【初心者向けiPhoneアプリ】超簡単!カウンターアプリを作ろう!その1
超簡単!カウンターアプリを作ろう!
iPhoneアプリ開発を始めたばかりの人でも勉強しながら簡単に作成できるアプリを作ってみました!
今回はUILabelとUIButtonだけで作成可能なカウンターアプリです。
Xcodeの基本的な使い方を覚えつつ、アプリ開発の流れを学んできましょう!
※なお、Xcodeはバージョン8.0を使っています。
作成するアプリはコチラ↓↓

このように数字を表示する白いラベルと、丸いボタン4つ、さらに下には数字をリセットして0に戻す
ボタンを配置しています。
+1のボタンをタップすると、

数字が1、2、3とどんどん増えていきます。
さらに+10のボタンをタップすると、

イッキに10増えて13になりますね!
マイナスボタンをタップするともちろん数字は減っていきます。

最後にリセットボタンをタップすると、

数字がクリアされて0に戻りました。
このようなアプリを作成していきたいと思います。
プロジェクト(アプリ)を作成していこう!
ではでは、早速アプリを作成していきます。Xcodeを使ってアプリを作成していきますが、
なんせ全部英語ですのでいきなり全てを理解するのは不可能!(というか私も知らないことだらけです。)
ということで「分からないことにイチイチこだわらない」精神で進めていきたいと思います。
これ超大事。
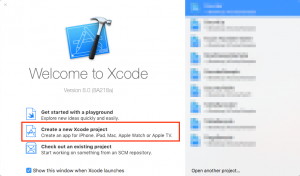
①Xcodeを立ち上げる
Xcodeを選択するとスタート画面が立ち上がります。

赤枠内の「Create a new Xcode project」を選択します。
なお、右側のモザイク部分は今までに自分が作成したアプリの一覧です。最初はもちろん空っぽです。
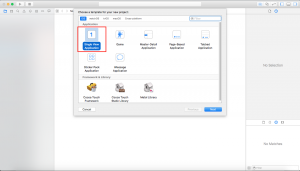
②アプリのテンプレートを選択する
アプリのテンプレート(雛形のかたち)を選択します。ゲーム用の雛形やリスト形式の雛形などいろいろありますが、
最初は空っぽの(真っ白で何もない)テンプレートである「Single View Application」を選択します。
これが一番シンプルですので学習するには最適です。

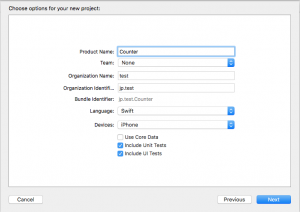
③プロジェクトの名前などをいろいろ設定する
とりあえず同じように入力しましょう。
・Product Name…カウンターアプリを作成するので「Counter」とでもしましょう。
・Team…Noneのまま
・Organization Name…組織名(会社名)とかだけどとりあえず何でもいいので「test」
・Organization Identifier…組織(会社)のドメインとかだけどとりあえず何でもいいので「jp.test」
・Language…「Swift」を選択
・Devices…とりあえずiPadは無視して「iPhone」を選択
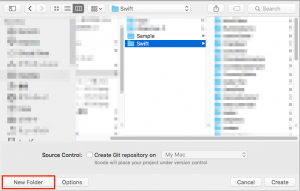
③プロジェクトの保存場所を設定する
どこでもいいです。デスクトップでも新しくフォルダを作ってその中に保存してもいいです。

(この図では「Swift」というフォルダを作成してその中に保存しています。)
ちなみに左下の「New Folder」のボタンをクリックすると新しいフォルダを作成することもできます。
これで無事にアプリの初期設定が終了となります。
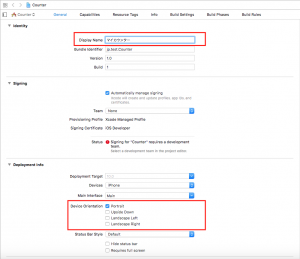
④アプリの全体の設定を少し変更する
あとはあらかじめちょこっと設定を変えておきましょう。

この図の2つの赤枠内の設定をします。
・Display Name…ホーム画面でアプリに表示される名前です。何でもいいので「マイカウンター」
・Device Orientation…アプリの画面の向きです。「Portrait」だけにして縦向き表示固定にしましょう。
ちなみに「Landscape〜」は、iPhoneを横向きにした時にぐるんと横画面にレイアウトを変更するかどうかです。
とりあえず今回は無視しましょう。
アプリの画面に何か配置してみよう!
今回の大事なとこです。今までのプロジェクトの作成方法なんてどうでもいいです。
ここからをしっかり覚えていきましょう!
アプリの画面、見た目の部分の作成ですね。
Xcodeでは「ストーリーボード」と呼ばれるもので画面を直感的に作成することができるようになっています。
プログラムをゴリゴリと書かなくても、部品をペタペタと配置するだけでそれなりの見た目のものを
作成することができてしまいます。
その手順をしっかりとマスターしましょう。
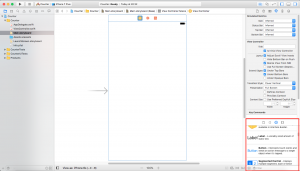
①「Main.storyboard」を選択する
左側の部分にMain.storyboardというファイルがあるのでそれをクリックします。

