本投稿はgit flowモデルに合わせてgitであそんだ際のメモです。
投稿は2回に分けています。
①準備編
②運用編(本投稿)
初めての方は、前回の投稿からご覧ください。
1.featureで機能開発
早速仮のシナリオで運用してみます。
git flowではdevelopから切ったfeatureブランチで機能開発をすることになっています。
featureブランチの命名ルールですが、今回はシンプルに以下にします。
feature/<機能名>
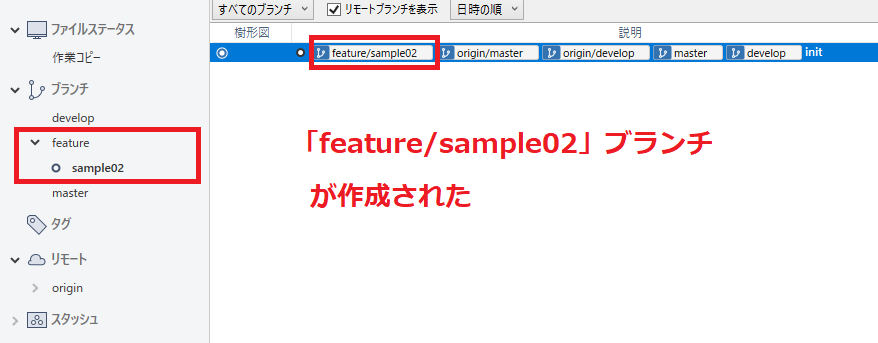
まずは「sample02」という機能を作る想定で、以下の様にブランチを切ります。
今回はローカルでブランチを切ることにします。

作成できると以下の様になります。(まだローカルブランチだけ)

sample02の機能ファイルとして以下を作成しましょう
C:\git_sample\sample02.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Sample02だよ</h1>
</body>
</html>
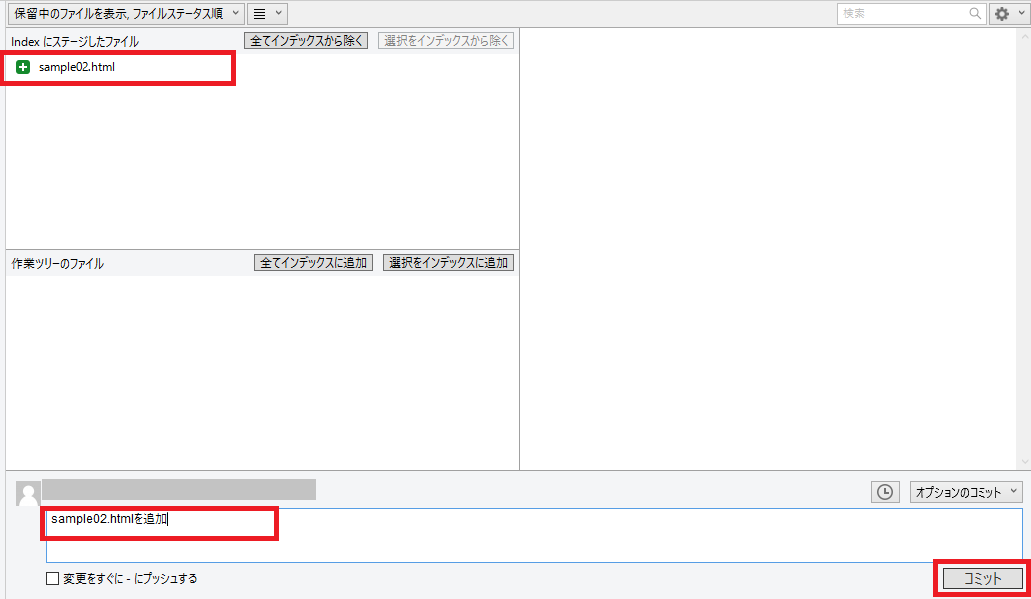
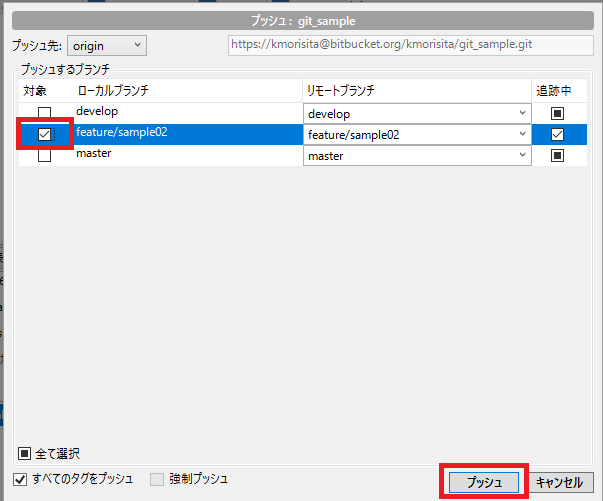
リモートにもプッシュしておきましょう。(リモートにもfeature/sample02ブランチができる)

