■イベント編 #1(click, dblclick)
これまでの回ではセレクタとメソッドを用いて、特定の要素に対して何らかの”操作”をする方法を学びました。
今回からはその”操作”を実行するタイミングを指定する仕組みとして、イベントを学んでいきます。
まずはクリックやダブルクリックしたときにイベント処理を実行することができる、
clickイベントとdblclickイベントを見ていきます。
・$(‘要素’).click(処理) :要素をクリックしたときに処理を実行する。
・$(‘要素’).dblclick(処理) :要素をダブルクリックしたときに処理を実行する。
上記を踏まえて、以下のコードを例に動作を確認してみましょう。
<!DOCTYPE html>
<html lang = "jp">
<head>
<meta charset="utf-8">
<title>jQueryの基本</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<h2>jQueryの基本(第8回)</h2>
<p><button id="btn1">クリック</button> <span style="display:none">クリックされました</span></p>
<p><button id="btn2">ダブルクリック</button> <span style="display:none">ダブルクリックされました</span></p>
<!--ここからjQueryを記述-->
<script>
//ここにコードを記述
$('#btn1').click(function(){
$('#btn1').next('span').show();
})
</script>
</body>
</html>
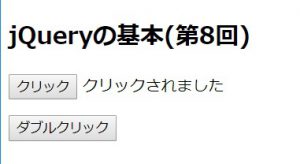
さらに「クリック」ボタンをクリックしたときの結果が下図です。

ここで改めてコード内の「script」タグの記述を見ると、
「id=btn1 の要素がクリックされたときに処理が実行される。」となっており、処理の中身を見ると
「id=btn1 の要素の次に配置されているspan要素を表示する。」と書かれています。
従って、「クリック」ボタンをクリックするとspan要素の中身のテキストが表示される、という動作となります。
(※next()メソッドは「兄弟要素の中で、次に配置されている要素を取得」するメソッドです。)
■問題
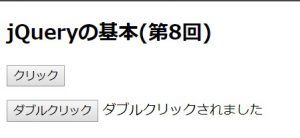
上記を踏まえて、「ダブルクリック」ボタンをダブルクリックした際に
下図のように表示されるよう、コードを記述してください。

※解答例の通りである必要はありません。
まずはclick, dblclickイベントで何らかのイベントに反応して処理が実行されるという
流れをイメージできれば良いかと思います!