すると画面の真ん中部分にiPhoneの形らしきものが表示されました!
勘の鋭い人にはわかると思うんですが、
このiPhoneの中に部品をペタペタ置いていくんです!!
…まぁ当たり前ですよね。
ちょっと真ん中の画面が小さいので、画面下の青枠部分をクリックして表示を少し変えましょう。

これでいい感じですね。
②ラベルやボタンを置いてみる
では、実際にラベルやボタンを置いてみましょう。
ラベルは画面上になにかしらの文字を表示したい時に使用する部品です。
ボタンはタップした際になにかしらのアクションを起こす時に使用する部品です。
画面右下の部分、ここがいろいろな部品置き場です(正式名称はオブジェクトライブラリといいます)。

たくさん部品がありますが、スクロールしていくと途中に「Label」と書かれているものと
「Button」と書かれているものがあるかと思います。今回のアプリではこの2つの部品を使って
作成していくことになります。
まずラベルを置いてみましょう。
置き方は超簡単で、「ラベルをドラッグ&ドロップして画面内に配置する」だけです。
人差し指一本でできてしまいます。

ボタンも置いてしまいましょう。
同じくドラッグ&ドロップで画面内に配置することができます。

これで2つの部品を配置することができました!
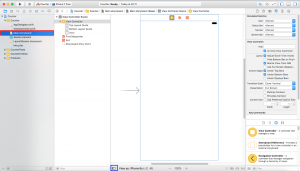
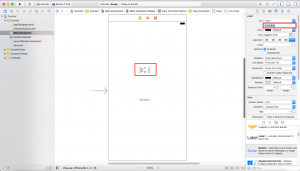
③ラベルをいじってみる
さて、部品の配置まではできましたが、このままでは小さいですし、「Label」とか「Button」とかしか
書いてなくてつまらないですよね。これらの設定を変えていきましょう。
設定を変えていくには右上の赤枠部分で行います(この部分の正式名称はアトリビュートインスペクタといいます)。

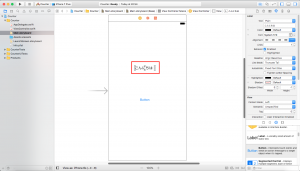
では配置したラベルを1回クリックして、右上の「Text」と書いてある部分(中にLabelと書かれている部分)
の文字を「こんにちは」にでも変更してみましょう。

すると真ん中のラベルの文字が変になってしまいましたね。
これはラベルのサイズに文字が入りきらなかったために省略されてしまったんです。
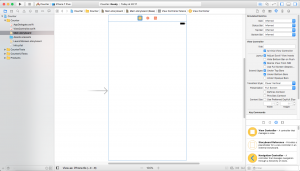
では、ラベルの幅を大きくして文字が全て表示されるようにしてみましょう。
いまラベルを選択している状態なので、画面内のラベルの周囲は□で囲まれていると思います。
この□を上下左右にドラッグすることでラベルのサイズを変更することができます。
④ボタンをいじってみる
では次にボタンの設定を変えてみましょう。
ボタンが配置できたのはいいのですが、今のままではどこまでがボタンなのかがわかりにくいですよね。
それはボタンの初期状態が透明になっていて、背景の白色と同化してしまっているからです。
なのでボタンの背景色を変更してみましょう。
ラベルの文字を変更したのと同じように、右上の部分から変更します。
背景色の変更は下の方にスクロールしていったところにある、「background」の部分で変更します。

初期状態は白地に斜め線になっていますが、これが透明を表しています。
右側の上下の矢印の部分をタップすると色を選択することができます。何でもいいので適当に
色を選択してみましょう(ここでは黄色を選択しています)。

これで背景色を変更することができました!
今回は長くなってしまったのでここまでにします。
ストーリーボードを使った画面の作り方、まだまだ最初ですがしっかりと覚えていきましょう。
今回の大事なポイントは、
1.右下の部品置き場から使いたい部品をドラッグ&ドロップ!
2.右上の設定を変えるの画面から色々とカスタマイズしていく!
というところです。
次回は実際にカウンターアプリの画面を作成していきたいと思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載