■はじめに
jQueryを初めて学ぶ方、初心者の方を対象にしています。
jQueryの基礎である「セレクタ」、「メソッド」、「イベント」について解説していきます。
■前提知識
・HTMLとCSS
・JavaScriptも知っているとなお良いと思います。
■準備
CDN経由でjQueryファイルを読み込むことにします。
コードは下記urlから取得できます。
https://code.jquery.com/
ここでは下記コードを使用していきます。
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
■jQueryの概要
jQueryはJavaScriptのライブラリの1つで、JavaScriptをより容易に記述できるように設計されています。
基本的な構造は「セレクタ」、「メソッド」、「イベント」に分かれています。
以降の記事ではこの3項目の解説をテーマに取り上げていきます。
■jQueryの構造
今回は初めなので以下のコードを例に、「セレクタ」「メソッド」「イベント」について簡単に確認しておきます。
<!DOCTYPE html>
<html lang = "jp">
<head>
<meta charset="utf-8">
<title>jQueryの基本</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<h2>jQueryの基本(第1回)</h2>
<ul>
<li>セレクタ</li>
<li>メソッド</li>
<li>イベント</li>
</ul>
<!--ここからjQueryを記述-->
<script>
$(function(){
$('li').click(function() {
$(this).css('color', 'red');
});
});
</script>
</body>
</html>
「セレクタ」「メソッド」「イベント」の説明と上記コードの該当箇所は以下の通りです。
・セレクタ:命令の対象となる箇所を記述します。 (例では「$(‘li’)」や「$(this)」)
・メソッド:セレクタに対して実行する命令を記述します。(例では「css(‘color’, ‘red’)」)
・イベント:命令を実行するタイミングを指定します。 (例では「click()」)
上記を踏まえてこのコードを読むと、
「<li>」タグの付いた要素をクリックすると、クリックした「<li>」要素の文字色を赤色に変更する
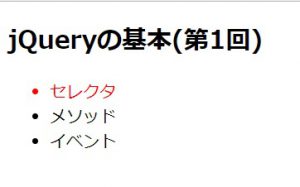
という記述となっています。ブラウザで実行して「セレクタ」の箇所をクリックすると以下の様になります。
※なお、jQueryを記述する際には、以下のように「scriptタグ」の「function」の中に記述します。
<script>
$(function(){
//この中に処理を記述
});
</script>
今回は簡単な例でセレクタ、メソッド、イベントを確認しました。
それぞれどういった働きをしているかのイメージさえ持てれば良いと思います。
次回以降はそれぞれの項目について順に見ていこうと思います。