■セレクタ編 #3(順番を指定)
今回は<li>タグに対して順番を指定して取り出す方法を見ていきます。
以下のセレクタを使用します。
・「$(セレクタ:first)」:セレクタの中で最初の要素を指定。
・「$(セレクタ:last)」:セレクタの中で最後の要素を指定。
・「$(セレクタ:eq(番号))」:セレクタの中で番号で指定した要素を指定。
使用するコードは以下の通りです。
<!DOCTYPE html> <html lang = "jp"> <head> <meta charset="utf-8"> <title>jQueryの基本</title> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> </head> <body> <h2>jQueryの基本(第4回)</h2> <ul id="list1"> <li>セレクタ</li> <li>メソッド</li> <li>イベント</li> </ul> <ul id="list2"> <li>第1回</li> <li>第2回</li> <li>第3回</li> <li>第4回</li> <li>第5回</li> <li>第6回</li> <li>第7回</li> <li>第8回</li> <li>第9回</li> </ul> <!--ここからjQueryを記述--> <script> //ここにコードを記述 </script> </body> </html>
今回は例で見ていきたいと思います。
自分でコードを打ち込んで確認してください。
■例1(セレクタに「li」を指定。)
$(function(){
$('li:first').css('color','red');
$('li:last').css('color','blue');
$('li:eq(4)').css('color','orange');
});
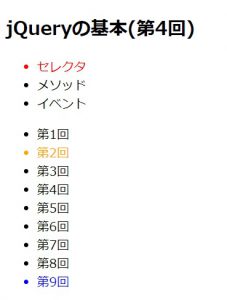
上記スクリプトを記述してブラウザで実行すると以下の様になります。

セレクタに「li」を指定しているので、<li>タグ全体が1つのグループとみなされています。
eqについては、1番目の<li>のインデックス番号が「0」なので、「eq(4)」では5番目の要素を指定したことになります。
■例2(セレクタに「#list2 li」を指定。)
$(function(){
$('#list2 li:first').css('color','red');
$('#list2 li:last').css('color','blue');
$('#list2 li:eq(4)').css('color','orange');
});
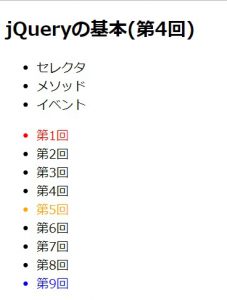
上記スクリプトを記述してブラウザで実行すると以下の様になります。

セレクタに「#list2 li」を指定しているので、idが「list2」の中の<li>タグのみが1つのグループとみなされています。
以上、ほんの一部ですがよく使いそうなセレクタについて簡単に見てきました。
このほか様々な指定の方法があるので、実際には必要に応じて調べることになるかと思いますが、
ここまで紹介したものくらいは最低限の知識として持っていると良いかと思います。
次回以降はメソッドについて見ていきましょう。










