WEBページの要素をドラッグ&ドロップで拡大縮小、移動したい!
WEBページを作成する際に、ドラッグ&ドロップで画像等のどこか一部を拡大縮小したい、または移動したいと思ったことはありませんか。
え、ないです(・_・;?
いや、できるのであれば画像を移動させたくて仕方ないはずです!
しかし、何も使用せずに実装するとすると、マウスのクリック位置を取得して動いた距離を画像に反映して…挫折しそうです…。
でも、そんなことしなくても簡単にできます!
実装方法
jQuery UIの中にリサイズと移動のライブラリがすでに用意されていますのでそれを使用して実装することができます。
画像のリサイズは「Resizable」を使用します。移動は、「Draggable」を使用します。
サンプル実装
サンプル実装していきます。jQuery、jQuery UI、画像はコードに書いてあるパスに配置してくだいさい。
index.html
<html>
<head>
<meta charset="UTF-8" />
<title>オブジェクト移動サンプル</title>
<link rel="stylesheet" type="text/css" href="./css/index.css"/>
<link rel="stylesheet" type="text/css" href="./jquery/jquery-ui.min.css"/>
<script src="./jquery/jquery-2.1.4.min.js"></script>
<script src="./jquery/jquery-ui.min.js"></script>
</head>
<body>
<div id="targetImgDiv">
<img id="targetImg" src="./img/sample.png"></img>
</div>
<script src="./js/index.js"></script>
</body>
</html>
css/index.css
#targetImgDiv {
height:50px;
width:50px;
padding:3px;
background-color:red;
}
#targetImg {
height:100%;
width:100%;
}
js/index.js
function init() {
// リサイズ適用
$("#targetImgDiv").resizable({});
// 移動適用
$("#targetImgDiv").draggable({});
}
window.onload = init();
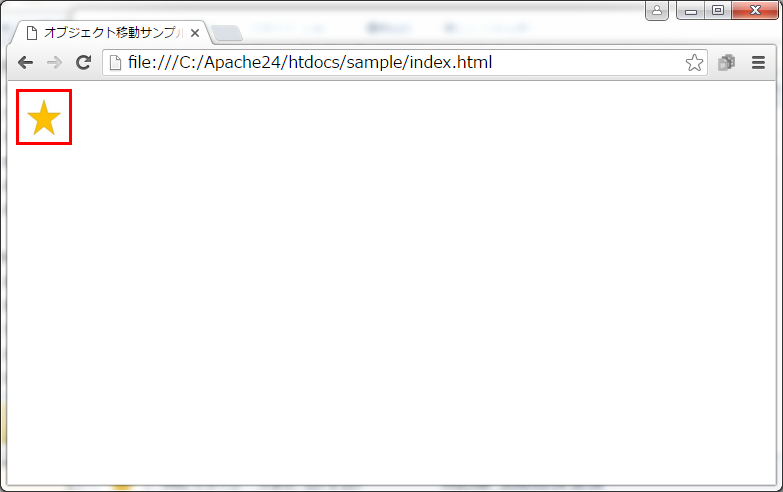
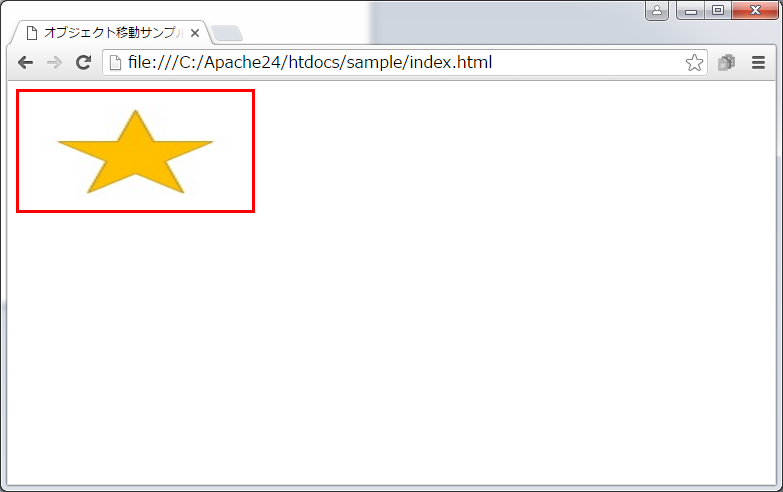
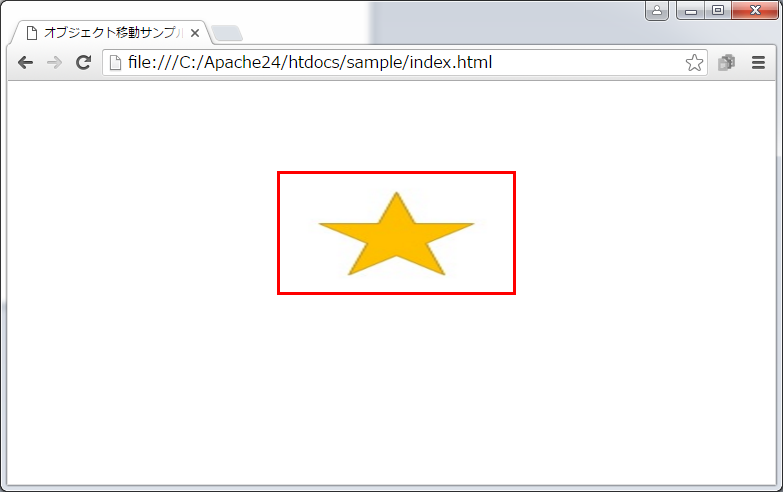
たった二行でリサイズと移動が実装できたΣ(゚д゚;)
「index.js」の3行目と6行目で行っている要素へ「resizable」と「draggable」を付与するだけで、要素の拡大縮小と移動が可能になります。
下記にそれぞれのライブラリでよく使用するオプションやイベントを記載します。
Resizableのオプション
alsoResize:適用する要素と同期する要素を指定する。
$("適用する要素のセレクタ").resizable({
alsoResize:"同期させる要素のセレクタ"
});
ghost:拡大縮小中の要素を半透明で表示する。
$("適用する要素のセレクタ").resizable({
