【Swift3.0対応】色彩チェックアプリを作成してみよう!①
今回はインターネット上でよく見かける色彩チェックサイト「The Color!」というサイトを基にして
アプリを作っていきたいと思います。
皆さんも本家のサイトを一度試してみて、どういう機能を実装していけばいいのか想像してみてくださいね!

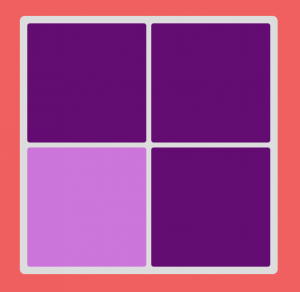
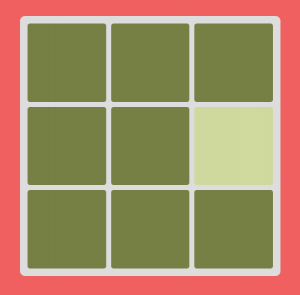
最初は2×2で、色もはっきりと違いがわかるけど…

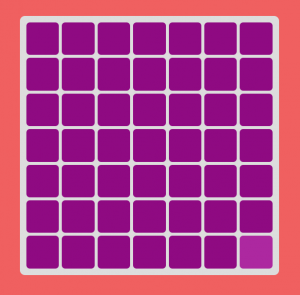
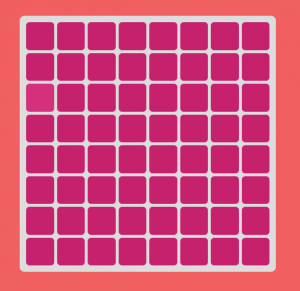
正解していくとどんどん個数が分割されていきます。
さらに正解していくと違いもわかりにくくなり、

難易度も上がっていきます!

今回はこのサイトと同じように、以下のような機能を実装していきたいと思います。
・最初は簡単で違いが分かりやすい
・正解するとスコアが1ずつ加算されていく
・スコアが進んでいくと分割も多くなり、また違いも分かりにくくなっていく
・ゲーム時間は60秒
・60秒後に結果表示画面に移行して結果表示を行う
・途中で必要そうな機能があったら随時追加していく
という感じでやっていきます。
※シミュレータはiPhone7で行なっています。
ではレッツスタート!!
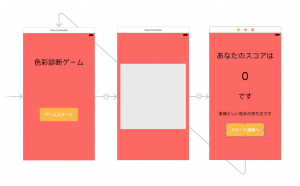
【STEP1】スタート画面、ゲーム画面、結果表示画面を作成する
まずはストーリーボードで画面のレイアウトを作成していきます。
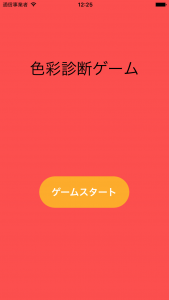
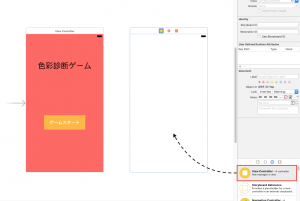
①スタート画面
スタート画面はタイトルを設定するラベルとボタンを1つずつ置くだけにします。
タイトルは画面中央上部に文字を大きくして配置し、ボタンはUIButtonのを角丸にして
画面中央下部に配置しています。また背景色は本家サイトと似た色に適当に変えています。
以下の例ではボタンはタテ70ptで固定で設定しています。そのため角丸の半径は35ptとして設定しています。
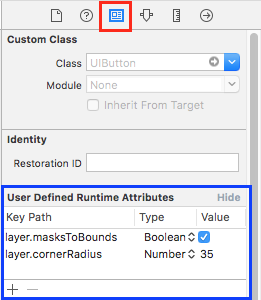
ボタンの角丸の設定方法は、ボタンを選択した状態でアイデンティティインスペクタ(赤枠)を開き、
「User Defined…」欄(青枠)に以下のように設定すればできます。
ストーリーボードには反映されませんが、ビルドした際はちゃんと角丸になっています。
実際にシミュレータを立ち上げると次のようになります。

※Auto Layoutを使って2つの部品の配置位置を設定した方がいいですが、(めんどくさいので)していません。笑
②ゲーム画面
次にゲーム画面です。新しくViewControllerをドラッグ&ドロップして作成していきます。

背景色はスタート画面と同じ色にします。
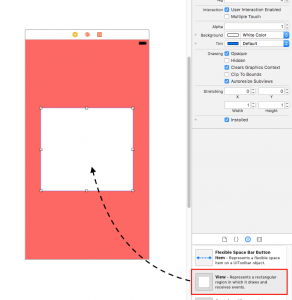
次に画面中央にボタンをたくさん置くための入れ物用として正方形のUIViewを1つ配置します。
こいつは(めんどくさがらずに)Auto Layoutで中央に配置されるようにしてみましょう。
まずオブジェクトライブラリからUIViewを1つ適当に画面上に配置します。
Auto Layoutで位置・座標を決めるので、最初のドロップ場所は特に気にしなくて結構です。

では設定していきます。配置したUIViewを選択した状態で、画面右下にあるアイコンから設定します。
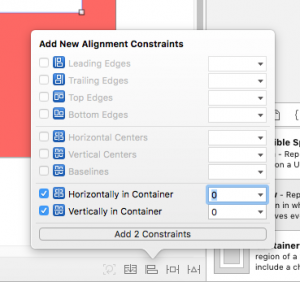
まず画面中央に配置されるように、以下の2つにチェックを入れてAdd。

