
【誰でもできる】CocoaPodsインストールからライブラリ使用までやってみよう! その3
CocoaPodsインストールからライブラリ使用までやってみよう!
前回、【誰でもできる】CocoaPodsインストールからライブラリ使用までやってみよう! その2では、
CocoaPodsを使用してアプリのプロジェクト内にライブラリを取り込むところまでやりました。
今回は実際に取り込んだFlatUIKitというライブラリを使ったUI部品の配置をやってみたいと思います。
ライブラリを取り込んだプロジェクトを立ち上げよう!
前回最後に、「pod install」コマンドを実行したことによって、プロジェクト内に様々な
ファイルやディレクトリが作成されましたね。

ここからがちょっとポイントなんですが、
今までライブラリを取り込んでいなかった時は、「<プロジェクト名>.xcodeproj」というものを
開いてプロジェクトを起動するように自動でなっていました。
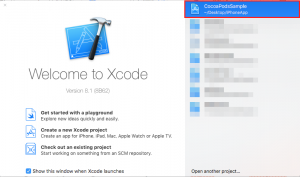
Xcodeを最初に立ち上げた時に表示される画面もそうです。

この赤枠の部分をクリックするといつもの画面になりますが、これは「.xcodeproj」という拡張子がついている
ものを起動するようになっているんです。
最後に開いたプロジェクトが、ライブラリを取り込む前のプロジェクトだからですね。
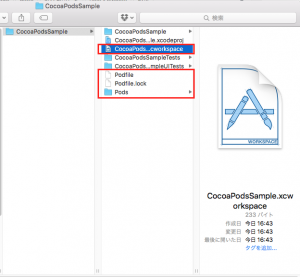
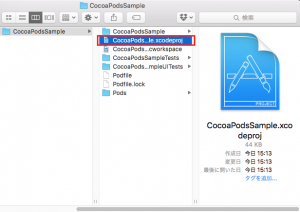
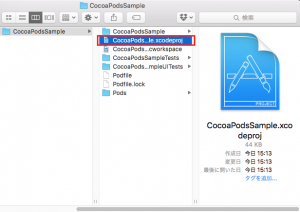
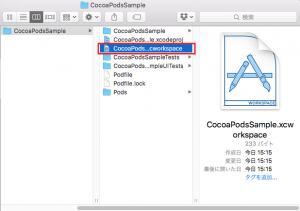
つまり、フォルダの中で見ると、

この赤枠の部分が立ち上げられるようになっています。
んで、ここが重要!
ライブラリを取り込んだ時は「.xcodeproj」ではなく、
新しく作成された「.xcworkspace」を開かなくてはならない!
のです!!!

ではなくて、

こっちを開きます。
「.xcworkspace」の方はもともとのプロジェクトである「.xcodeproj」と、取り込んだライブラリが融合した
ものだと考えてもらえれば結構です。なので「.xcworkspace」の方を開かなければならない、という感じですね。
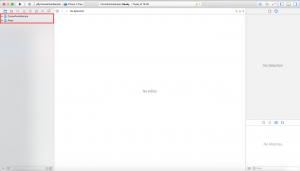
では実際に開いてみましょう。

こんな感じで最初はとてもシンプルですが、左上の赤枠を確認してみると、
2つのプロジェクトが融合している感が出てますよね。
もともと作成していた「.xcodeproj」と、CocoaPodsによって取り込んだ「Pods」プロジェクト
といった構成になっています。
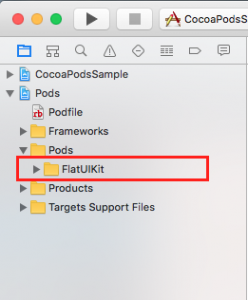
「Pods」の中を覗いてみると、

たしかに取り込んだライブラリがありますね!ばっちりです!
なお、こっちの「Pods」の方の中身は全然いじったりしないので、気にしなくて結構です。
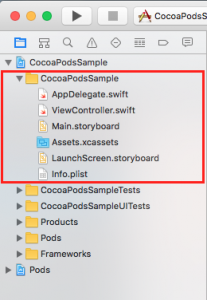
結局コードをいじる方は今までと一緒で「CocoaPodsSample」と鳴っている既存のプロジェクト名の方です。
もちろんその中にViewController.swiftファイルやストーリーボードが格納されています。

おなじみのフォルダ構成ですね。
FlatUIKitのボタンを作成してみよう!
では実際にボタンを作成してみましょう!
ViewController.swiftにコードを記述していきます。
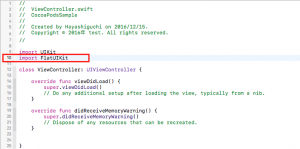
まず最初に、次の1文を「import UIKit」の下に記述してください。
import FlatUIKit