これで一旦、sample02の機能開発が終わりました。
2.developブランチにマージ ⇒ releaseブランチ作成
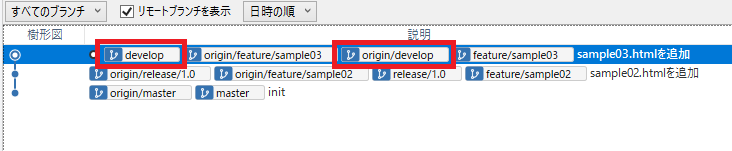
sample02機能が完成したので、developにマージしましょう。
developをチェックアウトしてください。

続けてdelelopからreleaseブランチを切ります。
命名ルールは以下にします。
release/<バージョン番号>
今回は、「release/1.0」というブランチを切ります。
ついでにプッシュも済ませてしまいましょう。
(手順はfeatureの時と同様)

3.developブランチでの追加開発
一旦releaseブランチを作成しましたが、次期リリースに向けて継続開発する場合を想定します。
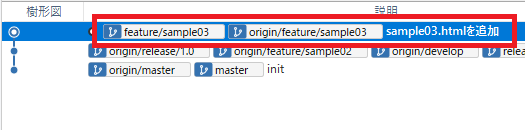
sample02の時と同様に、developから「feature/sample03」ブランチを切ってください。
以下のファイルを追加しましょう。
C:\git_sample\sample03.html
(内容は割愛)
以降、次期リリース分の追加機能は同様にfeatureブランチを切って追加していきます。
(releaseは既に分けられているので影響がない。)
4.releaseでのバグ修正
手順2でバージョン1.0のリリース準備に入っていたわけですが、この期間にもバグが発生することはあります。
git flowモデルに従うなら、releaseブランチで修正を行うとのことなので、
releaseブランチをチェックアウトしてsample02.htmlを以下の様に変更しましょう。
~ 省略 ~
<body>
<h1>Sample02だよ</h1>
<h2>1.0 バグ修正</h2>
</body>
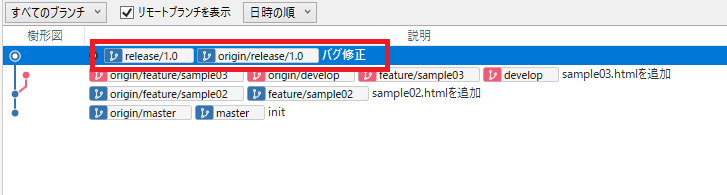
変更したら、コミット・プッシュしてください。
(delvelopとreleaseでファイルに差分が生まれたので、枝分かれが発生してますね!)

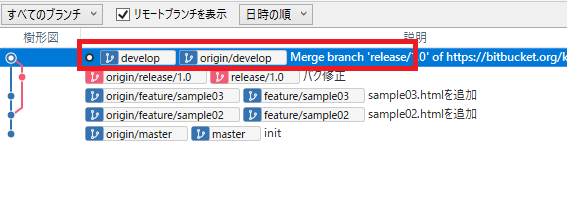
releaseブランチの変更内容は今後の開発のためにdevelopにも取り込む必要があります。
developブランチにreleaseブランチをマージしてください。(プルしたあとマージコミット⇒プッシュ)

