2017.11.29
jQuery APIリファレンス .addBack()
説明
スタック上の以前の要素のセットを現在のセットに追加し、オプションでセレクタでフィルタリングします。
シグネチャ
-
.addBack( [selector ] )
追加version: 1.8 引数(型): selecter(Selector)
サンプル1
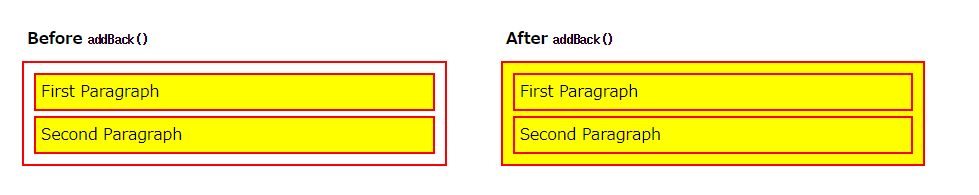
.addBack()メソッドは、指定したDOM要素群を現在の要素に追加します。この例では.addBack()はスタックの要素の前のセット(この場合は$(“div.after-addback”))を現在のセットに追加し、divとその囲まれたpの両方を選択します。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>add demo</title>
<style>
div {
width: 60px;
height: 60px;
margin: 10px;
float: left;
}
p {
clear: left;
font-weight: bold;
font-size: 16px;
color: blue;
margin: 0 10px;
padding: 2px;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<p>Added this... (notice no border)</p>
<script>
$( "div" ).css( "border", "2px solid red" )
.add( "p" )
.css( "background", "yellow" );
</script>
</body>
</html>