今回の内容
今回からは実際のゲーム作成を開始していきます。
まずはUnityバージョンの確認とモジュールのインポートから始めて、
プロジェクトの作成と初期設定を行います。
その後、必要なUIを一通り作成するところまでを行います。
※初めての方はこちらから
⇒ 【第1回記事】この連載について
Unityバージョンとモジュールの確認
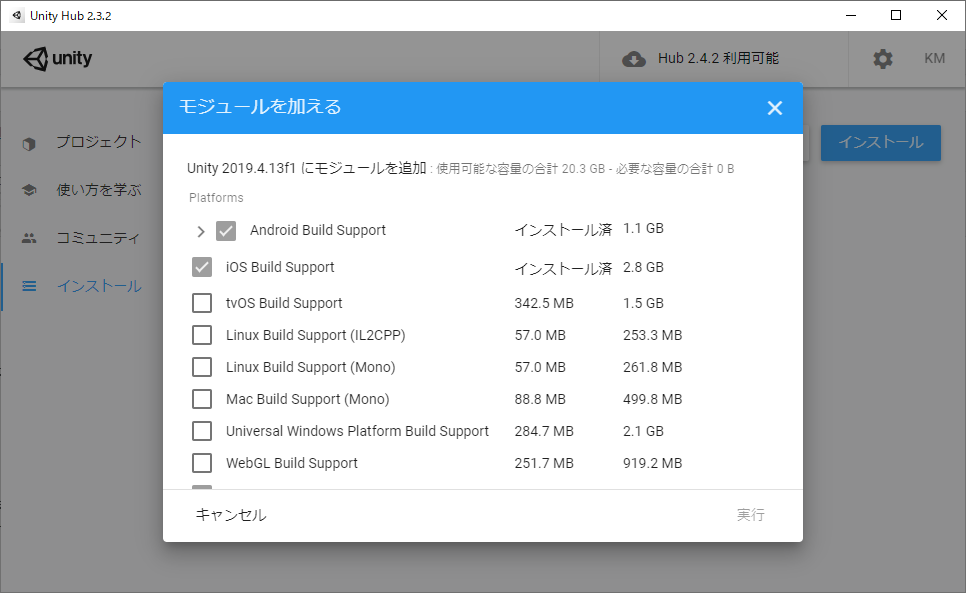
以下のバージョン、およびモジュールを使用します。
Unityバージョン:2019.4.13f1(2019LTSの最新でも問題無いと思います。)
モジュール:「Android Build Support」「iOS Build Support」
(関連記事)
【Unity連載】UnityHubのインストール
【Unity連載】アカウントの作成とライセンス認証
【Unity連載】UnityHubからUnityをインストールする方法
【Unity連載】過去バージョンのUnityをインストールしてUnityHubに追加する方法
プロジェクト作成
テンプレート:3D
プロジェクト名:PJIN_BOX
※プロジェクト名は上記以外でもかまいません
(関連記事)
【Unity連載】プロジェクトを作成する方法
初期設定
今回はiOS, Android向けのゲームを作成するので、
先にビルド設定を変更してしまいます。
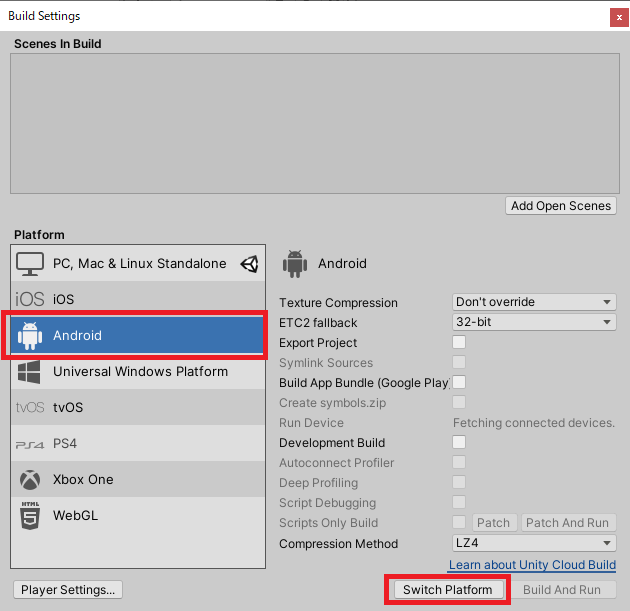
「File」>「Build Settings」 > 「Android」 > 「Switch Platform」をクリックしましょう。
※筆者は Windows 環境のため、Android を対象としていますが、iOS でもかまいません。
※この段階で必ずしも設定する必要のある項目ではないですが、
ゲームビューの解像度設定でプラットフォームに合わせた値を選択できるので始めに設定をしました。
後回しでも構いません。
