■イベント編 #3(change, submit)
はじめに…
今回で10回目、イベント編も3回目ということで、大まかにjQueryの基本を確認した形となります。
というわけで、jQueryの基本に関する記事は今回で最終回としたいと思います!
では内容をやっていきます。
前回はイベントの2回目として、mouseoverイベントとmouseoutイベントについて確認しました。
今回はchangeイベントとsubmitイベントを見ていきます。
・$(‘要素’).change(処理) :要素(inputなど)の内容が変更されたときに処理を行う。
・$(‘要素’).submit(処理) :formの送信(submit)が実行されたときに処理を行う。
以下のコードを例に確認しましょう。
<!DOCTYPE html>
<html lang = "jp">
<head>
<meta charset="utf-8">
<title>jQueryの基本</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<h2>jQueryの基本(第10回)</h2>
<form id="myform">
<p><input type="text" name="text" id="inpt"/> <span id="changed"></span></p>
<input type="submit" value="送信"/>
</form>
<!--ここからjQueryを記述-->
<script>
$('#inpt').change(function(){
$('#changed').append("変更有");
})
$('#myform').submit(function(){
alert("入力情報を送信します。");
})
</script>
</body>
</html>
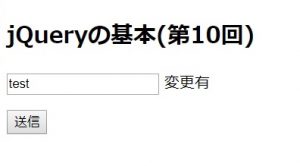
inputフォームに何らかの入力を行うと、下図のようにフォームの隣に「変更有」と表示されます。
このことから、コードの18行目付近に記述のある「change」のイベント処理が行われたことがわかります。

さらに「送信」ボタンをクリックした場合の処理が以下となります。
今度は22行目付近に記述のある、「formがsubmitされたとき」のイベント処理が行われていることになります。

このように、入力フォームに関連付けた処理を記述したいときにはchangeやsubmitといったキーワードを活用すると簡単にイベント処理を記述することができそうです。
以上、冒頭にも記述しましたがjQueryの基本の記事は今回で終了となります。
これまで紹介したものはjQueryのほんの一部にすぎませんが、
ここでの内容を入り口として知識を深めていって頂ければ幸いです。