▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
CanvasとRenderModeについて
今回は、uGUIのCanvasコンポーネントについて解説します。
また、機能の一部であるRender Modeについて特に詳しく解説します。
Render Mode関連記事
■【RenderMode別】uGUIをキャラクターの上に表示する手っ取り早い方法
※使用しているUnityのバージョンは5.5.0f3です。
[Unity_317×90]
Canvas
UnityでCanvasと言えば、Canvasコンポーネントをもつゲームオブジェクトを指します。
以下、概要です。
・Canvasとは、uGUIを配置、描画するための領域である
・全てのuGUIのゲームオブジェクトは、Canvasの子要素でないと描画されない
・UI作成時にCanvasが一つもない場合、自動生成される
・シーンに複数のCanvasが存在しても問題はない
・Render Mode の設定により、描画方法が大きく異なる
Render Mode
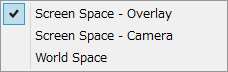
Render ModeはCanvasをシーンに描画する方法です。
Screen Spaceとは?
画面サイズやカメラの設定に依存するUI用のスクリーン空間です。
スクリーン内の位置情報はRect Transformで管理します。
World Spaceとは?
XYZ系で表現される、通常のゲームオブジェクトが存在する3D空間です。
Transformが管理します。
それぞれ詳しく見ていきましょう。
Screen Space – Overlay
※注意
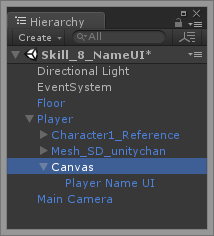
Screen Space – OverlayモードのCanvasオブジェクトは、ヒエラルキーのルート階層(最上位)に配置する必要があります。
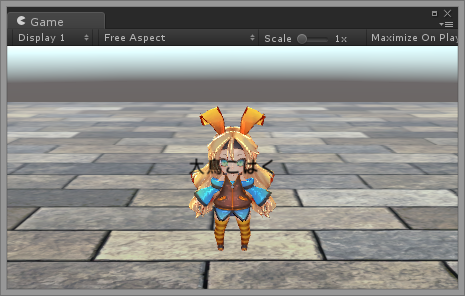
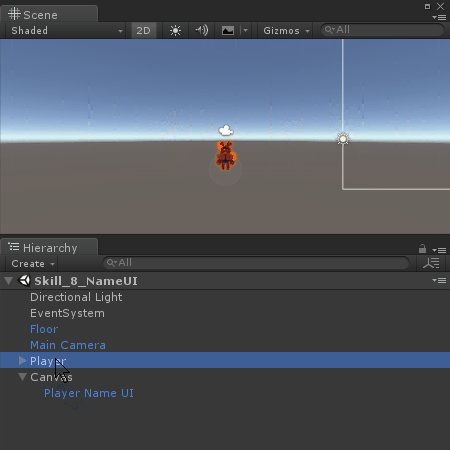
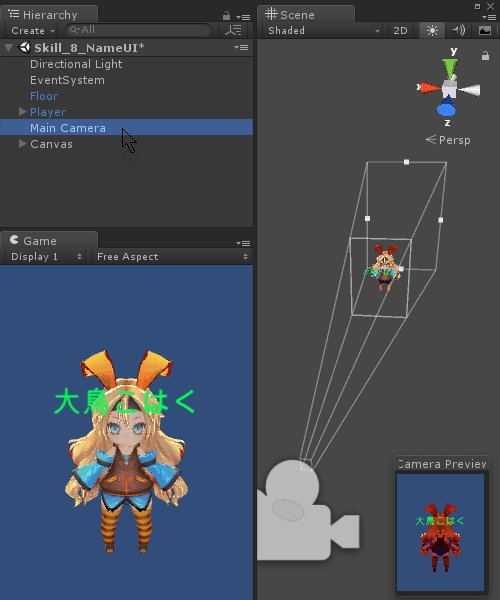
このモードでは、Canvasはスクリーンに直接描画されます。
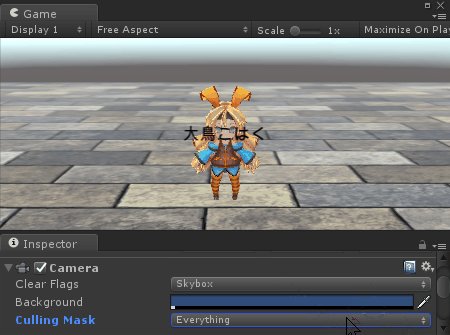
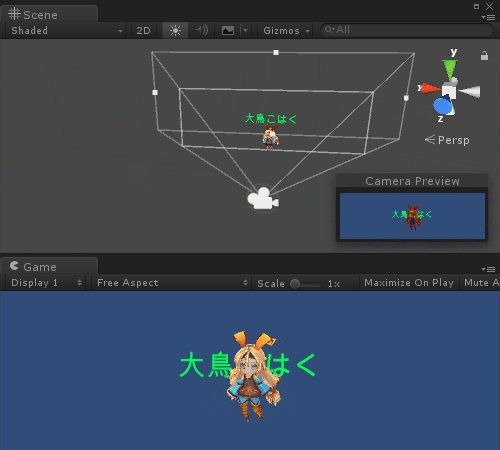
そのため、いかなるゲームオブジェクトよりも手前に表示されます。↓