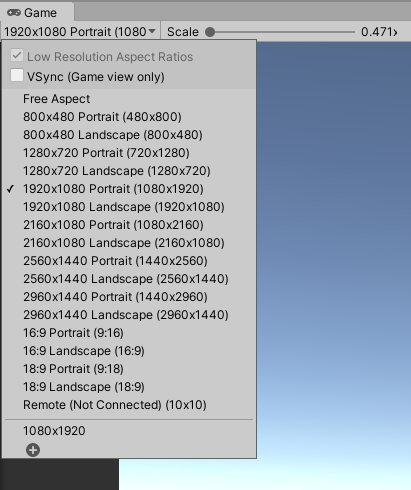
まずはゲームビューの解像度を設定します。
上記でプラットフォームを Android にしている場合は、以下に設定しましょう。
「1920 x 1080 Portrait」
プラットフォームを変えていない場合は、手動で「1080 x 1920」のような設定を追加して下さい。
(関連記事)
【Unity連載】Build Settingsでプラットフォームを切り替える方法
シーン作成
「GameScene1」をScenes以下に作成してください。
![]()
この連載のサンプルでは、1シーン = 1ステージとなるように進めていきます。
なので、これがステージ1(最初のステージ)となり、
ステージ2は「GameScene2」
ステージ3は「GameScene3」
・・・
という、形で作成を進めていきます。
※実際のソースでは・・
1ステージ1シーンではなく、1ステージ1プレハブで管理しています。
非公開対象の箇所であることと、学習の進めやすさを優先で、ここは置き換えていますが、
できそうな方は、少し仕組みを考えてみてはいかがでしょうか。
UI作成
UIは以下の4つに分けて作成していきます。
・通常UI(ステージ名を表示。※実際には、コイン、スター数、キャラ替えボタン等があるが割愛)
・クリア時UI
・ゲームオーバー時UI(リトライ画面)
・デバッグUI
※UIも実際のゲームとは異なっており、連載に合わせて簡略化しています。
ここまで実際と異なるところが多いですね・・すみません。
通常UI作成
まずは通常UIの作成から始めます。
通常UIは、背景とステージ名だけを表示するUIとします。
※実際の背景は、以下のアセット内画像を使用しています。
Painted HQ 2D Forest Medieval Background
Assets/Images フォルダを作成し上記画像をインポート、Texture Type を「Sprite」に変更しましょう。
![]()

