
【iPhoneアプリ・Swift】セクション分けしたテーブルビューを表示してみよう!その1
セクション分けしたテーブルビューを表示してみよう!
前回までの基本的なテーブルビューの作り方を踏まえて、ちょっとした応用的なものを作成したいと
思います。
今回はセクション分けされたテーブルビューを作成していきたいと思います。
セクションとは簡単に言ってしまえばグループ分けのことですね。
セル数が多くなってきた時にセクション分けされていた方がそれぞれのセルが区別しやすくなると
思います。
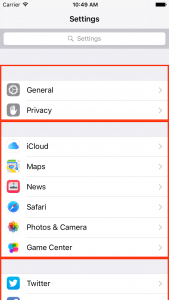
iPhoneの設定にもセクション分けは利用されていますね。

赤枠で囲まれている部分がそれぞれセクションとなっています。
今回は前回までの国名を少し増やし、各大陸ごとにセクション分けして表示したいと思います。
※各大陸ごとに5つの国を適当に選出しています。
※今回は画面全体にテーブルビューを配置しています。
完成形はコチラ。

このようなものを作っていきたいと思います。
STEP1.テーブルビュー・テーブルビューセルの配置などの準備をする
これは前回までにやったことの繰り返しなので説明は割愛します。
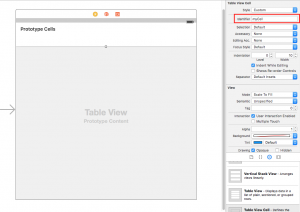
テーブルビューを配置して(AutoLayoutで画面いっぱいに広がるように設定しています)、
テーブルビューセルも配置しています。セルの名前(Identifier)は「myCell」にしています。

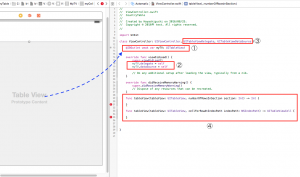
次にテーブルビューを①Outlet接続して(名前をmyTVとしています)、②デリゲート・データソースの委譲設定と
③実装の宣言、④実装必須のメソッドの雛形だけをとりあえず記述します。

現状では実装必須のメソッドに戻り値が書かれていないのでエラーになっていますが気にしないでください。
STEP2.必要なデータを作成する
今回は表示する国名の配列を複数作成しておきます。また、セクション名を表示するために大陸名の配列
も用意しておきましょう。
let continent:[String] = ["アジア","北アメリカ","南アメリカ","ヨーロッパ","アフリカ","オセアニア"] let asia:[String] = ["日本","中国","韓国","インド","シンガポール"] let northAmerica:[String] = ["アメリカ合衆国","カナダ","メキシコ","ジャマイカ","トリニダード・トバゴ"] let southAmerica:[String] = ["アルゼンチン","ブラジル","ウルグアイ","コロンビア","チリ"] let europe:[String] = ["イギリス","イタリア","ドイツ","フランス","ロシア"] let africa:[String] = ["エジプト","ガーナ","ケニア","ナイジェリア","南アフリカ共和国"] let oceania:[String] = ["オーストラリア","ニュージーランド","フィジー","パプアニューギニア","マーシャル諸島"]
STEP3.セクション分けするために必要なメソッドを追加する
セクション分けを実現するために最低限必要なメソッドは2つあります。
◼︎numberOfSectionsInTableView(tableView: UITableView) -> Intメソッド
このメソッドは「セクションの数を返すメソッド」になります。
今回セクションの数は大陸の配列の数だけとしますので、その数を返すように記述します。
大陸の数は変動しないとは思いますが、一応配列continentの値を返すようにしています。
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return continent.count
}
◼︎tableView(tableView: UITableView, titleForHeaderInSection section: Int) -> String?メソッド
このメソッドは「セクションの名前を返すメソッド」になります。
各セクションのタイトルに、配列continentの要素を1つずつ取り出して代入していく形になります。
func tableView(tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return continent[section]
}
記述はとてもシンプルですね。このように書くことでセクション0のタイトルには配列continentの0番目の要素を、
セクション1のタイトルには配列continentの1番目の要素を、………という形で順番に代入することができます。
これでセクション分けの設定はおしまいです。簡単ですね!!
◼︎ひとまずセクション分けがされているか確認してみる
セルに表示するデータはまだ設定していませんので、とりあえず実装必須メソッドを以下のように記述して
うまくセクションが表示されているかどうかを確認してみましょう。
何もタイトルを設定していない空のセルを各セクション5コずつ生成・表示します。
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 5
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("myCell", forIndexPath: indexPath)
return cell
}

セクションが大陸の数だけ作成されている&セクションのタイトルが配列continentの要素の順番通りに
並んでいることが確認できるかと思います。
今回はここまで。次回は各セクションにそれぞれの大陸ごとの配列のデータを表示する設定をしていきたい
と思います。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載