(uGUIのTextで「大鳥こはく」を作成)
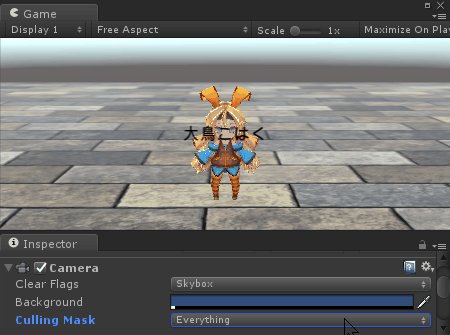
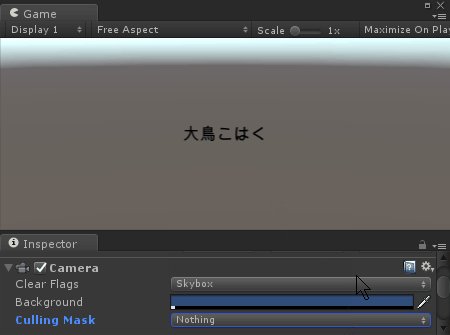
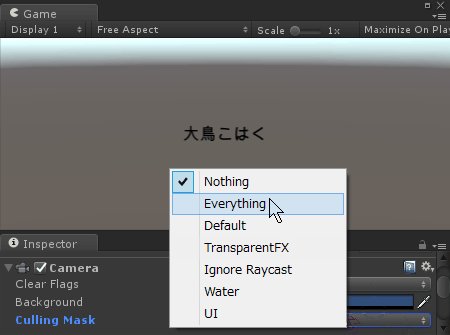
また、スクリーンに直接描画されるため、カメラが何もレンダリングしていない状態でも、UIだけ表示されます。

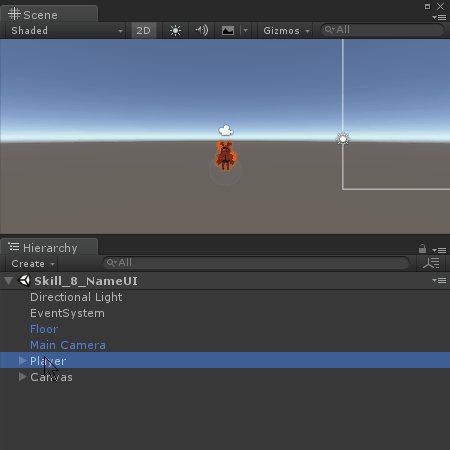
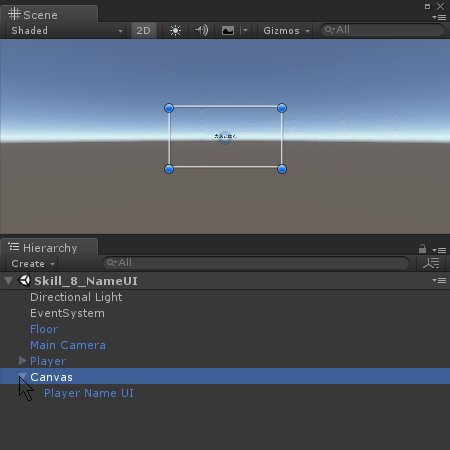
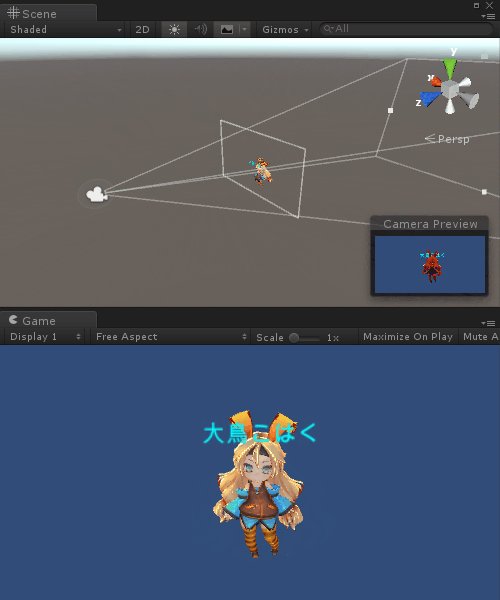
そして、OverlayモードのCanvasをさわる方が大抵戸惑うのが、シーンビュー内でのサイズの違いです。
↓は、上記のシーンでのシーンビューです。

