今回の内容
ゲームクリア時の画面(UI)を作成していきます。
今回は UI の作成までを行い、クリアのタイミングでの表示や画面内の機能は次回作成します。
作成を進めながら、基本的な UI の使用方法を確認していきましょう。
※初めての方はこちらから
⇒ 【第1回記事】導入とサンプルの紹介
完成イメージと親の作成
完成形は下図のように、クリアメッセージ、コインの獲得数、Nextボタンを表示します。

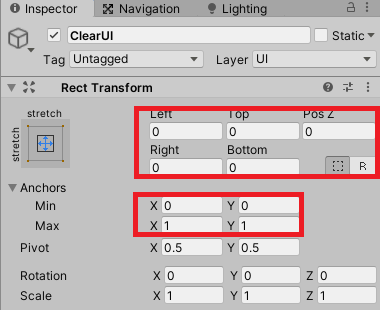
まず Canvas の子要素として空のオブジェクトを作成し、名前を ClearUI とします。
以下の配置設定とします。

GameUI や HelpUI の時と同様に、ClearUI がクリア画面の親となるよう進めます。
Clear!!のメッセージUI
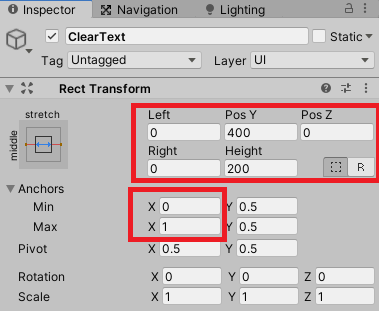
ClearUI の子要素として Text を配置し、名前は ClearText とします。
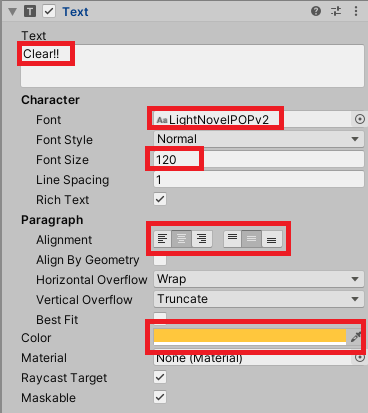
配置と Text を以下の設定とします。


文字の色は「FFC73D」としました。
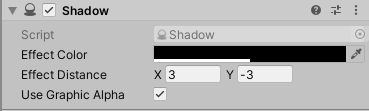
テキストに影を付けて立体感を出すために、Shadowコンポーネントを追加して以下の設定とします。

獲得コインのUI
そのステージで獲得したコインを表示するためのUIを作成します。
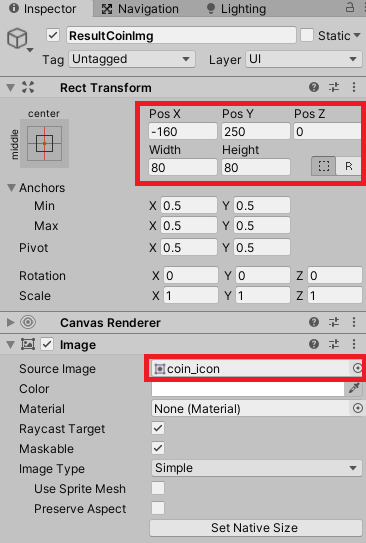
ClearUI の子要素として Image を配置し、名前を ResultCoinImg とします。
配置と Image の設定を下記とします。

Source Image には、前回の記事で使用した、coin_icon を設定しています。
これも、Shadowコンポーネントを追加して影を付けておきます。

これでコインのアイコンは完成です。
次に獲得コインの枚数を表示するテキストを作成します。
ClearUI の子要素として Text を配置し、名前を ResultCoinText とします。

これもやはり、Shadowコンポーネントを追加して影を付けておきます。

Nextボタンの作成
最後に、Nextボタンを作成します。
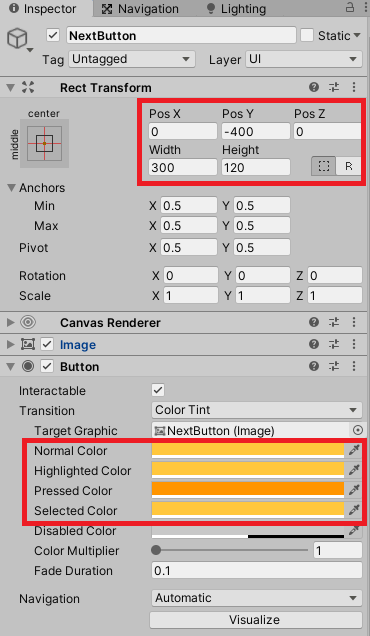
ClearUI の子要素として Button を配置し、名前を NextButton とします。
配置と Button の色の設定を変更します。

色については、以下の設定となっています。
「Normal」「Highlighted」「Selected」⇒「FFC73D」
「Pressed」⇒「FF9500」
なお、それぞれの設定色の違いは下記の通りです。
Normal Color ⇒ 通常時の色
Highlighted Color ⇒ カーソルを重ねた時の色
Pressed Color ⇒ ボタンが押された時の色
Selected Color ⇒ ボタンが選択状態の時の色(押された後など)
今回は押された時だけ強調するための設定としています。
ボタンにも影を付けるために Shadowコンポーネントを追加しておきます。

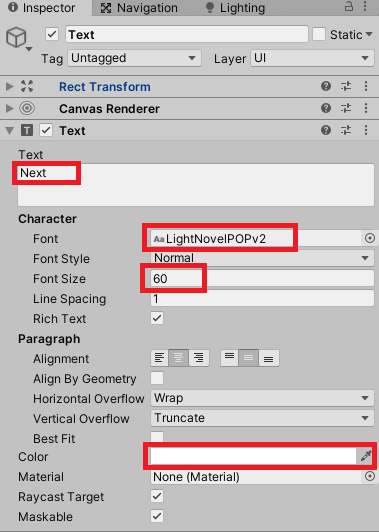
次に、NextButton の子要素の Text を編集します。

最後に、クリア時の UI は標準で非表示とするため、
ClearUI を選択して、Inspectorビューでチェックを外して非表示としましょう。

おわりに
今回はクリア画面の UI作成までを行いました。
クリアのタイミングで UI を表示する仕組みと、獲得コインの枚数表示、
Nextボタンを押したときの処理は次回以降で作成していきます。
今回のような UI の操作に関して不安な方は以下の記事をご一読下さい。
uGUI(Rect Transform)の使い方を詳しく解説
uGUI(Text)の使い方を詳しく解説
uGUI(Image)の使い方を詳しく解説
uGUI(Button)の使い方を詳しく解説
関連リンク ➡ 「初心者のための」Unityゲーム制作 目次
© Unity Technologies Japan/UCL