【初心者向けiPhoneアプリ】超簡単!カウンターアプリを作ろう!その2
超簡単!カウンターアプリを作ろう!
iPhoneアプリ開発を始めたばかりの人でも勉強しながら簡単に作成できるアプリを作ってみました!
今回はUILabelとUIButtonだけで作成可能なカウンターアプリです。
Xcodeの基本的な使い方を覚えつつ、アプリ開発の流れを学んできましょう!
※なお、Xcodeはバージョン8.0を使っています。
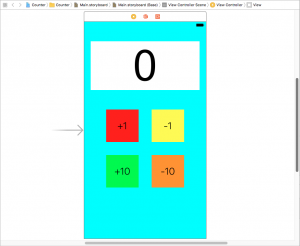
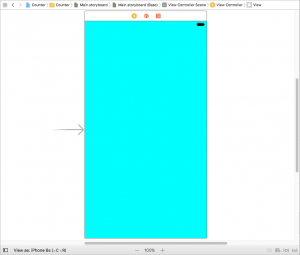
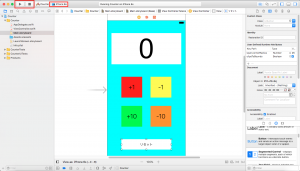
作成するアプリはコチラ↓↓

このように数字を表示する白いラベルと、丸いボタン4つ、さらに下には数字をリセットして0に戻す
ボタンを配置しています。
前回からの続きです。前回、超簡単!カウンターアプリを作ろう!その1では、
部品の配置方法や設定の変え方などの基礎的なことを学びました。
今回はそれを応用して画面の作成をしていきたいと思います。
画面をストーリーボードで作成していこう!
それでは実際に作成していきます。
※今回はiPhone6sの画面サイズで作成していきます。
画面下の部分で「View as iPhone 6s」となっていることを確認してください。

①全体画面の背景色を変更する
画面全体の背景色を変更します。変更方法は前回やったボタンの背景色の変更と全く同じ方法です。
(前回の続きから進めている方は、配置しているラベルとボタンを削除しておいてください。
削除方法はクリックしてラベルやボタンを選択して、deleteキーを押下します。)
画面上のどこでもいいのでクリックして選択します。ラベルなどと違って選択しているのがわかりづらい
ですので注意してください。
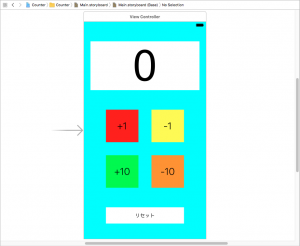
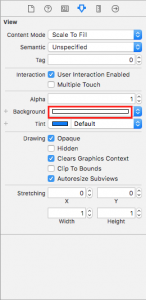
右上の部分に、「View」と書かれている設定変更の画面が表示されていれば選択されています。

画面外をクリックしてうまく選択できていない場合は「No Selection」と表示されます。

これは画面を選択できていないパターンですね。
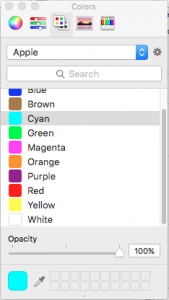
選択している状態で「Background」の部分を変更します。
色を見たら分かる通り、現在白色になっています。真っ白なキャンバスです。
前回は右側の矢印を選択しましたが、今回はこの白色の部分をクリックしてみましょう。

すると色を選択することができる小さなウィンドウが立ち上がりました。

このウィンドウでは右側の矢印を選択した場合よりも細かい色の設定をすることができます。
いろいろいじって試してみてください。
今回のサンプルアプリではCyanという色を選択しています。
同じ色でもいいですし、好みの色でもいいので何かしら選択しましょう。
選択したら小さなウィンドウは閉じてしまって構いません。

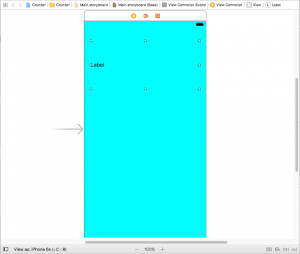
画面全体が白色からシアン色に変更されました!
②カウンターの数字を表示するラベルを設定する
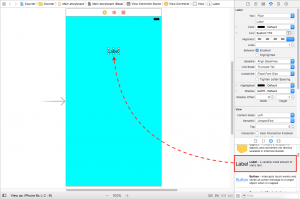
まずラベルをドラッグ&ドロップで画面内のどこでもいいので配置してしまいましょう。