このようにOverlay設定のCanvasは、通常のゲームオブジェクトに対してとても大きく扱われます。
(カメラで描画するわけではないので、サイズ差を気にかける必要はない)
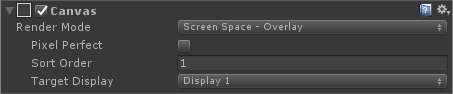
Canvasコンポーネントのプロパティ(Screen Space – Overlay)
・Pixel Perfect
(UIをアンチエイリアス無しで描画するため、はっきりと描画されます。)
・Sort Order
(Canvasが複数ある場合の優先度です。数値が大きいCanvasほど手前に描画されます。)
・Target Display
(描画対象のDisplayを指定します。)
Screen Space – Camera
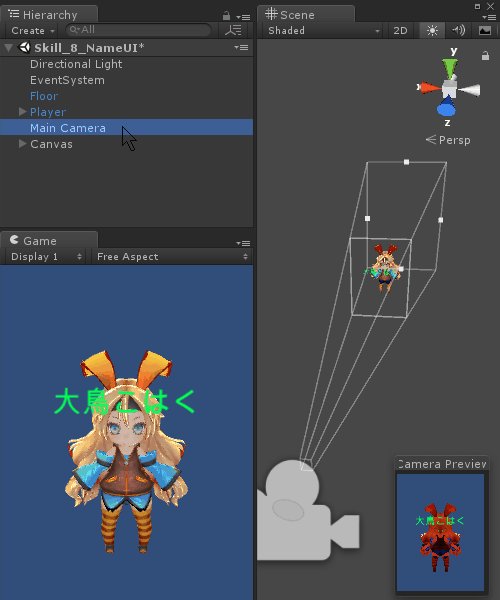
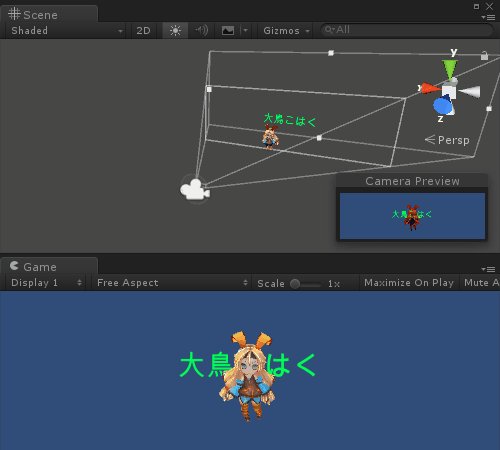
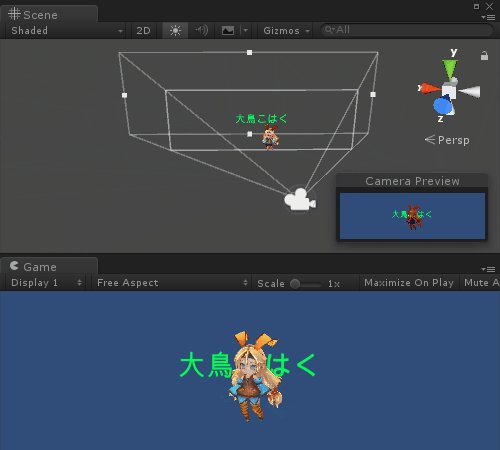
このモードでは、Canvasは指定したカメラによって描画されます。
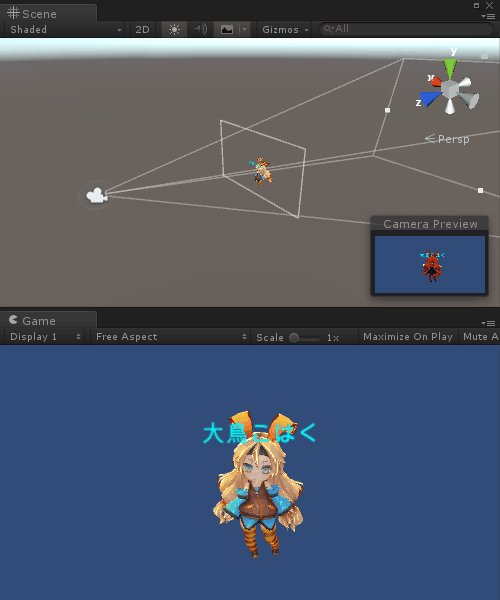
カメラの正面に指定した距離で、平面オブジェクトの様に振る舞います。↓

