▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
Canvas Group コンポーネント
今回は、uGUIのCanvas Groupコンポーネントについて解説します。
ザックリ言うと、Canvas単位でUIを非表示にしたり、無効にしたりできるコンポーネントです。
本当に便利なので、今まで知らなかったことを後悔しています。
※使用しているUnityのバージョンは5.5.0f3です。
[Unity_317×90]
Canvas Group とは
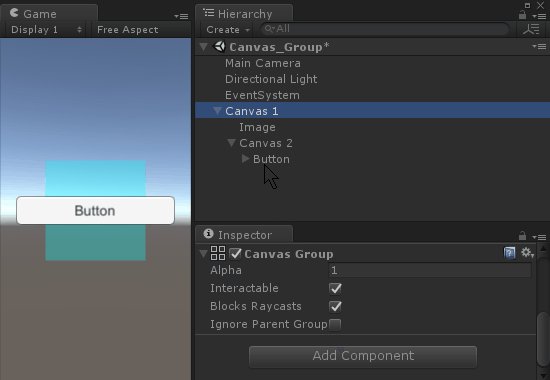
Canvas Group は、UI要素をグループ化して共通の処理を加えるためのコンポーネントです。
このコンポーネントがアタッチされているオブジェクトと、その子要素がグループ化されます。
※ Canvas Group という名前ですが、Canvas以外にも使用できます。
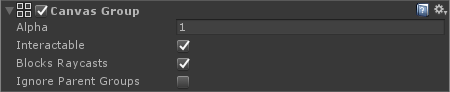
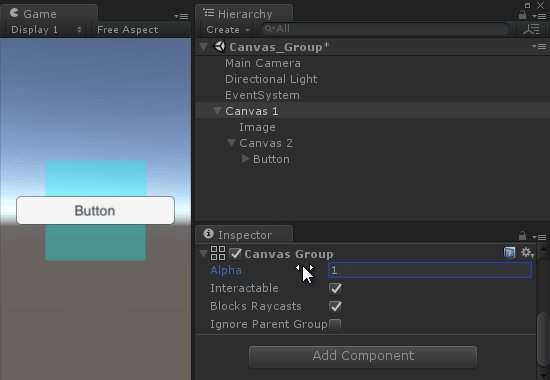
プロパティの解説
Canvas Groupのプロパティについて解説します。
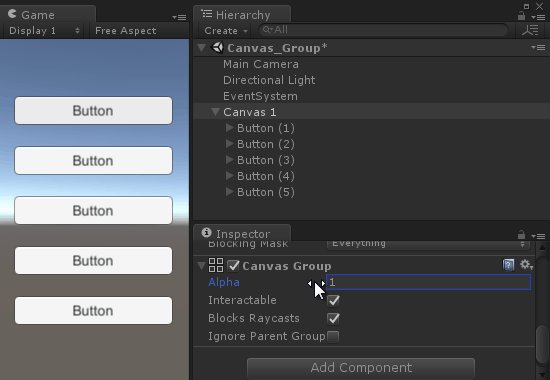
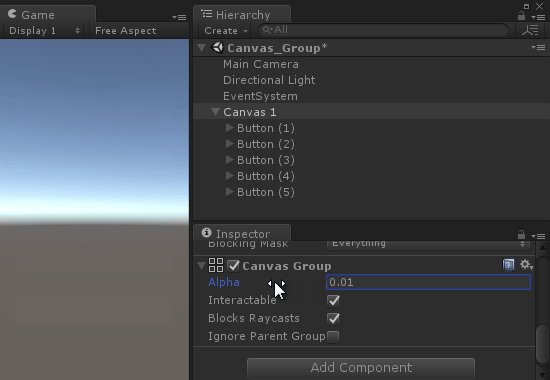
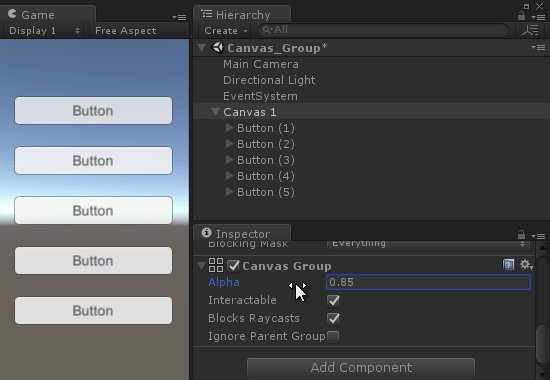
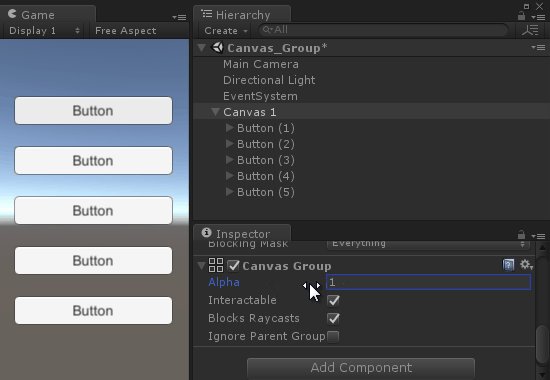
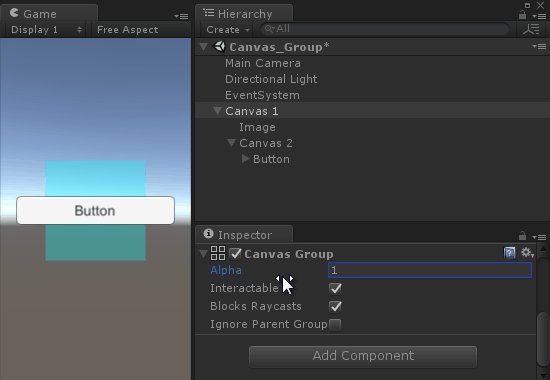
■Alpha
グループ全体の透明度を設定します。
0で完全に透明、1で不透明となります。