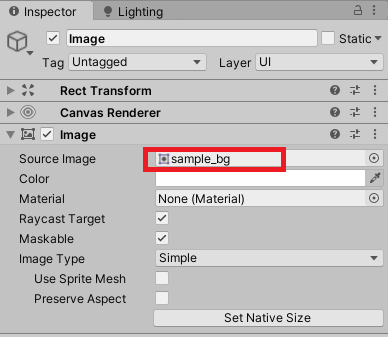
GameScene1 に「UI/Image」を新規追加し、先ほどの背景画像「sample_bg」を Source Image に設定してください。


(関連記事)
【Unity連載】uGUI(Image)の使い方を詳しく解説
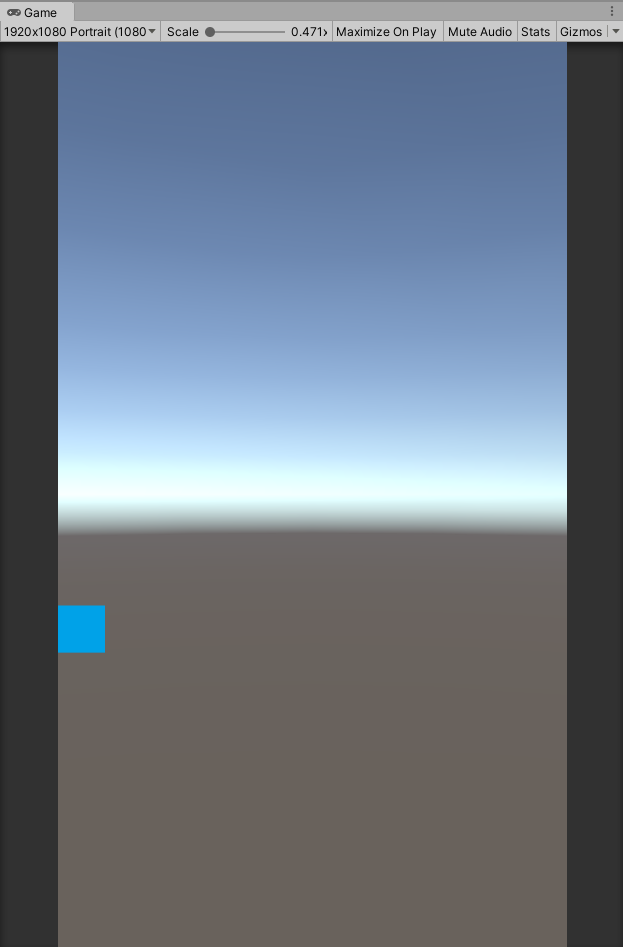
ここでゲームビューを見てみると、背景が画面いっぱいに表示されないと思います。
↓ こんな感じで、寂しい感じになってしまいます。。

そこで Image に対して、以下の設定を行いましょう。
① Anchors で、XYの Min, Max を 0-1に
② Left, Top, Right, Bottom, PosZ を0に

(関連記事)
【Unity連載】uGUI(Rect Transform)の使い方を詳しく解説
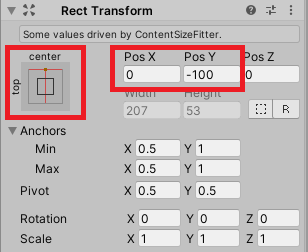
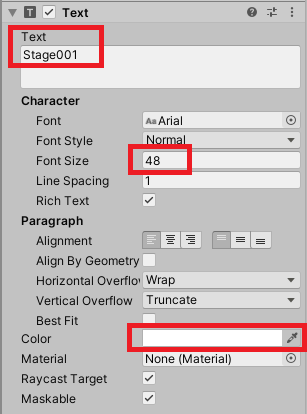
次に、ステージ名を表示するために UI/Text を配置しましょう。
配置したら、以下の設定を行ってください。
① 名前:「StageName」

② 最上部の真ん中をアンカーに、PosX:0 PosY:-100

③ FontSize:48、color:白、Text:「Stage001」

(関連記事)
【Unity連載】uGUI(Text)の使い方を詳しく解説
Text のサイズは、「Stage001」が表示されるよう手動で設定しても構いませんが、
今回は「Content Size Fitter」コンポーネントを追加して、文字に合わせて自動で調整する設定を入れています。
「Add Component」から「Content Size Fitter」を追加して、以下の用に「Preferred Size」を設定してください。

ここで、ゲームビューをフリーアスペクトにして伸縮してみてください。
すると、文字サイズが画面解像度に対応しないことがわかります。


左右で画面解像度が変わっても文字サイズが同様のため、左の画像では文字が大きすぎるのが問題となります。
理想は、画面の伸縮に合わせて、文字サイズが変わることですのでその設定をやってしまいましょう。
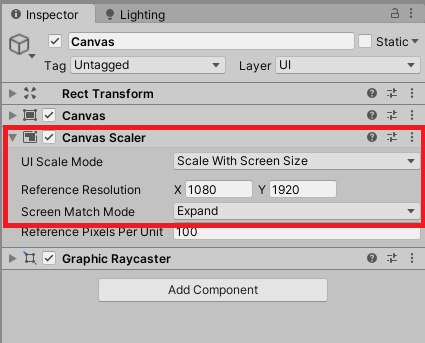
Canvas のコンポーネントのうち、CanvasScaler で以下の設定をしてください。
① UI Scale Mode ⇒ Scale With Screen Size
② Reference Resolution ⇒ X:1080 Y:1920
③ ScreenMatchMode ⇒ Expand