このラベルの配置位置とサイズを変更するのですが、前回は周囲の□を上下左右にドラッグ
することでサイズの変更と位置の調整を行いました。
しかしそれでは手がプルプルしてしまって(笑)細かな設定をすることができないので、
今回は「サイズインスペクタ」という部分で設定していきたいと思います。
右上の部品の設定を変更する画面の上部分に、6コのアイコンがあります。
![]()
現在は右から3番目が選択されていますね。前回にも言いましたが、この部分がアトリビュートインスペクタ
を表示する画面で、その画面で部品の設定を変更することができます。
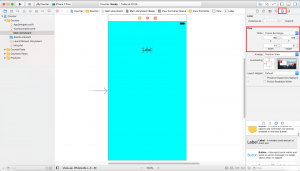
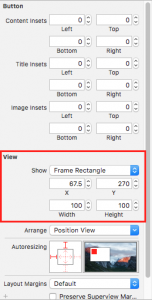
今回はさらに1つ右隣の部分を選択します。その部分は「サイズインスペクタ」と呼ばれ、
部品のサイズおよび配置位置を1ポイント(ピクセルみたいなやつ)単位で設定することができます。

XとYでその部品の座標を、WidthとHeightでその部品のサイズを変更することができます。
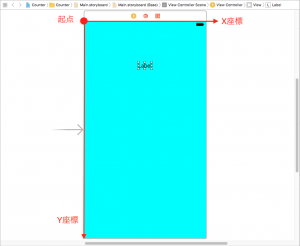
ここで気をつけなければいけないことは座標の起点となる位置です。
Xcodeでは左上が座標の起点となっていて、
X座標は右に行くほど数値が増え、Y座標は下に行くほど数値が増えていきます。

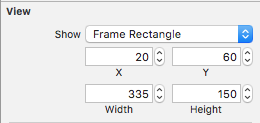
では、今回はここの値を次のように変更してみましょう。
X=20、Y=60、Width=335、Height=150
 すると自動でラベルのサイズと位置が変更されましたね!
すると自動でラベルのサイズと位置が変更されましたね!

あとはラベルの背景色、文字のサイズ、文字の中央寄せといったようなラベルの設定を変更しましょう。
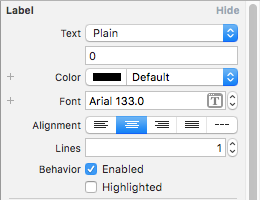
またアイコン6コあるうちの右から3番目、アトリビュートインスペクタに戻って設定を変えます。
・Text…数字の「0」に
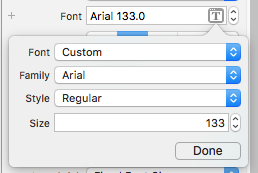
・Font…「Arialの133.0」に
・Alignment…中央寄せのマークを選択
・Background…「白色」に

Fontの設定は「T」の部分をクリックすると細かい設定ができますので、そこからフォントの変更と文字サイズの変更
を行います。

Backgroundの設定だけ下の方にあるので注意してください。
これでラベルの設定はおしまいです!
(カドを丸っこくするのはあとでまとめてやります。)
③それぞれのボタンを配置する
次はボタンの配置です。ボタンはタップしたら+1とか+10とか、リセットするとか色々動作が異なりますが、
ボタンをタップした時の動作はストーリーボードでは設定できません。コードを書く必要があります。
つまりはまだ先のステップということですね。
ストーリーボードでできることは、あくまでも「ボタンという部品を画面上に配置する」
ということを意識してください。
ボタンの設定もラベルの設定とほぼ同じです。
以下のように設定していきましょう。
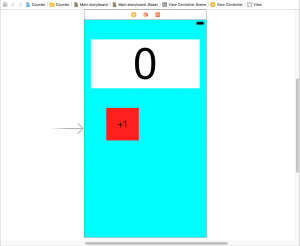
+1のボタン
サイズインスペクタ(6コあるアイコンの右から2番目のやつ)の設定でサイズと座標を次のように変更します。
X=67.5、Y=270、Width=100、Height=100
ボタンの場合はサイズインスペクタの表示がラベルとちょっと異なるので注意してください。
この値を設定するのは下図の赤枠部分です。