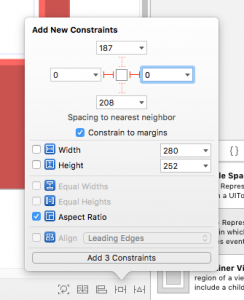
次に右隣のアイコンを選択して開かれるポップアップから、
・「Constrain to margins」にチェックが入っていることを確認し、
・左右の値を0にして有効化
・Aspect Ratioにもチェックを入れる

Constrain to marginsにチェックが入っていると、画面両端にマージン(余白)を16pt分
自動で入れてくれます。
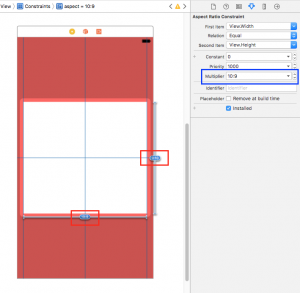
Aspect Ratioは縦横比を維持する制約ですが、デフォルトでは現在画面上に配置されている
部品の縦横比を保つようになります。そのため、1:1に変更して正方形にする必要があります。
UIViewを選択すると、部品のタテヨコに数字が書いています。下図では9:10のように、です。
今現在タテヨコが9:10になっているということを表しています。
この数字をどちらでもいいので選択すると、右側のユーティリティエリアが変わるので、
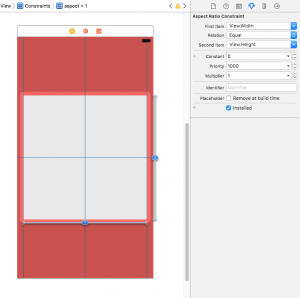
Multiplierの欄(青枠)を1:1に入力します。

これでAuto Layoutの設定は完成です!
最後に本家サイトに合わせて背景色を若干グレー気味にします。
また、スタート画面のボタンと同じように、角丸にする設定を入れておきましょう。
角丸の半径は5ptとかで良いかと思います。

※UIViewの中にボタンをたくさん並べることになるのですが、
このボタンはコードで生成していくので、なにも置かなくて大丈夫です。
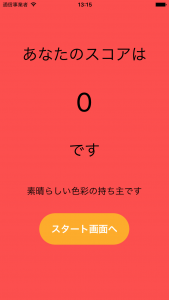
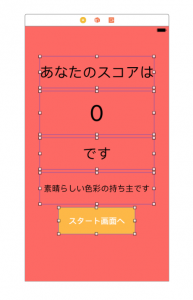
③結果表示画面
最後に結果表示画面です。ゲーム画面と同じようにViewControllerをドラッグ&ドロップします。
この画面はスタート画面と同じようにラベルとボタンだけです。
スタート画面の部品をコピペして以下のように配置しましょう。

※スコアの0と、下の文言はゲームのスコアと連動する形になりますが、とりあえず決め打ちで
適当なものを入れています。
【STEP2】セグエの設定をして画面遷移を実装する
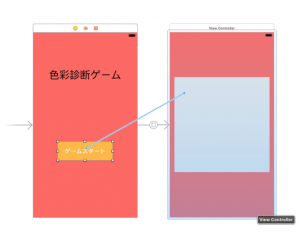
①スタート画面→ゲーム画面の画面遷移の実装
「ゲームスタートボタンをタップしたらゲーム画面に移行する」という動作になりますので、
Actionセグエの接続をします。
ボタンを右クリックしながらゲーム画面に矢印を伸ばしてドロップしてあげるだけです。

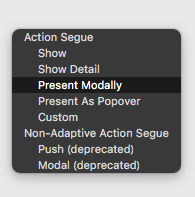
表示されるポップアップで画面遷移の方法を選択できるので、「Present Modally」を指定します。

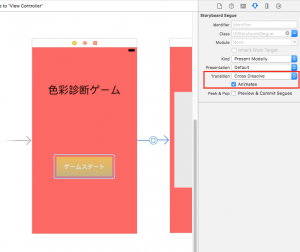
「Present Modally」のデフォルトの動作は、次の画面が下からニョキッと重なってくるようなアニメーションになっているので、
これを変更しましょう。
追加された画面遷移を表す矢印を選択し、「Transition」をCross Dissolveにしておきましょう(赤枠)。
そうすると次の画面がフェードインしてくるようになります。

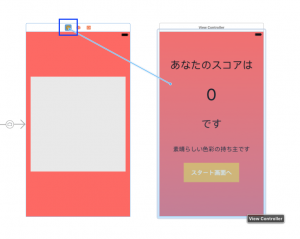
②ゲーム画面→結果表示画面の画面遷移の実装
この場合はボタンなどの部品をタップした際ではなく、「60秒経過した際に結果表示画面に移行する」
という動作になるので、Manualセグエの接続をします。
ゲーム画面の上部にある3つのアイコンから「ViewController」(青枠)を選択し、
矢印を伸ばして結果表示画面にドロップします。これも同じように「Present Modally」を指定します。

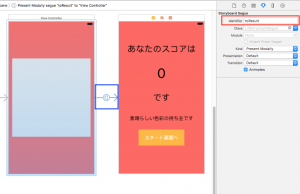
Manualセグエではコードで画面遷移を実装します。コードで指定する時のために設定したセグエに識別子を
つける必要があります。
画面上から画面遷移を表すセグエの矢印(青枠)を選択し、右側ユーティリティエリアのIdentifier欄(赤枠)
に「toResult」という識別子を設定しておきます。
この図では設定していませんが、これも「Transition」をCross Disolveに設定しておきます。

③結果表示画面→スタート画面の画面遷移の実装
これは①と同じ画面遷移の方法になります。ボタンから矢印を伸ばしてスタート画面にドロップします。
もちろん「Transition」をCross Disolveに設定にすることを忘れずに!!
今回はここまでです。次回はボタンの配置などのコードを記述していきます。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載