■セレクタ編 #1(タグ名、id名、クラス名)
今回から数回、セレクタの中でよく使いそうなものをピックアップして見ていきます。
前回「$(‘li’)」と記述すると「li」要素全体を指定できることを確認しました。
加えて今回は「id名」と「クラス名」での要素の指定方法を見ていきます。
それぞれ以下の形式で指定できます。
・「$(‘タグ名’)」:「タグ名」で指定した要素全体を指定。
・「$(‘#id名’)」:「id名」で指定した要素全体を指定。
・「$(‘.クラス名’)」:「クラス名」で指定した要素全体を指定
id名の時は先頭に「#」、クラス名の時は先頭に「.」が付くのがポイントとなります。
上記を踏まえて、今回は簡単な演習形式にします。
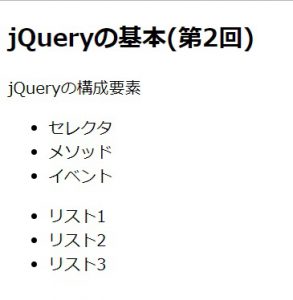
<!DOCTYPE html> <html lang = "jp"> <head> <meta charset="utf-8"> <title>jQueryの基本</title> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> </head> <body> <h2>jQueryの基本(第2回)</h2> <p>jQueryの構成要素</p> <ul class="list1"> <li id="selector">セレクタ</li> <li id="method">メソッド</li> <li id="event">イベント</li> </ul> <ul class="list2"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> <script> //ここにコードを記述 </script> </body> </html>
■問題
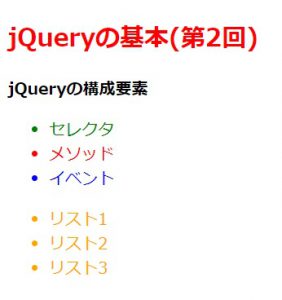
上記コードにスクリプトを記述して、以下の画像(右)のように表示されるようにしてください。
(コードはテキストエディタなどに貼り付けて使用してください。)


(左:適用前、右:適用後)
ヒント:太字にするには「css(‘font-weight’, ‘bold’)」を使用。
このように任意の要素を指定できることを確認できれば良いかと思います。
「タグ名」や「id名」や「クラス名」での指定はセレクタの記述の中でも最も基本となる記述なので、
しっかり覚えておきましょう。