上記設定はザックリですが、
①の設定 ⇒ 画面サイズに合わせてUIを伸縮するように設定
②の設定 ⇒ 基準の解像度を1080 x 1920に設定
③の設定 ⇒ 縦・横、両方の変化に対して、画面を伸縮させる
このような設定となっています。
再度フリーアスペクトで伸縮した際に、文字サイズが変わることを確認してください。
確認ができたら、ゲームビューの解像度は元に戻してかまいません。
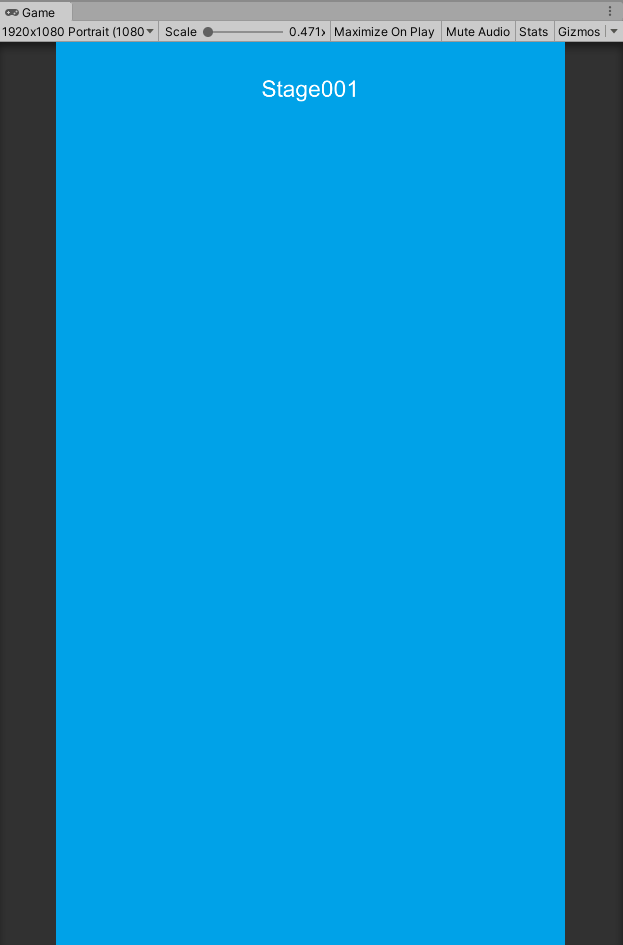
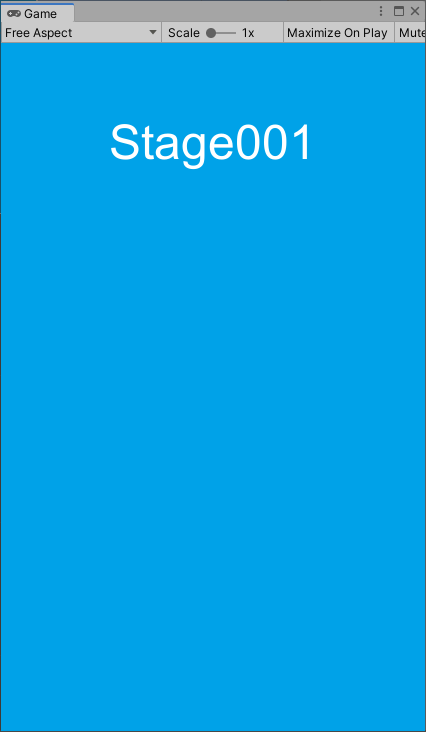
ここまでで通常UIは完成で、冒頭の完成イメージと同様になっていればOKです。
クリア時UI作成
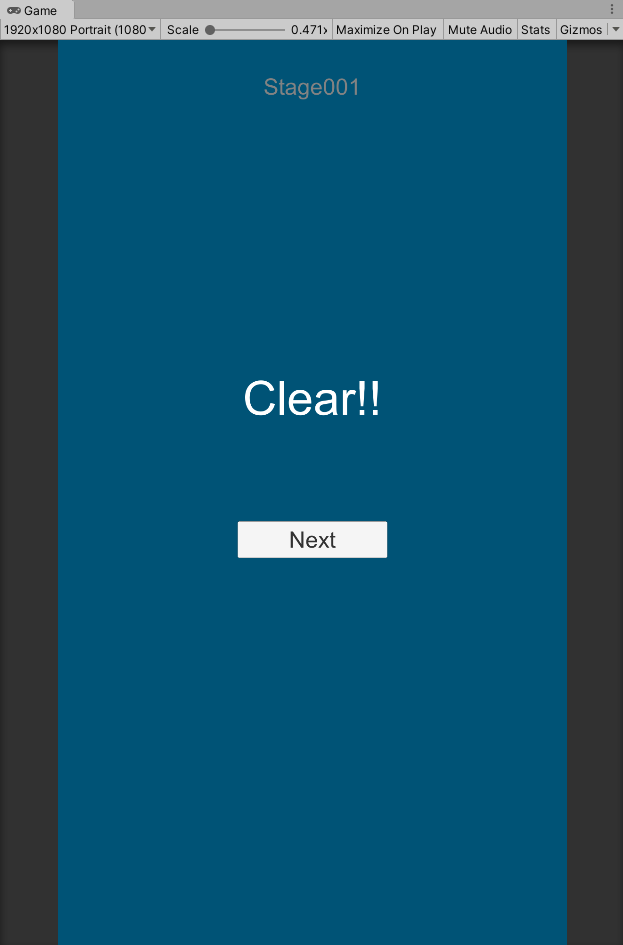
クリア時UIは、半透明の背景と「Clear!!」テキスト表示、「Next」ボタンを表示します。
★完成イメージ

