カレンダーをCalDAVクライアントで管理しよう(CalDAV/DAViCALの構築)③
カレンダーをCalDAVクライアントで管理しよう(CalDAV/DAViCALの構築)③
「jqCalDAV(Webクライアント)」の概要
今回は、「jqCalDAV(Webクライアント)」について、紹介していきたいと思います。
「jqCalDAV(Webクライアント)」は、html5とcss3で構成されています。
前回の「CalDavZAP(Webクライアント)」と同じように、予め、Webサーバが必要となります。
[note]
・OS:CentOS-5.9
⇒windowsでも、LinuxでもWebサーバが設置できるところであれば、問題なし。
・Webサーバ:apache http server
⇒http文書が公開できるサーバであれば問題なし。
[/note]
「jqCalDAV(Webクライアント)」のダウンロード
まずは、apacheがインストールされているサーバに接続し、ソースをダウンロードします。
方法としては、wgetコマンドでダウンロードするか、gitコマンドでダウンロードするかです。
まず、wgetコマンドでダウンロードする手順です。
cd /usr/local/src wget http://boxacle.net/jqcaldav/latest.zip
もう1つの手順ですが、gitコマンドでダウンロードする手順です。
cd /usr/local/src git clone http://boxacle.net/jqcaldav/.git/
「jqCalDAV(Webクライアント)」のインストール
wgetコマンドでダウンロードした場合には、「jqCalDAV」の解凍をし、ドキュメントルートに配置します。
mkdir jqcaldav unzip latest.zip -d jqcaldav ls -l jqcaldav mv jqcaldav /usr/local/apache2/htdocs/
gitコマンドでダウンロードした場合には、すでに「jqcaldavディレクトリ」があるはずですので、ドキュメントルートに配置します。
ls -l jqcaldav mv jqcaldav /usr/local/apache2/htdocs/
※apacheのドキュメントルートは、ここでは「/usr/local/apache2/htdocs」とします。
「jqCalDAV(Webクライアント)」の設定
jqCalDAVディレクトリ配下の「index.html」ファイルを開き、20行目の「data-caldavurl」属性にcaldavサーバのパスを指定します。
cd /usr/local/apache2/htdocs/jqcaldav/ vi index.html
・変更前
<!DOCTYPE html>
<html >
<head >
<title >jqCalDav
</title>
<script src="jquery-1.6.4.js" ></script>
<script src="jquery.xmlns.js" ></script>
<script src="jquery-dav.js" ></script>
<script src="tz/date.js" ></script>
<script src="styles.js" ></script>
<script src="dates.js" ></script>
<script src="ical.js" ></script>
<script src="jqcaldav.js" ></script>
<style >
html { margin: 0; }
body { margin: 0; padding: 0; height: auto;}
</style>
</head>
<body >
<div class="jqcaldav" data-caldavurl='/' data-wait='false' >
</div>
</body>
</html>
・変更後
<!DOCTYPE html>
<html >
<head >
<title >jqCalDav
</title>
<script src="jquery-1.6.4.js" ></script>
<script src="jquery.xmlns.js" ></script>
<script src="jquery-dav.js" ></script>
<script src="tz/date.js" ></script>
<script src="styles.js" ></script>
<script src="dates.js" ></script>
<script src="ical.js" ></script>
<script src="jqcaldav.js" ></script>
<style >
html { margin: 0; }
body { margin: 0; padding: 0; height: auto;}
</style>
</head>
<body >
<div class="jqcaldav" data-caldavurl='/davical/caldav.php' data-wait='false' >
</div>
</body>
</html>
※caldavサーバのドキュメントルートに合わせてください。
「jqcaldav(Webクライアント)」の確認
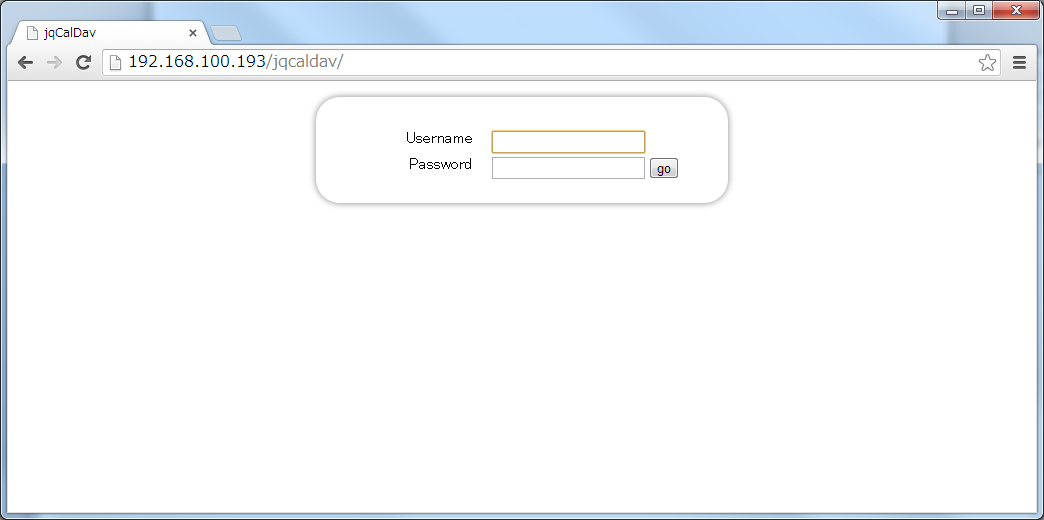
①ブラウザを開き、「jqcaldav」にアクセスします。
[note]
・URL
⇒http://[サーバドメイン名]もしくは[サーバIP]/jqcaldav/
※ユーザー名・パスワードは、個別で確認してください。

②Username・Passwordを入力後、ボタンをクリックします。
②ログインすると、全てのスケジュール表が表示されます。
「jqcaldav」の使い方については、別途機会があれば紹介したいと思います。
また、日本語版がないので、自身でカスタマイズする必要があります。