5.本リリース(masterにマージ)
バージョン1.0の本リリースを行います。
リリースの際はmasterにマージとタグ付けをします。
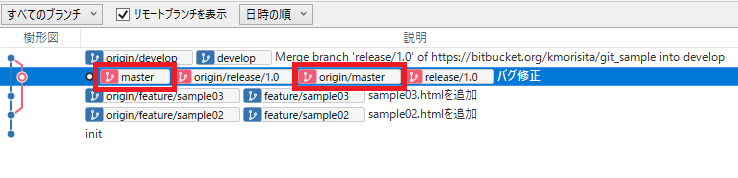
まずはrelease/1.0ブランチをmasterにマージして以下になります。

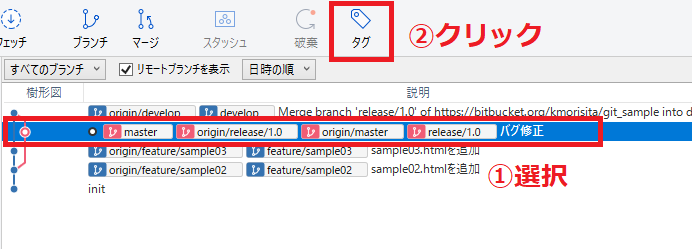
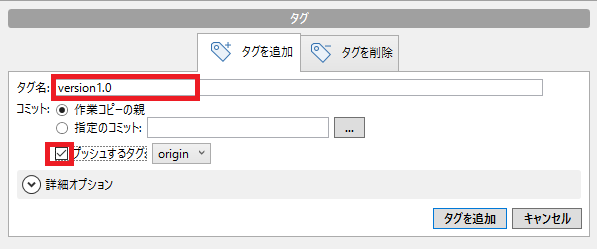
masterに反映できたらタグ付けを行いましょう。(今回はSourceTree上で作成します。)
masterのコミットを選択したまま「タグ」をクリックしてください。

タグ名を「version1.0」、「プッシュするタグ」にチェックを入れて「タグを追加」をクリックしましょう。

これで、バージョン1.0のリリースは完了です。
6.リリース後の緊急バグ対応(hotfixes)
1.0リリース後に致命的なバグが発生した想定でブランチを切ってみます。命名ルールは以下とします。
hotfixes/<バージョン番号>
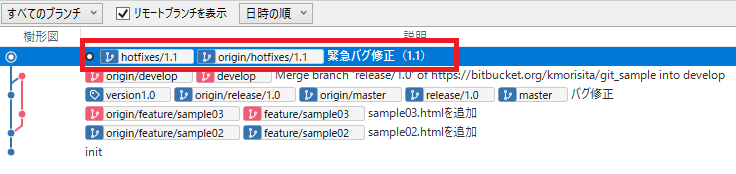
masterから「hotfixes/1.1」ブランチを切って、sample01.htmlを以下に修正しましょう。
~ 省略 ~
<body>
<h1>Sample01だよ</h1>
<h2>1.1 緊急バグ修正</h2>
</body>
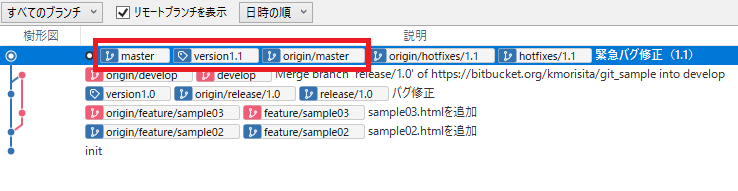
これをmasterに反映してversion1.1のタグを付けます。(手順はリリースの時と同様)

リリースの修正対応はこれで完了です。
hotfixesを切った場合はもう一つ、追加開発中のdevelopにも忘れずにマージします。
最終的に以下になります。

あとは同様に、featureやdevelopでの次期アップデート分開発を行いつつ、
緊急バグはhotfixesで対応するのを繰り返していくことになります。
7.補足
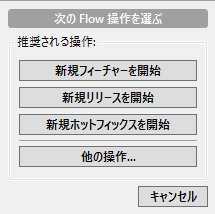
なお、Source Treeでgit flowを使う場合、以下のボタンから各ブランチを作成できます。

今回はこの機能自体を見たかったわけではないので、標準的なSource Tree上の操作を行いましたが、
便利な機能なので使ってみてください。
以上、簡単なシナリオを作ってgit flowに沿ったブランチ運用をやってみました。
Source Treeを使っているため初心者でも取っつきやすいと思うので、
git初心者の方も試してみて頂ければと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載