【Swift3.0対応】色彩チェックアプリを作成してみよう!②
今回はインターネット上でよく見かける色彩チェックサイト「The Color!」というサイトを基にして
アプリを作っていきたいと思います。
皆さんも本家のサイトを一度試してみて、どういう機能を実装していけばいいのか想像してみてくださいね!

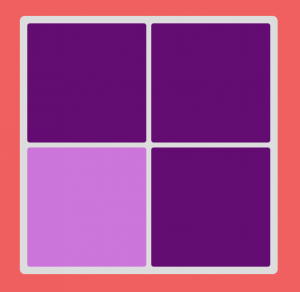
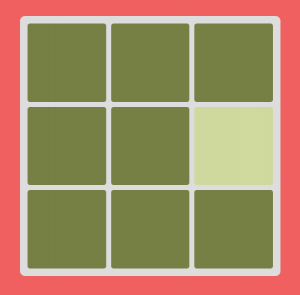
最初は2×2で、色もはっきりと違いがわかるけど…

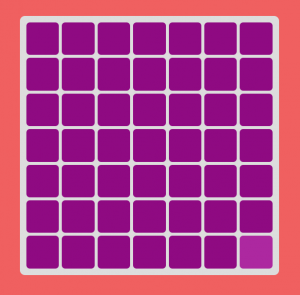
正解していくとどんどん個数が分割されていきます。
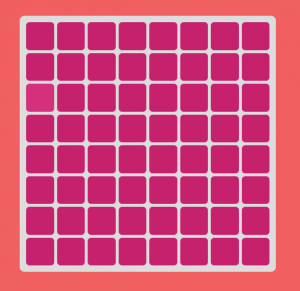
さらに正解していくと違いもわかりにくくなり、

難易度も上がっていきます!

今回はこのサイトと同じように、以下のような機能を実装していきたいと思います。
・最初は簡単で違いが分かりやすい
・正解するとスコアが1ずつ加算されていく
・スコアが進んでいくと分割も多くなり、また違いも分かりにくくなっていく
・ゲーム時間は60秒
・60秒後に結果表示画面に移行して結果表示を行う
・途中で必要そうな機能があったら随時追加していく
という感じでやっていきます。
※シミュレータはiPhone7で行なっています。
前回【Swift3.0対応】色彩チェックアプリを作成してみよう!①の続きからです。
ではレッツスタート!!
【STEP3】各画面に対応するViewControllerクラスが定義された◯◯.swiftファイルを作成する
今回のアプリでは3画面の構成となっているので、それぞれに対応したクラスが定義されている
◯◯.swiftファイルを作成していきます。
それぞれ、StartViewController、GameViewController、ResultViewControllerクラスとして
定義し、3つのファイルを作成します。
①StartViewControllerクラスの定義
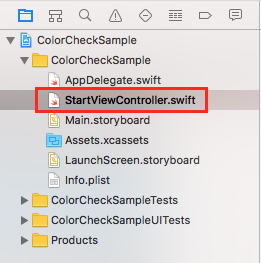
これはもともと存在するViewController.swiftファイル内のコードを変更することで作成しましょう。
以下のようにViewControllerクラスの宣言部分を変更します。
(変更前)
import UIKit
class ViewController: UIViewController {
(変更後)
import UIKit
class StartViewController: UIViewController {
また、左側に表示されているファイル名も同じように変更しておきます。
これは別に変えなくても動くことは動きますが、ファイル名とクラス名が一致していないと
混乱の原因となってしまうので、可読性を向上させるためです。

②GameViewController、ResultViewControllerクラスの定義
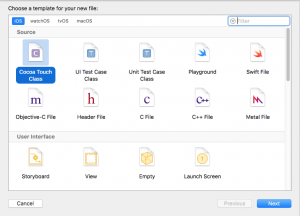
この2つのクラスが書かれたファイルは新しく作成しなければなりません。新規ファイルを
プロジェクト内に追加していきましょう。
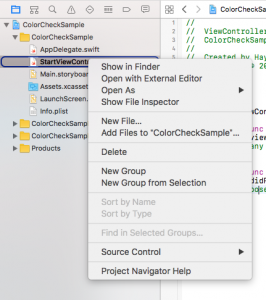
ナビゲータエリア(左側のファイルが一覧表示されている部分)で、追加したい位置で
右クリック→New File…を選択する

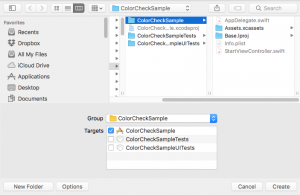
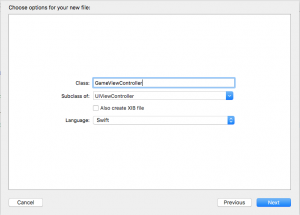
クラス名を「GameViewController」と入力し、Subclass ofの欄に「UIViewController」
を選択→Next

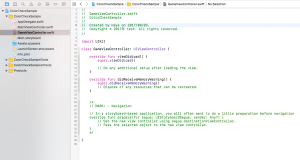
すると新しいファイルと、UIViewControllerクラスを継承したGameViewControllerクラスが
自動的に作成されます。
コメント文がもともとのより長いですが、気にしなくて大丈夫です。

