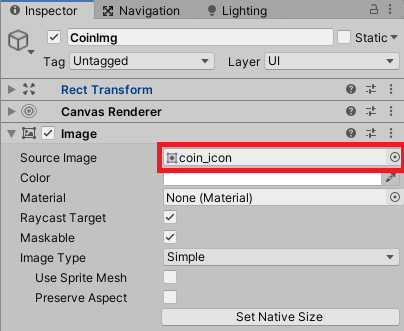
CoinImgオブジェクトの Source Image に、インポートした coin_icon を設定します。

(関連記事)
uGUI(Text)の使い方を詳しく解説
uGUI(Image)の使い方を詳しく解説
UIに枠や影を付けて強調する
細かいですが、先ほど作成したUIに枠や影を付けて少し強調します。
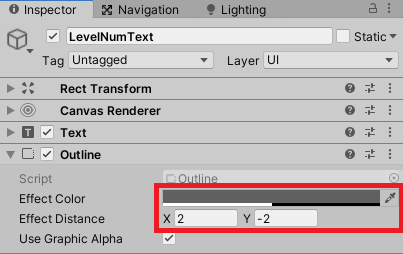
LevelNumText を選択して、Outlineコンポーネントを追加します。
少し色をグレーに変更して、距離を 2 にしました。

CoinNumText にも同様に Outline を設定してください。
CoinImg には Outline ではなく、Shadowコンポーネントを追加します。
こちらは初期設定のままにしておきます。
UIを確認すると、以下の様に少し境界がはっきりするのが確認できます。

各設定はお好みで変更してみて下さい。
コインの獲得数をUIに反映する
最後に、コインの獲得数をUIに反映します。
GameManagerScript を以下に変更します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class GameManagerScript : MonoBehaviour
{
public enum GAME_STATUS { Play, Clear, Pause, GameOver };
public static GAME_STATUS status;
public static int tempCoinNum;
[SerializeField]
Text coinNumText;
void Start()
{
// ステータスをPlayに
status = GAME_STATUS.Play;
}
void Update()
{
coinNumText.text = tempCoinNum.ToString();
}
}
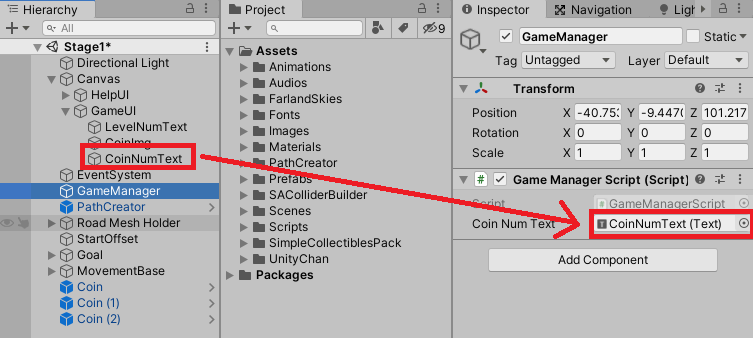
エディターに戻り、GameManagerオブジェクトを選択します。
GameManagerScript の coinNumText に Canvas > CoinNumTextオブジェクト を設定します。

ステージ番号については次回以降で対応します。
おわりに
プレイ中のUIを作成したことで、見た目的にはかなり完成に近づきました。
次回はクリア時のUIを作成したいと思います!
関連リンク ➡ 「初心者のための」Unityゲーム制作 目次
© Unity Technologies Japan/UCL