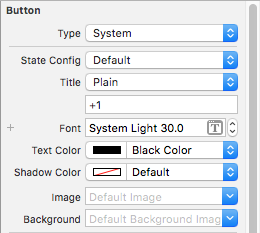
あとは表示するボタンの中の文字や背景色の変更です。これはラベルとだいたい同じですね。
・Text…「+1」に
・Font…「System Lightの30.0」に
・Text Color…「黒色」に
・Background…「赤色」に
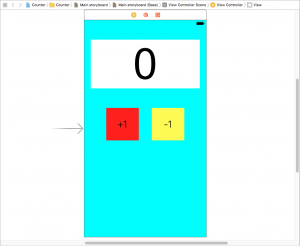
-1のボタン
あとのボタンは+1のボタンと同じになります。
X=207.5、Y=270、Width=100、Height=100
・Text…「-1」に
・Font…「System Lightの30.0」に
・Text Color…「黒色」に
・Background…「黄色」に
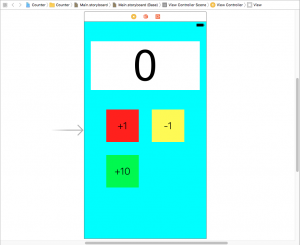
+10のボタン
X=67.5、Y=410、Width=100、Height=100
・Text…「+10」に
・Font…「System Lightの30.0」に
・Text Color…「黒色」に
・Background…「緑色」に
-10のボタン
X=207.5、Y=410、Width=100、Height=100
・Text…「-1」に
・Font…「System Lightの30.0」に
・Text Color…「黒色」に
・Background…「オレンジ色」に
リセットのボタン
X=67.5、Y=570、Width=240、Height=50
・Text…「リセット」に
・Text Color…「黒色」に
・Background…「白色」に
これでボタンの画面作成もバッチリです!
④ラベルとボタンのカドを丸くする
ラベルやボタンは、デフォルトの部品を配置しただけですと全て四角になっています。
このままではちょっと味気ないですね。
変更していきましょう!
カドを丸くするには基本的にコードで記述しなければなりませんが、ちょっとしたことならストーリーボード上の
設定からでも変更することができます。
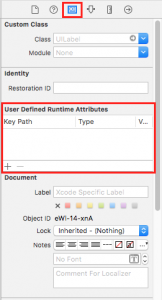
今度は6コあるアイコンの左から3番目、アイデンティティインスペクタを選択します。
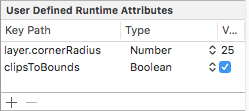
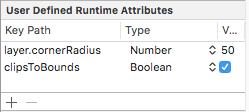
そのなかに「User Defineed Runtime Attributes」というのがあり、カド丸の設定はそこから行うことができます。

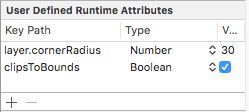
ラベルをクリックして選択して、+ボタンを押してこの部分に以下のように追加してください。
| Key Path | Type | Value |
| layer.cornerRadius | Number | 30 |
| clipsToBounds | Boolian | (チェック入れる) |

layer.cornerRadiusのRだけが大文字なので注意してください。
細かい意味は省きますが、この設定を入れることで「ラベルをカド丸にして、30pt分丸くするよー」という
意味になります。30の数字を調整することによってどのくらい丸みを帯びさせるのかを変更する
ことができます。
では、同様にボタンもカド丸にしてしまいましょう。
+1や-1などの4つのボタンには次の値を設定しましょう。
| Key Path | Type | Value |
| layer.cornerRadius | Number | 50 |
| clipsToBounds | Boolian | (チェック入れる) |

4つのボタンのサイズは先ほどWidth=100pt、Height=100ptに設定していました。
カドを50ptで丸くする設定ですので、この4つのボタンは完全の円になります。
リセットボタンには次のように設定しましょう。
| Key Path | Type | Value |
| layer.cornerRadius | Number | 25 |
| clipsToBounds | Boolian | (チェック入れる) |
これで設定は完了です。注意点としては、
「この設定はストーリーボード上には反映されず、アプリが実行されたタイミングで設定が反映される」
ということです。
なのでこのままでは本当にカド丸になっているかが分かりません。
確認するにはシミュレータを立ち上げてみましょう。
⑤シミュレータで動作を確認してみる
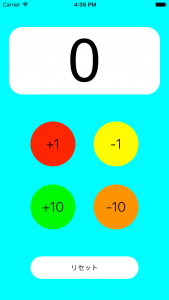
ラベルやボタンがカド丸になっているか確認してみましょう。
シミュレータを起動するには画面の左上の▶︎のスタートボタンをクリックするだけです。(◼︎はストップボタンです)

このアプリはiPhone6sのサイズを前提として作成しているので、アプリのシミュレータ
もiPhone6sに揃えましょう。
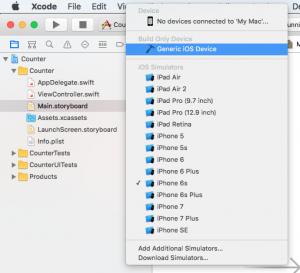
シミュレータのiPhoneの種類を変更するには、iPhone○○と書かれている部分をクリックして
対象のiPhoneを選択します。

ストーリーボードの表示とは異なり、ちゃんとカド丸になっているのがわかります。
これでアプリのレイアウトは完成しました!
しかし、このままではまだボタンをタップしたとしても何も数字に変化は起こりませんね。
先程も述べましたが、ボタンをタップした際の動作はコードを記述必要があります。
ストーリーボードはとても直感的で使いやすいものですが、それだけではアプリを完成させることは
できないんですね。
では次回はコードを書いてアプリを完成に近づけていきましょう!
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載