UIのサイズは画面に収まるように自動で調整されるため、カメラからの距離によっては変化しません。
しかし、他のオブジェクトとの前後関係は考慮されます。↓

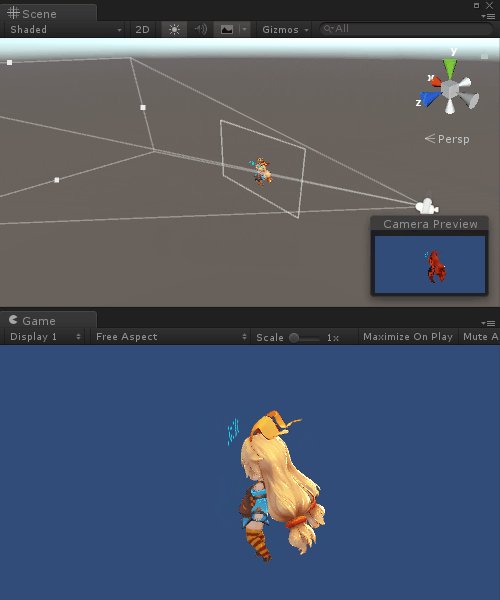
常にカメラの正面になるため、カメラの角度が変われば、自動的に追従します。↓

キャラクターが動く場合でもカメラがピッタリ追従すればUIはずれません。
※カメラを動かしているときに、UIをワールド座標に調整するような処理を行うと、バッティングしてガクガクになったりします。
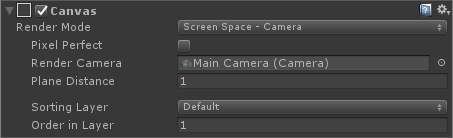
Canvasコンポーネントのプロパティ(Screen Space – Camera)
・Pixel Perfect
(UIをアンチエイリアス無しで描画するため、はっきりと描画されます。)
・Render Camera
(Canvasを描画するカメラを指定します。)
・Plane Distance
(カメラからの距離を指定します。)
・Sorting Layer
(レイヤー同士での描画の優先度を設定する場合に使用します。)
・Order in Layer
(同じSorting Layer同士では、数値が大きいほど優先(手前に描画)されます。)
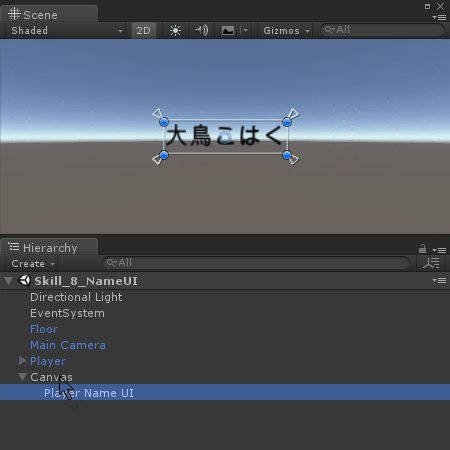
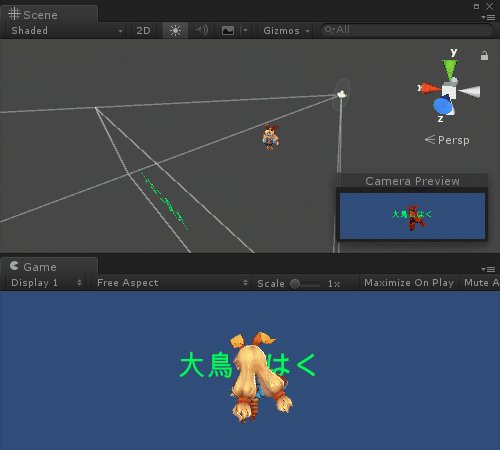
World Space
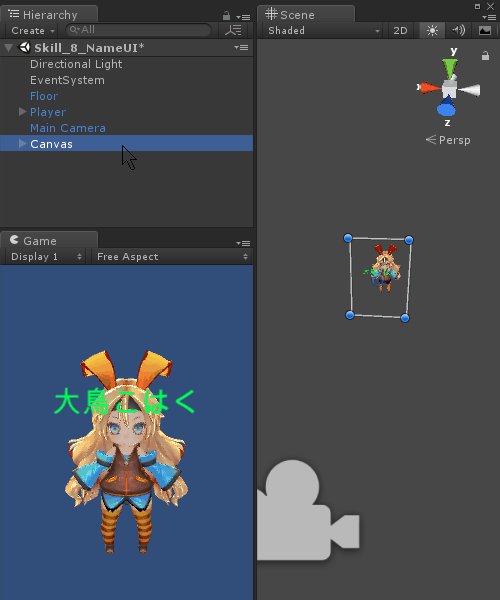
このモードでは、Canvasは他のゲームオブジェクトと同様、XYZ系に存在するオブジェクトとして扱われます。
描画は、各UIオブジェクトの傾きや、カメラからの距離、Canvasのサイズに依存するため、当然、他のオブジェクトとの前後関係も考慮する必要があります。

