▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
Rect Transformコンポーネント
今回は、すべてのuGUIの基本となるRect Transformについてです。
特にAnchorsの使い方を理解していないとuGUIは思い通りに表示されません。
Ancorについては特に詳しく解説していきます。
※使用しているUnityのバージョンは5.5.2f1です。
[Unity_317×90]
Rect Transformとは
Rect Transformコンポーネントは、2Dレイアウトに特化したUI要素用のTransformコンポーネントです。
UIの要素を描画する位置を矩形で表し、その矩形は親のRect Transformからの相対位置として管理されます。
プロパティの解説
■Ancors
Ancor(アンカー)とは、錨(いかり)のことです。船が流されないようにするためのアレ。
uGUIでは転じて、UIを表示する位置のマーカーとして扱います。(4つの白い△がアンカー)
アンカーは、親要素のサイズ(ルートの場合はスクリーンサイズ)を縦1横1としたときの割合で表されます。
4つのアンカーが囲む矩形が、UIの表示位置となります。(9パッチという技術)

ここで大切なのは、「画面に対するアンカーの位置は、解像度が変わっても変化しない」ということです。
UIがマルチ解像度に対応できていことを確認するには、Gameビューを動かしてみるのが手っ取り早いです。
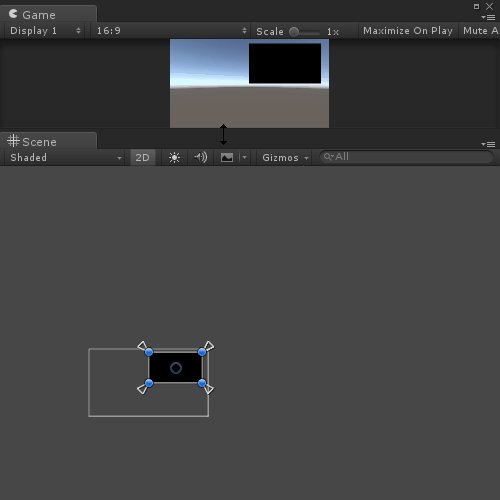