同じ手順でResultViewControllerクラスも定義します。

これで3つの◯◯ViewControllerクラスを作成することができました。
次にストーリーボードで、各画面と作成したViewControllerクラスを結びつけます。
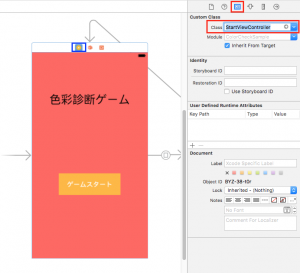
・各画面の上部にあるViewControllerのアイコン(青枠)をクリックし、
・右側でアイディンティティインスペクタ(赤枠)を選択し、
・「Class」の欄で先ほど作成した◯◯ViewControllerを選択する。

※この例ではStartViewControllerを選択していますが、それぞれの画面と
選択するViewControllerを対応させるようにしてください。
これでスタート画面はStartViewControllerクラス、ゲーム画面はGameViewControllerクラス、
結果表示画面はResultViewControllerクラスに対応させることができました。
【STEP4】ゲーム画面に表示するボタンをコードを用いて記述する
次からコードを記述していきます。
と言いますか、コードを書くような処理を行うのはだいたいGame画面です。
そのためGameViewController.swiftファイルから作成していくことにしましょう。
ボタンは画面中央に配置してあるUIViewの中に作成していくこととなります。つまり
ボタンの位置はUIViewから見た座標で指定しなくてはなりません。
そのためまずUIViewをOutlet接続しコードで操作できるようにします。
Outlet接続のやり方は省略しますが、下記のように「centerView」という名前を付けてOutlet接続します。
すると5行目のようなコードが自動で生成されます。
import UIKit
class GameViewController: UIViewController {
@IBOutlet weak var centerView: UIView! //この部分がOutlet接続して自動生成されたコード
override func viewDidLoad() {
super.viewDidLoad()
}
次にボタンを作成していきます。ボタンは同じサイズ・同じ色のボタンが複数生成されるため、
それらをまずUIButtonクラスの配列として「myButtonArray」という名前で定義しておきます。
import UIKit
class GameViewController: UIViewController {
@IBOutlet weak var centerView: UIView!
var myButtonAry: [UIButton] = [] //この部分を追加する。とりあえず最初は空の配列でOK!
override func viewDidLoad() {
super.viewDidLoad()
}
ボタンが格納されている配列は、色々なメソッド内で利用することになるので、グローバルに宣言してクラス内の
どのメソッドでも利用できるようにしておきます。
次にボタンを生成するコードを書いていきますがfunc ViewDidLoadの中につらつらと
書いてしまうのはあまりよろしくないので、「makeBtn」という名前でメソッドとして定義することにします。
このメソッドをoverride func didReceiveMemoryWarning()メソッドの下あたりに追加します。
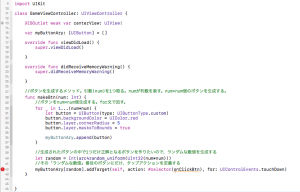
//ボタンを生成するメソッド。引数(num)を1つ取る。numが列数を表す。num×num個のボタンを生成する。
func makeBtn(num: Int) {
//ボタンをnum×num個生成する。for文で回す。
for _ in 1...(num*num) {
let button = UIButton(type: UIButtonType.custom)
button.backgroundColor = UIColor.red
button.layer.cornerRadius = 5
button.layer.masksToBounds = true
myButtonAry.append(button)
}
//生成されたボタンの中で1つだけ正解となるボタンを作りたいので、ランダムな数値を生成する
let random = Int(arc4random_uniform(UInt32(num*num)))
//その「ランダムな数値」番目のボタンにだけ、タップアクションを定義する
myButtonAry[random].addTarget(self, action: #selector(onClickBtn), for: UIControlEvents.touchDown)
}
ボタンはタップされた時にハイライトなどをしないように、ボタンタイプをcustomにしています。(5行目)
6行目で生成したボタンを赤色としていますが、とりあえず最初は決め打ちです。
このコードは後々ランダムな色が表示されるように変更することになります。
7,8行目でボタンを角丸にしています。角丸の半径は5ptとしています。
10行目で作成したボタンを、先ほど定義したボタンが格納される配列に加えていってます。
これをnum×num回繰り返すので、例えばnumが3なら9コのボタンが生成され配列に格納されることになります。
14行目でランダムな数値を生成するために、arc4random_uniform(数値)関数を使用しています。
numが3のとき、arc4random_uniform(9)となるため、0〜8までの間でランダムな数値が生成されます。
16行目で生成したランダムな数値の番目ボタンにだけ、タップした際の動作を定義しています。
これが後々答えとなる(色が少し違う)ボタンになるわけです。不正解のボタンはタップ動作を定義していません
のでタップされても無反応、つまり次の問題に進みませんし、スコアも増えません。
また、この16行目は現在のままではエラーが表示されています。16行目のコードをもう少し正確に言うと、
「タップされた際にonClickBtnメソッドに書かれている動作を実行する」という意味になるため、その「onClickBtn」
メソッドが定義されていないために表示されるものです。
今のところはとりあえず無視しておいて構いません。
今回はこれで終わりにします。次回は実際に座標を指定してボタンを並べるところからやっていこうと思います!
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載