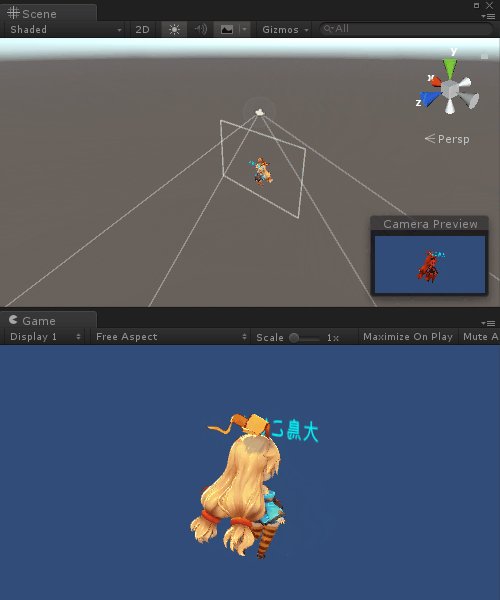
カメラがCanvasの裏側に回ると、文字も反転します。
また、CanvasのサイズはRect TransformのScaleから変更できますが、この値はかなり小さいものになります。
下図のUnityちゃんのスケールは(1.4, 1.4, 1.4)に設定していますが、
それに対してCanvasのスケールは(0.01, 0.01, 0.01)となっています。

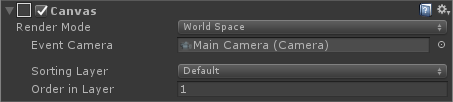
Canvasコンポーネントのプロパティ(World Space)
・Event Camera
(Canvasのイベント(タッチやマウスなど)を検出するカメラの指定。)
・Sorting Layer
(レイヤー同士での描画の優先度を設定する場合に使用します。)
・Order in Layer
(同じSorting Layer同士では、数値が大きいほど優先(手前に描画)されます。)
補足
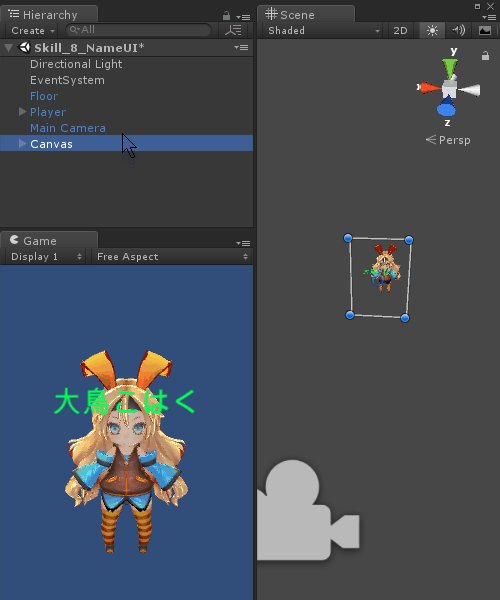
World Spaceモードでは、3Dオブジェクト同様に扱えるという特性から、下図のようにCanvasを3Dオブジェクトの子要素にすることも可能です。
キャラクターに追従するUIを作成する場合などに有効な手法です。

© Unity Technologies Japan/UCL
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発