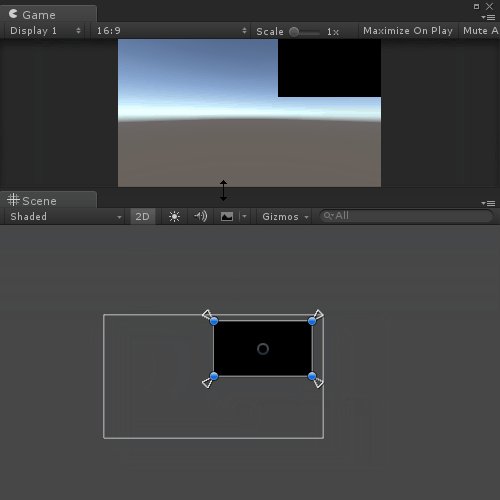
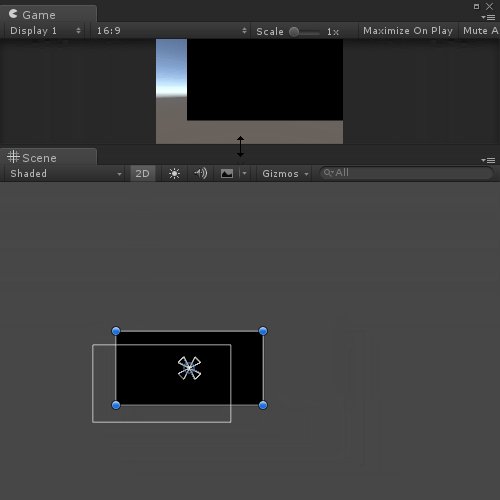
■UIを表示したい矩形をアンカーでしっかりと指定した場合↓

マルチ解像度に対応しています。
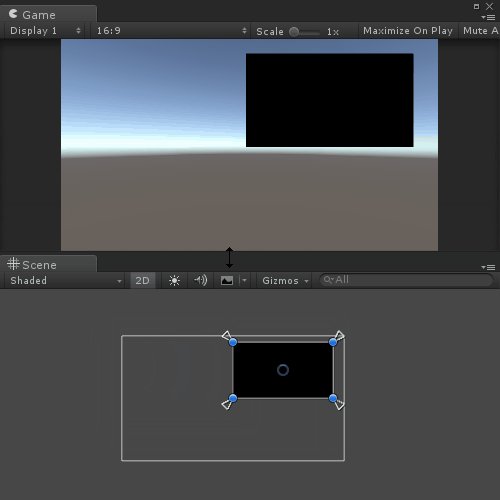
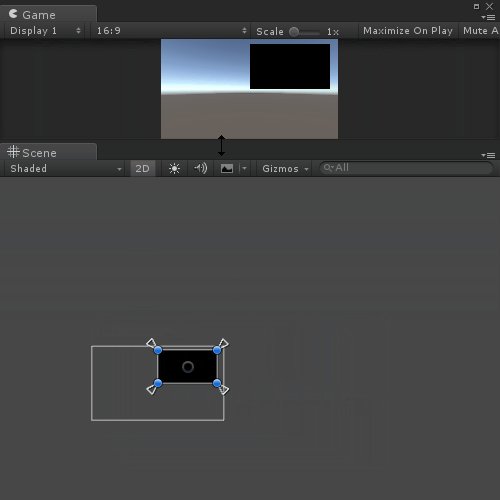
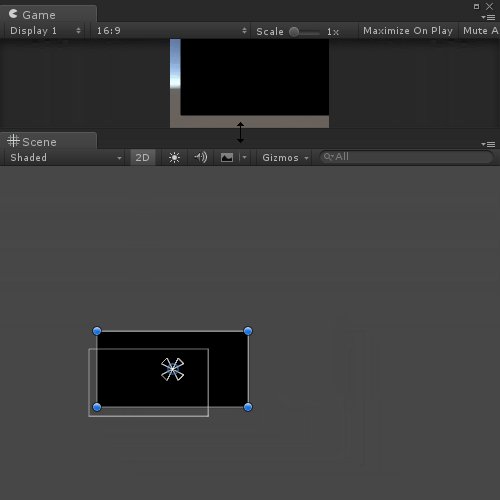
■位置を固定したいのに、アンカーが適切に設定されていない場合↓

解像度が落ちると、アンカーからの相対位置が画面からはみ出してしまいました。
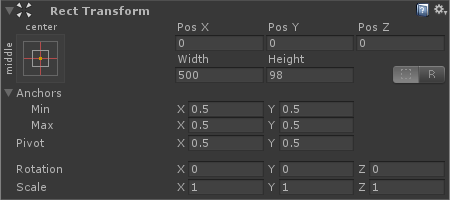
AncorsのMinとMaxが同じ場合
UIの位置はアンカーからの相対位置(Pos X, Pos Y, Pos Z)で表されます。
また、UIのサイズはWidthとHeightで表されます。

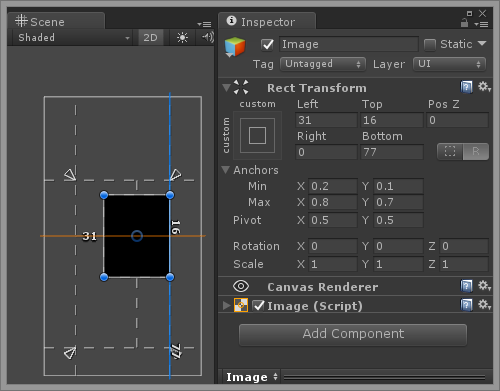
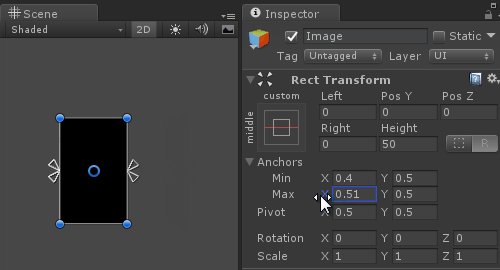
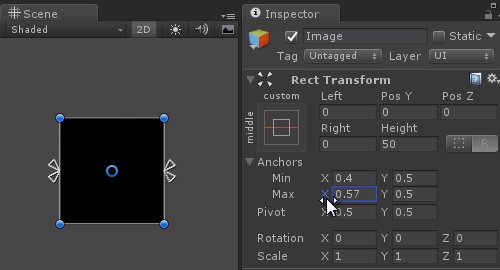
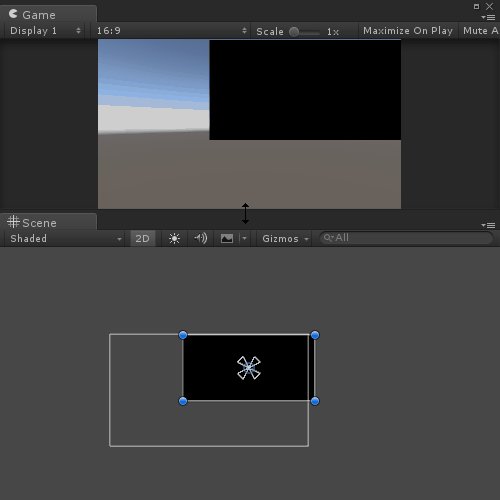
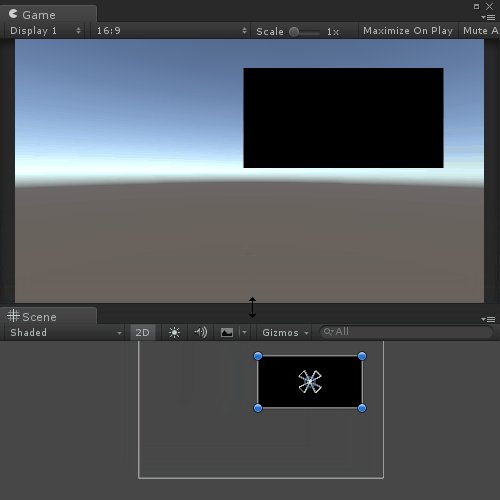