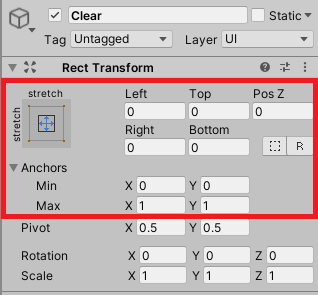
Canvas 直下に Create Empty で「Clear」を作成して、以下の設定により画面全体に広げてください。

さらにこの Clear の子要素として、以下の3つのオブジェクトを追加してください。
Clear
・ClearBG(UI/Imageを追加)
・ClearText(UI/Textを追加)
・NextButton(UI/Buttonを追加)
※子要素にするとは、以下の様にオブジェクトを配置することです。

3つの各オブジェクトの詳細設定を以下に記載していきます。
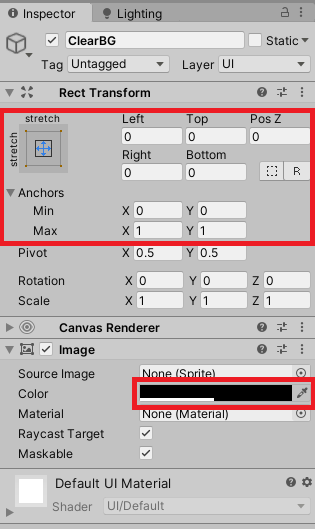
・ClearBG(UI/Imageから作成。Clearの子要素とする。)
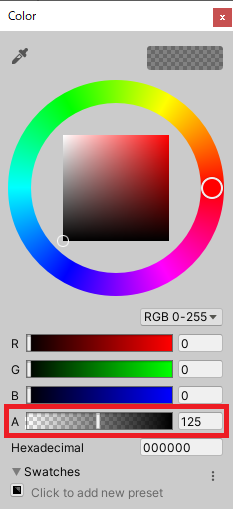
最初の Image と同様に画面全体に広げて、Color を薄灰色にしましょう。


