2017.11.29
jQuery APIリファレンス .add()
説明
一致する要素群に新しいjQueryオブジェクトを作成します。
シグネチャ
-
.add( selector )
追加version: 1.0 引数(型): selecter(Selector) -
.add( elements )
追加version: 1.0 引数(型): elements(Element) -
.add( html )
追加version: 1.0 引数(型): elements(htmlString) -
.add( selection )
追加version: 1.3.2 引数(型): selection(jQuery) -
.add( selector, context )
追加version: 1.4 引数(型): selector(Selector)、context(Element)
サンプル1
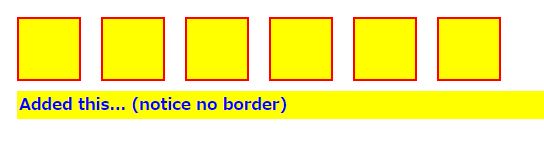
すべてのdivを検索してborderを作成します。次に、すべてのpをjQueryオブジェクトに追加して背景を黄色に設定します。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>add demo</title>
<style>
div {
width: 60px;
height: 60px;
margin: 10px;
float: left;
}
p {
clear: left;
font-weight: bold;
font-size: 16px;
color: blue;
margin: 0 10px;
padding: 2px;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<p>Added this... (notice no border)</p>
<script>
$( "div" ).css( "border", "2px solid red" )
.add( "p" )
.css( "background", "yellow" );
</script>
</body>
</html>
サンプル2
指定された式に一致する要素を、一致する要素群に追加します。
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>add demo</title> <script src="https://code.jquery.com/jquery-1.10.2.js"></script> </head> <body> <p>Hello</p> <span>Hello Again</span> <script> $( "p" ).add( "span" ).css( "background", "yellow" ); </script> </body> </html>