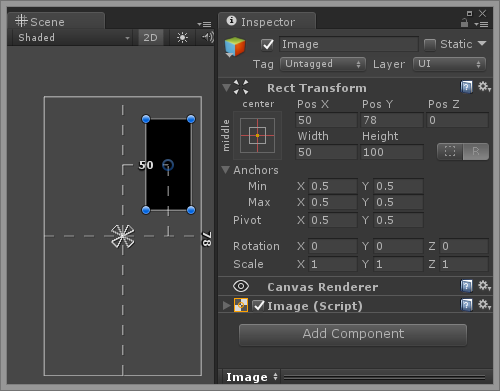
AncorsのMinとMaxが違う場合(アンカーが矩形をつくる場合)
UIの位置とサイズは、アンカーがつくる矩形の辺々からのマージン(間隔)で表されます。
下図の場合、UIの右辺(Right)はアンカーと一致しているため0となり、底辺(Buttom)はアンカーから上に77間隔をとった位置にあることがわかります。
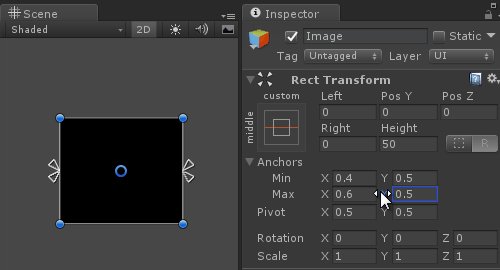
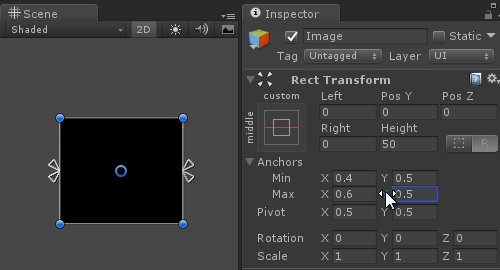
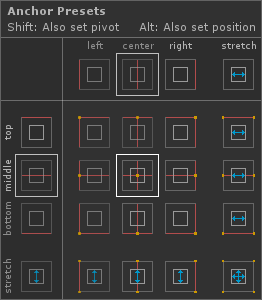
アンカーの設定位置はプリセットが用意されています。

Shiftキーを押しながらプリセットを選択すると、Pivotの位置も自動で設定されます。
また、Altキーを押しながらだと、Positionが自動でアンカー位置にセットされます。
シーンビューで直接アンカーを操作する場合、Shiftキーを押しながらアンカーを動かすと、UIも一緒に動かせます。
また、アンカーの値は、インスペクターに直接入力すれば0以下や1以上にもセットすることが可能です。(D&Dスライダーでは無理)
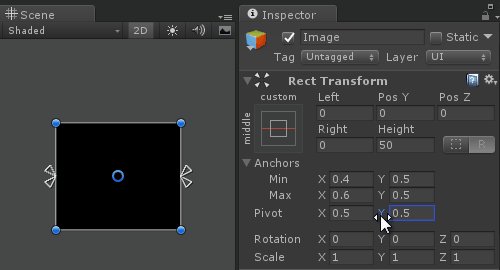
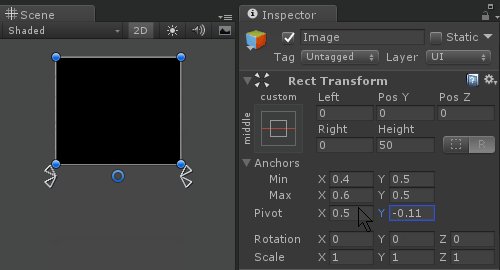
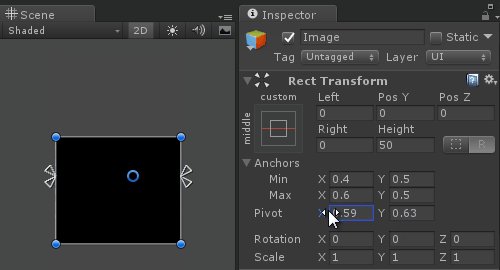
