▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
Textコンポーネント
明けましておめでとうございます。
2017年一発目のシリーズ記事は、UnityのuGUIについてまとめていこうと思います。
uGUIシリーズ 1回目は Text についてです。
Textコンポーネントの全てのプロパティについて解説してきます。
※使用しているUnityのバージョンは5.5.0f3です。
[Unity_317×90]
Textコンポーネントのプロパティ
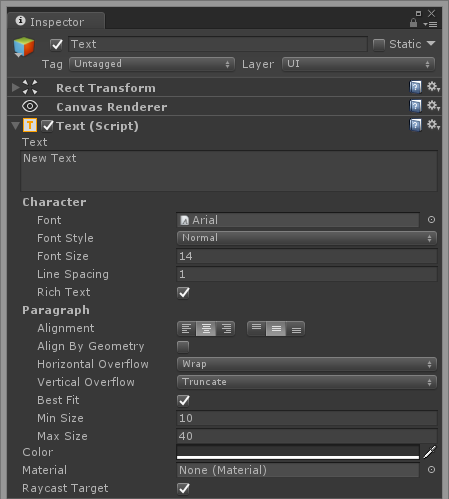
uGUIのTextオブジェクトは、デフォルトで以下のコンポーネント構成となっています。
(UIオブジェクトは、Transformの代わりに Rect Transform を持ちます。)

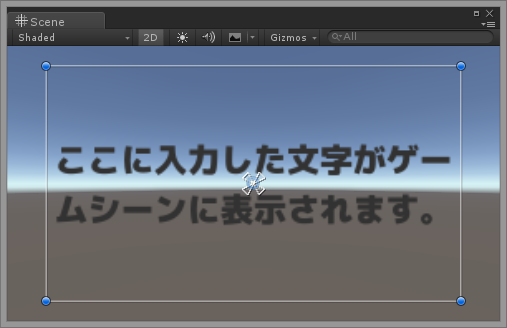
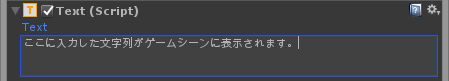
■Text
シーンに表示する文字列のフィールドです。

ここに入力された文字列がゲームシーンに描画されます。
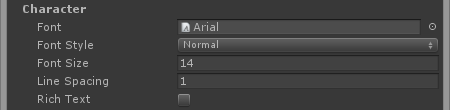
■Character
◆Font
フォントを設定できます。
自分追加することも可能で、UnityはTrueType Fonts( .ttf .dfont ) と、OpenType Fonts (.otf) の2種類に対応しています。
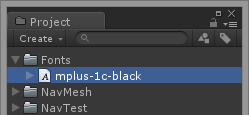
追加するときはまずAssetフォルダにファイルをインポートします。
(Fontsフォルダは自分で作成したものであり、特に必要というわけではありません)

追加したらFontから選択して適用完了です。

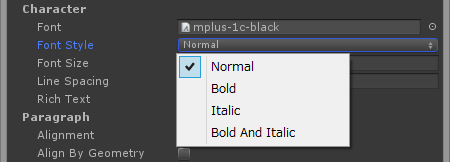
◆Font Style
フォントのスタイルを設定できます。
Boldは太字、Italicは斜体です。

◆Font Size
文字サイズを設定できます。
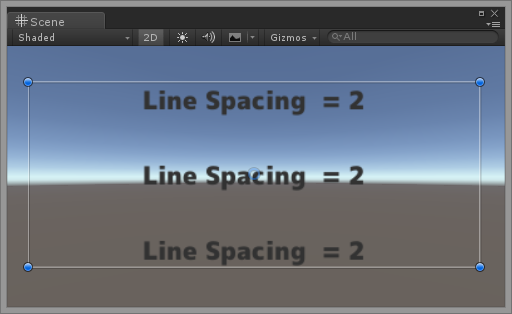
◆Line Spacing
行間を設定できます。デフォルトの1でこれくらい。

2にするとこれくらいです。

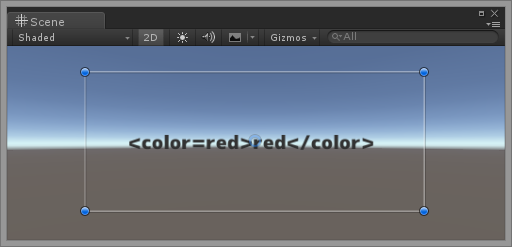
◆Rich Text
HTMLのようにテキストをマークアップすることができます。
Rich Textのチェック無し

■Paragraph
◆Alignment
文字の整列と調整です。
水平方向は左寄せ、中央寄せ、右寄せ。
垂直方向は上揃え、中央揃え、下揃え。
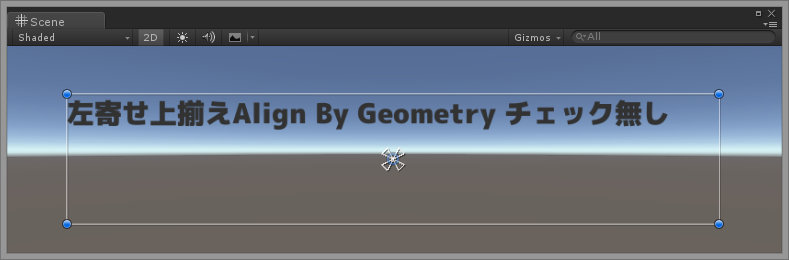
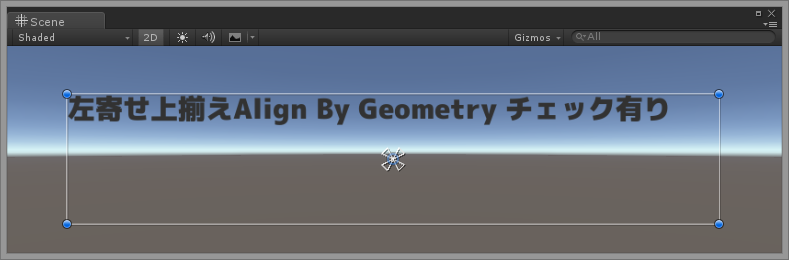
◆Align By Geometry
公式リファレンスによると
”グリフ配置量よりもグリフジオメトリの範囲を使って水平配置を行うかどうか”
専門用語による表現のニュアンスがよくわかりませんが、以下が比較です。
・左寄せ、上揃え、チェック無し

