【初心者向けiPhoneアプリ】超簡単!カウンターアプリを作ろう!その3
超簡単!カウンターアプリを作ろう!
iPhoneアプリ開発を始めたばかりの人でも勉強しながら簡単に作成できるアプリを作ってみました!
今回はUILabelとUIButtonだけで作成可能なカウンターアプリです。
Xcodeの基本的な使い方を覚えつつ、アプリ開発の流れを学んできましょう!
※なお、Xcodeはバージョン8.0を使っています。
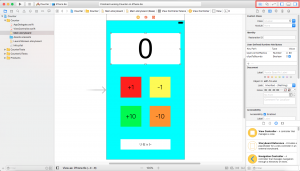
作成するアプリはコチラ↓↓

このように数字を表示する白いラベルと、丸いボタン4つ、さらに下には数字をリセットして0に戻す
ボタンを配置しています。
前回からの続きです。前回、超簡単!カウンターアプリを作ろう!その2では、
実際にアプリの画面をストーリーボードで作成していきました。
今回はラベルに表示する文字をストーリーボード上からではなくコードから変更したり、
ボタンをタップした際の動作を設定したりしていきたいと思います。
ここで超重要となるのは、「Outlet接続」と「Action接続」です。
この2つの使い方をしっかりとマスターしましょう。
※Swiftの基本的な文法などは説明しませんのであしからず…
Outlet接続を学ぼう!
Outlet接続とは、
「ストーリーボード上で配置した部品に名前をつけて、コード上からも扱えるように結びつける」
接続の方法です。
Outlet接続をすることで前回やったようなストーリーボード上での文字の変更や背景色の変更を
コードからも行うことができるようになります。
では、実際にやっていきましょう。
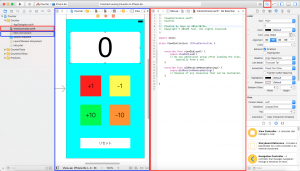
①アシスタントエディターボタンをクリックして画面を2画面表示にする
まず2画面にします。
画面右上のアイコンからアシスタントエディターボタンをクリックします。
前回使ったアトリビュートインスペクタなどの6コのアイコンのさらに上にあるアイコンです。

![]()
するとアプリ画面が表示されていた部分が2分割されて、左にアプリ画面、右にコードが表示されます。

もし配置が違う場合は左にあるファイル一覧から「Main.storyboard」をクリックして左画面を変更し、
次に「ViewController.swift」をaltキー(optionキー)を押しながらクリックして右画面を変更します。
altキーを押しながらファイルを選択することで右側の画面を変更することができるので覚えておいてください。
この「ViewController.swift」と呼ばれるファイルについて説明していませんでしたが、
ここに様々なコードを記述することでプログラムを組むことができるようになっています。
Xcodeでは基本的に、
「ストーリーボードでアプリ画面を視覚的に作成し、○○.swiftファイルにコードを書いていく」
という流れでアプリを作成していきます。
この流れをしっかりと押さえておきましょう。
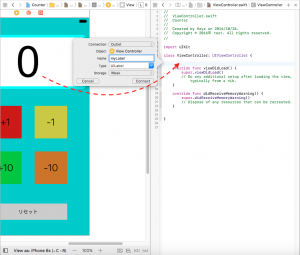
②対象の部品をOutlet接続する
2画面にしたらあとはOutlet接続するだけです。
Outlet接続するには、「対象の部品からcontrolキーを押しながらコードの画面にドラッグする」
だけでできてしまいます。
ではラベルをOutlet接続してみましょう。
※ドラッグする先はコード画面の「class…」と書かれている行と、
「override…」と書かれている行の間にしてください。

すると上図のようなポップアップウィンドウが表示されますので、以下のように設定しましょう。
・Connection…「Outlet」のまま
・Name…なんでも良いので、とりあえず「MyLabel」に
・Type…「UILabel」のまま
・storage…「Weak」のまま
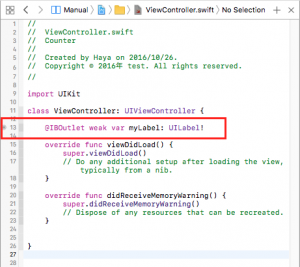
入力を終えてConnectをクリックするとコードの画面に1行コードが追加されます。

これでOutlet接続ができました!
これでこのラベルはストーリーボード上に配置した部品に「myLabel」という名前をつけたことになるので、
コード上からも操作できるようになります。
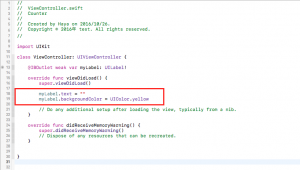
③コードからラベルの設定を変更してみる
ではストーリーボードでやった設定の変更と同じことを、コード上からやってみましょう。
次の条件で変更してみます。
・ラベルに表示されている文字を「こんにちは」に変更する。
・ラベルの背景色を「黄色」に変更する。
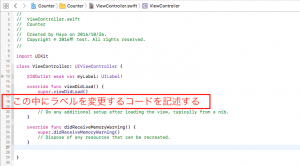
super.viewDidLoad(){ と書かれている次の行に以下のコードを記述します。

myLabel.text = "10" myLabel.backgroundColor = UIColor.yellow
ではここで1回シミュレータを実行してみましょう。
ちゃんとコードで設定した通りに文字と背景色が変更されていますね。
いかがだったでしょうか。今回はOutlet接続について解説しました。画面を2画面にしたり、ドラッグして名前つけたり…
といった操作に慣れるまで時間がかかってしまうかもしれませんが、とても重要な設定方法ですので
しっかりと覚えておきましょう。
次回はAction接続の設定について解説していきます。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載