ghost:true
});
maxHeight,maxWidth,minHeight,minWidth:拡大縮小の最小サイズと最大サイズを指定する。
$("適用する要素のセレクタ").resizable({
maxHeight:500,
maxWidth:500,
minHeight:30,
minWidth:30
});
aspectRatio:高さと幅の比率を維持することができます。
$("適用する要素のセレクタ").resizable({
aspectRatio:true
});
Resizableのイベント
resize:拡大縮小をしている最中に呼び続けられるイベントです。
$("適用する要素のセレクタ").resizable({
resize:function(event, ui) {
//イベント中の処理
}
});
start:拡大縮小を開始する際に呼ばれるイベントです。
$("適用する要素のセレクタ").resizable({
start:function(event, ui) {
//開始時の処理
}
});
stop:拡大縮小を終了した際に呼ばれるイベントです。
$("適用する要素のセレクタ").resizable({
stop:function(event, ui) {
//終了時の処理
}
});
Draggableのオプション
revert:ドロップ後の動きを指定します。falseで元の位置に戻さない、trueで元の位置に戻します。invalidでドロップ可能な位置以外では元の位置に戻す。validでドロップ可能な位置の場合は元の位置に戻すになります。
$("適用する要素のセレクタ").draggable({
revert:"invalid"
});
helper:ドラッグする要素をオリジナルではなくコピーしたものにしたい場合に使用します。
$("適用する要素のセレクタ").draggable({
helper:"clone"
});
opacity:ドラッグ中の要素の透明度を指定します。
$("適用する要素のセレクタ").draggable({
opacity:0.5
});
scope:ドロップ可能な要素グループを指定します。
$("適用する要素のセレクタ").draggable({
scope:"dropGroup"
});
containment:ドラッグ可能な領域を指定します。
$("適用する要素のセレクタ").draggable({
containment:"ドラッグ可能な領域を指定するセレクタ"
});
Draggableのイベント
drag:移動している最中に呼び続けられるイベントです。
$("適用する要素のセレクタ").draggable({
drag:function(event, ui) {
//イベント中の処理
}
});
start:移動を開始する際に呼ばれるイベントです。
$("適用する要素のセレクタ").draggable({
start:function(event, ui) {
//開始時の処理
}
});
stop:移動を終了した際に呼ばれるイベントです。
$("適用する要素のセレクタ").draggable({
stop:function(event, ui) {
//終了時の処理
}
});
次回について
今回は、リサイズと移動のサンプルとよく使用するオプションについて紹介しました。しかし、ドラッグ&ドロップの移動はフリーに移動できるのではなくてドロップ先を限定したいですよね!そのやり方については、次回サンプルを実装します。
次回の記事⇒WEBページの要素をドラッグ&ドロップで拡大縮小、移動したい!②