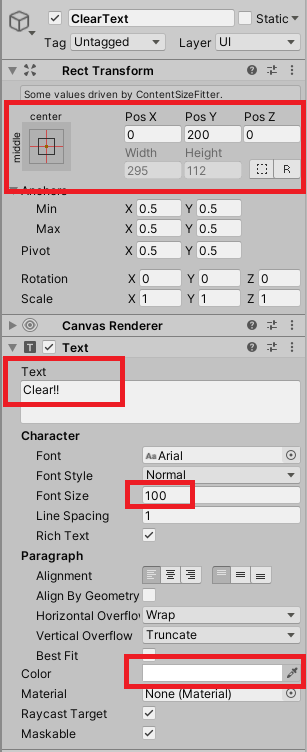
・ClearText(UI/Textから作成。Clearの子要素とする。)
真ん中の少し上に配置して、「Clear!!」と表示されるようにします。

※念のため主な設定項目を赤枠で示していますが、この通りでなくてもかまいません。
※StageName と同様に、Content Size Fitter を設定してください。
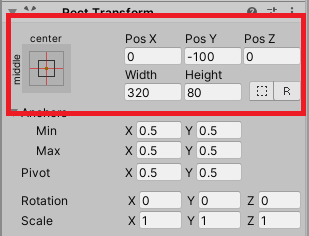
・NextButton(UI/Buttonから作成。Clearの子要素とする。)
真ん中の少し下に配置します。

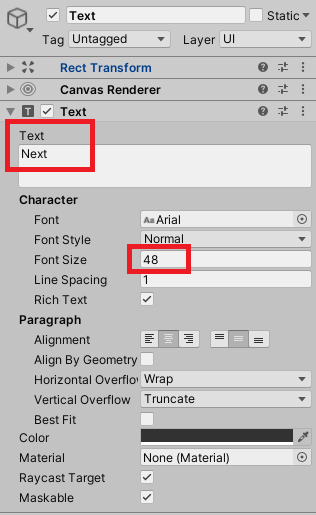
さらにボタンの子要素の Text を以下の様に設定して、「Next」を表示しましょう。

(関連記事)
【Unity連載】uGUI(Button)の使い方を詳しく解説
ここまでできれば完成イメージと見比べてみましょう。
同じような見た目になっていれば完成となります。
このUIは、クリア時のみ表示するので、一旦インスペクタービューで「Clear」のチェックを外して非表示としておきましょう。

クリア判定がされたときにアクティブ状態にする処理を、後の記事で作成します。
ゲームオーバー時UI作成
ゲームオーバー時UIは、半透明の背景と「Retry…」テキスト表示、「Next」ボタンを表示します。
★完成イメージ

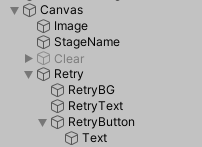
ほぼクリア時と同様で、以下の構成でオブジェクトを配置して下さい。
Retry
・RetryBG(UI/Imageを追加)
・RetryText(UI/Textを追加)
・RetryButton(UI/Buttonを追加)
各オブジェクトの設定項目は、Clear時を参考に進めてみて下さい。
完成イメージと同様のUIが作成できたら、クリア時と同様に「Retry」のチェックを外して非表示として下さい。
デバッグ時UI作成
デバッグ時UIは、「Retry」「Clear」ボタンと、デバッグ機能であることを示すテキストを表示します。
★完成イメージ