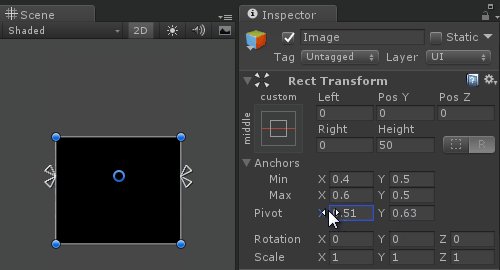
■Pivot
Pivot(ピボット)は、要素の中心位置です。
アンカーからの相対位置や、Rotationを使った回転の基準となります。
■Rotation
要素の回転角度をx, y, z 軸ごとに設定できます。
■Scale
要素のサイズを変更できます。
しかし、見かけのサイズの変更であれば、Widthやアンカーからの相対位置の変更が基本です。
Render Mode が 「World Space」の場合に限り、他のオブジェクトとスケールを合わせるためによく利用します。
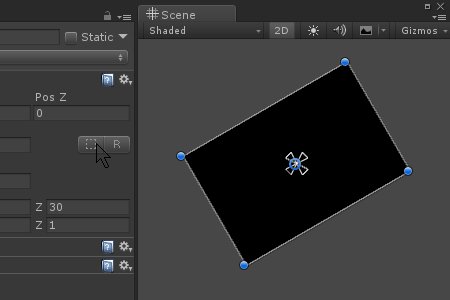
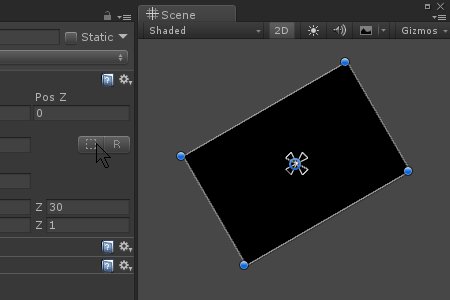
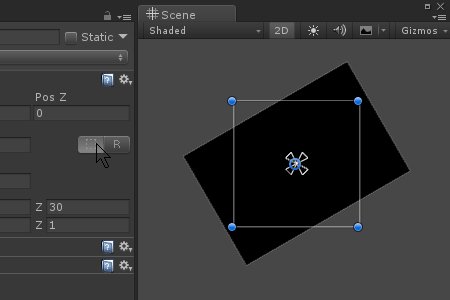
■Blueprint Mode
モードを有効にすると、要素のRotationやScaleが変更されていても、それらを無視して操作できるようになります。

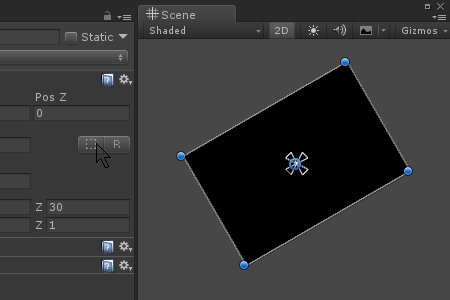
■Rawedit Mode
Blueprint Modeの右側のRボタンを押すと、Rawedit Modeになります。
このモードではインスペクターからAncorsやPivotを変更してもUIの相対位置は変わりません。
以上です。
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発