このように書くことによってFlatUIKitのライブラリを取り込んでコード上で
記述することができるようになります。
※もしかしたらこのimport文を記述すると赤マークのエラーが表示されるかもしれませんが、
一度アプリをビルドしてみたりすると消える(はず…)と思います。
次にボタンを生成するコードを書いていきます。どのように書けばいいのかというテンプレが
本家のサイト↓↓
https://github.com/Grouper/FlatUIKit
に書いてあるので、それを参考にしましょう。
myButton.buttonColor = [UIColor turquoiseColor]; myButton.shadowColor = [UIColor greenSeaColor]; myButton.shadowHeight = 3.0f; myButton.cornerRadius = 6.0f; myButton.titleLabel.font = [UIFont boldFlatFontOfSize:16]; [myButton setTitleColor:[UIColor cloudsColor] forState:UIControlStateNormal]; [myButton setTitleColor:[UIColor cloudsColor] forState:UIControlStateHighlighted];
…………。
ここで大きな問題にブチ当たります。このFlatUIKitのライブラリ、「Objective-C」で作成されているんですね。
そのためこのままコピペしてViewControllerに記述したとしても、もちろん「Swift」上では動作しません。
なのでこのObjective-CのコードをSwiftに変換するという作業が必要になります。
もちろんObjective-Cを知っている人からしたら簡単だとは思いますが、Swiftしか勉強したことがない人には
かなり難易度が高い作業になります。
しかし!
今はObjective-CからSwiftに自動で変換してくれるツールなどが結構充実しています。
例えば、ヤフーさんが公開している、
objc2swift
というコンバータがあります。これを使うことでSwiftへのコードの変換を自動で行ってくれます。
便利なのでぜひ試してください!

しかし、これもまだSwift3.0には対応していない(2016年12月現在)ようなので、さらに
ここからのSwift3.0に変換する必要もあります。
直した結果がコチラ↓↓
let myButton:FUIButton = FUIButton(frame: CGRect(x: 100, y: 100, width: 100, height: 50))
myButton.buttonColor = UIColor.turquoise()
myButton.shadowColor = UIColor.greenSea()
myButton.shadowHeight = 3.0
myButton.cornerRadius = 6.0
myButton.titleLabel?.font = UIFont.boldFlatFont(ofSize: 16)
myButton.setTitleColor(UIColor.clouds(), for: UIControlState.normal)
myButton.setTitleColor(UIColor.clouds(), for: UIControlState.highlighted)
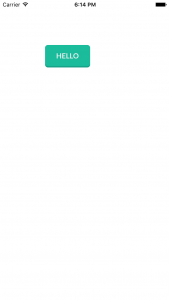
myButton.setTitle("HELLO", for: UIControlState.normal)
self.view.addSubview(myButton)
1行目のボタンのインスタンス化およびサイズ、座標設定は
テンプレにはないのでもちろん記述しないとダメですね。
10行目のボタンのタイトル設定も必要です。
これが無いとボタンに何も表示されなくなってしまいます。
12行目に作成したボタンを画面上に追加するメソッドを記述しています。
これが無いとそもそも画面上にボタンが表示されません。
とにもかくにも、このコードを記述すればフラットなボタンが作成できます。
ボタンサイズや座標は1行目の値を変更することでカスタマイズすることが可能です。
ここでちょっとハマったこと
上のコードを記述すればフラットなボタンを作成することができるのですが、
ちょっと目を凝らして見てみると、本家のサイトで紹介されているボタンと
若干フォントが異なることに気づきます。

↑これが自分で作成したもの

↑こっちがサイトで紹介されているもの
ビミョーに違いますね。
よくよく調べてみると、7行目でフォントとサイズの指定をしていますが、このメソッドが反映されていませんでした。
さらに調べてみると、このメソッドでは、既存の「Lato」というフォントを呼び出しているだけみたいです。
しかしそれが反映されていない。
原因はこの「Lato」というフォントがXcodeにインストールされていなくて使用できないみたいなんです。
なのでインターネットから「Lato ダウンロード」とかで検索して、フォントをダウンロードして、
アプリ内に取り込んであげることによって使用することができるようになります。

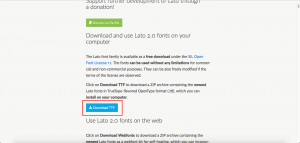
このサイトの中にある…

ここをポチってダウンロードします。

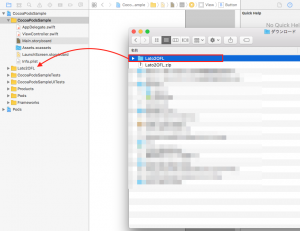
ダウンロードしたファイルをそのままアプリのプロジェクト内にドラッグ&ドロップして取り込みます。
これでサイドアプリを実行してみると、、

できました!フォントがちゃんと変わっていますね!!
いかがだったでしょうか?今はUI周りのオシャレなライブラリがたくさんありますので、
色々と試してみてください!
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載