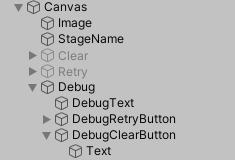
以下の構成でオブジェクトを作成してください。
Debug
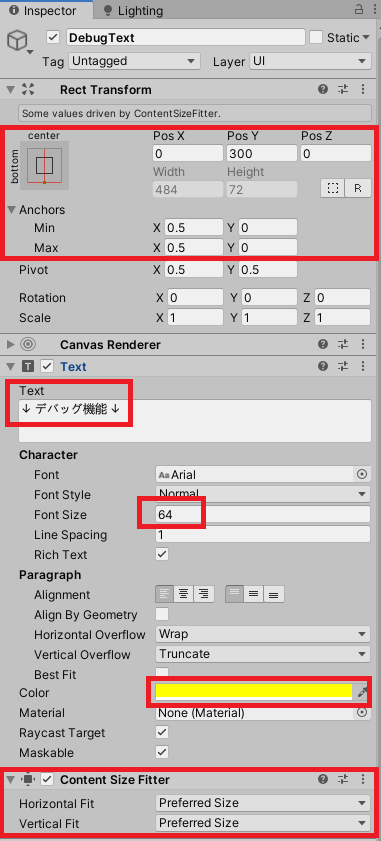
・DebugText(UI/Textを追加)
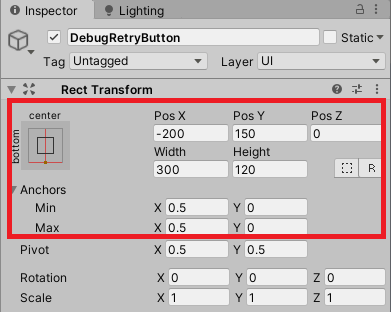
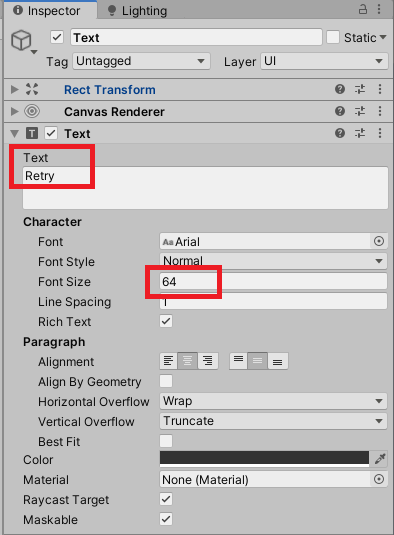
・DebugRetryButton(UI/Buttonを追加)
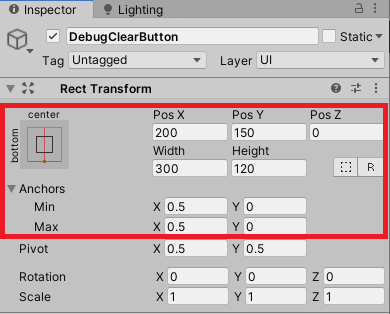
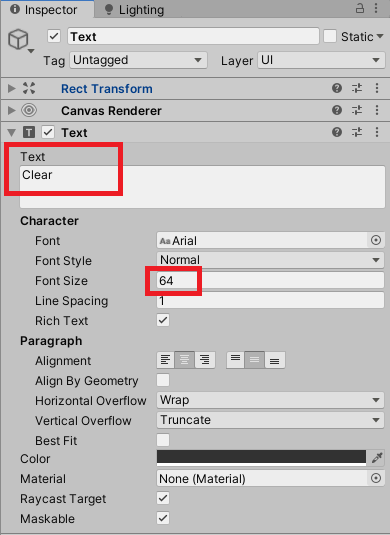
・DebugClearButton(UI/Buttonを追加)
クリア時、ゲームオーバー時とはやや構成は異なりますが、使うパーツは既に登場したものです。
詳しい説明は割愛して、画像だけ掲載しますので、作成してみて下さい。
一通り設定をして、完成イメージと同様になっていればOKです。
デバッグUIは必要に応じてインスペクタービューで表示のオン・オフを切り替える形とします。
ひとまずは、表示したままで構いません。
おわりに
今回の記事はここまでです。
いきなり結構ボリュームがあったようにも見えますが、同じようなことを繰り返しやっているので、慣れてくればすぐに作れる内容かと思います。
一通り必要なUIは作成できましたが、ボタンを押したときの動作や「Clear」「Retry」の表示・非表示処理は次回以降に実装します。
次回は、床や壁を配置して、ゲームの中身を作り始めますのでお楽しみに!
連載目次リンク
関連する連載リンク
© Unity Technologies Japan/UCL