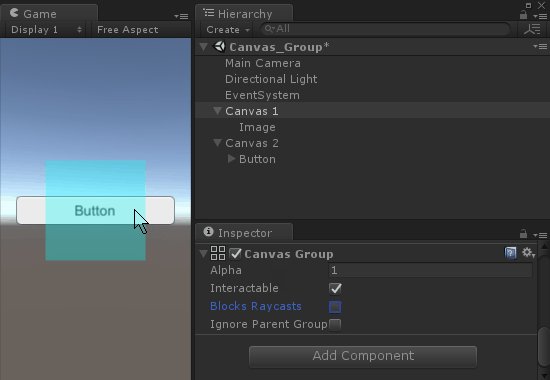
■Interactable
グループ内のUI要素が入力を受け付けるかどうかの設定です。
チェックを外すと各UI要素が無効になり、グレーアウトします。
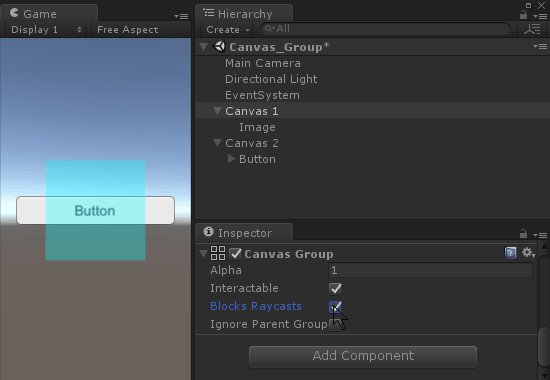
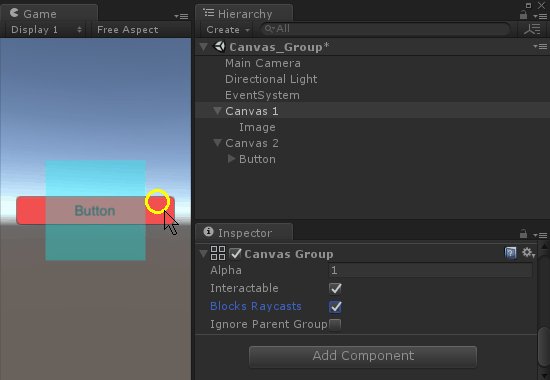
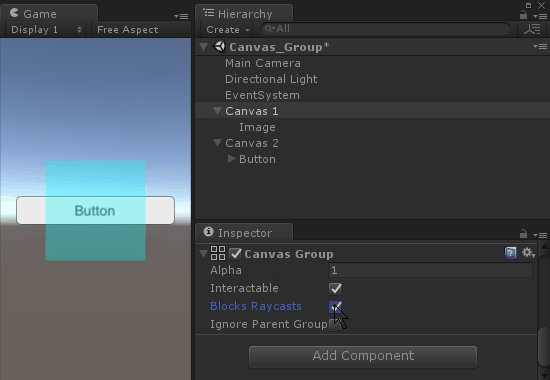
■Blocks Raycasts
グループ内のUI要素がRayにヒットするかどうかの設定です。
マウスイベントをブロックしないUIグループを作成できます。
Imageがこの設定の影響を受けると、Rayが通過するので後ろにあるButtonなどが押せるようになります。
逆に、Buttonなどはこの影響下では押せなくなります。
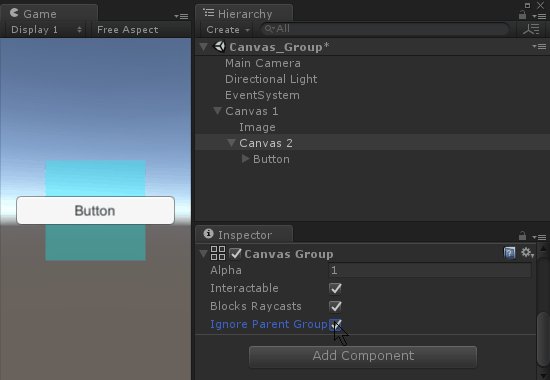
■Ignore Parent Groups
自分より上位の階層にいるCanvas Groupの設定の影響をうけるかどうかの設定です。
チェックを入れることで親のCanvas Groupから独立して扱われます。
Canvas Group の使い方
1.UIグループの表示/非表示を切り替える方法
2.UIグループの無効/有効を切り替える方法
3.Blocks Raycastsを切り替えて、UIの後ろのボタンを押せるようにする
4.上位のCanvas Groupから独立させる
以上です。
こんなに便利なコンポーネントを生徒様から教えていただきました。
知らなかった自分を責めたい…。
たまには書籍とかで体系的に学習するのも大切かなと思いました。
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発