■セレクタ編 #2(複数条件)
今回は複数条件の指定方法として、「And条件」と「Or条件」を見ていきます。
・「$(セレクタ1 セレクタ2)」:「半角スペース」を置くとAnd条件で指定。
・「$(セレクタ1,セレクタ2)」:「,(カンマ)」を置くとOr条件で指定。
(※※正確にはAnd条件の方は、セレクタ1の子孫要素(内側の要素)のセレクタ2、という条件です。)
では今回も以下のコードを使用して演習形式で学習しましょう。
(コードはテキストエディタなどに貼り付けて使用してください。)
<!DOCTYPE html> <html lang = "jp"> <head> <meta charset="utf-8"> <title>jQueryの基本</title> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> </head> <body> <h2>jQueryの基本(第3回)</h2> <ul id="list1"> <li class="selector">セレクタ</li> <li class="method">メソッド</li> <li class="event">イベント</li> </ul> <ul id="list2"> <li class="selector">第1回</li> <li class="selector">第2回</li> <li class="selector">第3回</li> <li class="method">第4回</li> <li class="method">第5回</li> <li class="method">第6回</li> <li class="event">第7回</li> <li class="event">第8回</li> <li class="event">第9回</li> </ul> <!--ここからjQueryを記述--> <script> //ここにコードを記述 </script> </body> </html>
■問題
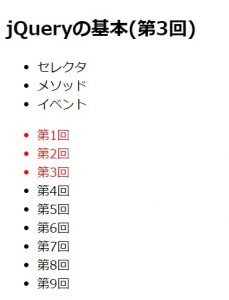
上記コードにスクリプトを記述して、以下の画像のように表示されるようにしてください。
クラス名やID名以外にも、タグ名なども指定できるので試してみて下さい。