・左寄せ、上揃え、チェック有り

よく見るとチェック有りの方がRect Transformの囲いの白線によりピッタリくっついています。
上揃えとか下揃えにしないとほとんど動かないので最初気が付きませんでした。
◆Horizontal Overflow
水平方向の折り返しの設定です。オーバーフローとはあふれるという意味。
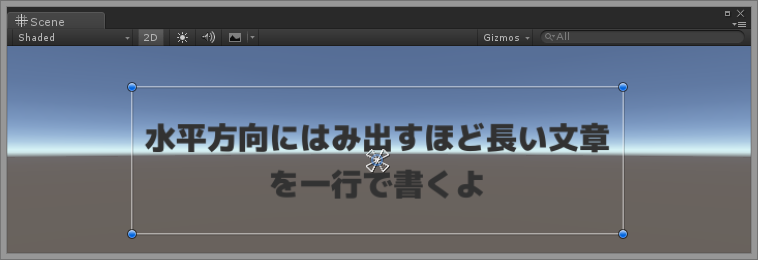
・Wrapにした場合(デフォルト)

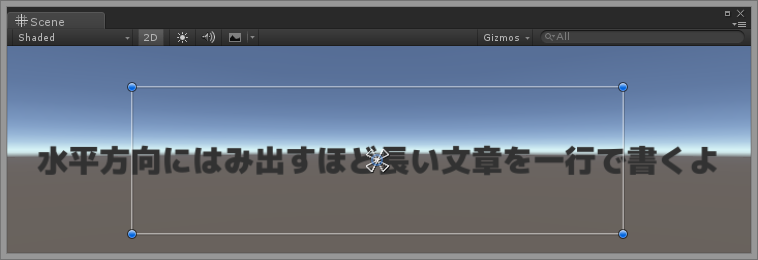
・Overflowにした場合

上記の様にOverflowにするとRect Transformで指定した範囲からはみ出します。
※上の画像は中央寄せ、中央揃えです。
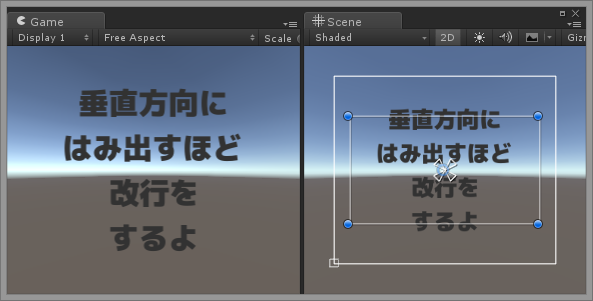
◆Vertical Overflow
垂直方向のはみ出しに関する設定です。トランケートは切り縮めるという意味合いです。
サンプルにTextを用意して、改行を沢山します。

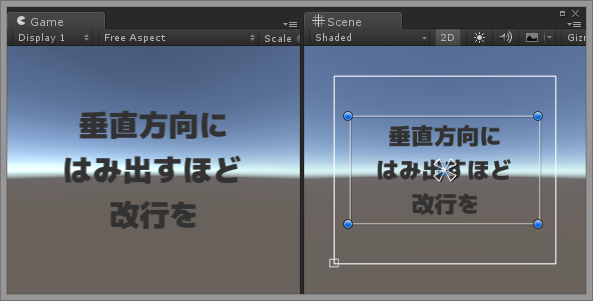
・Truncateにした場合(デフォルト)

・Overflowにした場合

上記の様にTruncateでは、はみ出した部分は表示されません。
◆Best Fit
文字のサイズが、Font Sizeの設定を無視して自動調整されます。
余白があれば大きくなり、はみ出す場合は小さくなります。

チェックを入れた場合のみ、最大最小サイズを指定できます。
ここで指定した範囲で自動調整が行われます。
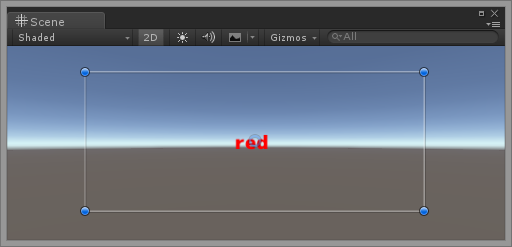
■Color
文字の色と透明度を設定できます。
■Material
文字にマテリアルを適用できます。
■Raycast Target
Rayに当たるかどうかの設定です。
チェックを入ればクリックやタップをすることができます。
クリックする必要がないUI(Textなどはまさにそう)はfalseにしておいて良いでしょう。
注意としては、RayCast TargetがfalseのUIに隠れる形で、RayCast Targetがtrueのボタンなどが配置されてる場合、そのボタンは押せてしまうので気を付けましょう。
公式リファレンスに何故か載っていない項目です。何故だ?
以上が、uGUIのTextコンポーネントのプロパティです。頑張って使いこなしましょう。
次回は Image についてです。
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発