Firebaseを使ってスマホの掲示板を作成する
Firebaseを使ってサクッとリアルタイム掲示板を作っていきます。
現在の環境は以下の通り。
windows 10 64bit
Visual studio code 1.9.1
ionic 2.1.4
node.js 6.10.0
npm 4.2.0
今回は、まず準備段階としてFirebaseの登録とionicプロジェクトを作成します。
Firebaseとは
MBaaSの一つです。MBaaSなので認証などの機能が簡単に使えるようになっていますが、最大の特徴としてはリアルタイム共有データベースが使用できます。
どういうものかというとサーバのデータベースとローカルのデータベースが自動でリアルに同期されます。
そのため、リアルタイムの掲示板を作成するにあたり、何秒かに一回サーバに問い合わせたり、書き込みがあったら通知したりすることなくデータの同期をすることが可能です。
そのFirebaseの機能を使用して掲示板を作成していきます。
Firebaseに登録
必要なものはGoogleアカウントのみです。
取得していない場合は取得してください。
登録とプロジェクトの作成
まずは下記のURLにアクセスしましょう。
URL:https://firebase.google.com/?hl=ja
「無料で開始」をクリックします。
「新規プロジェクトを作成」をクリックします。
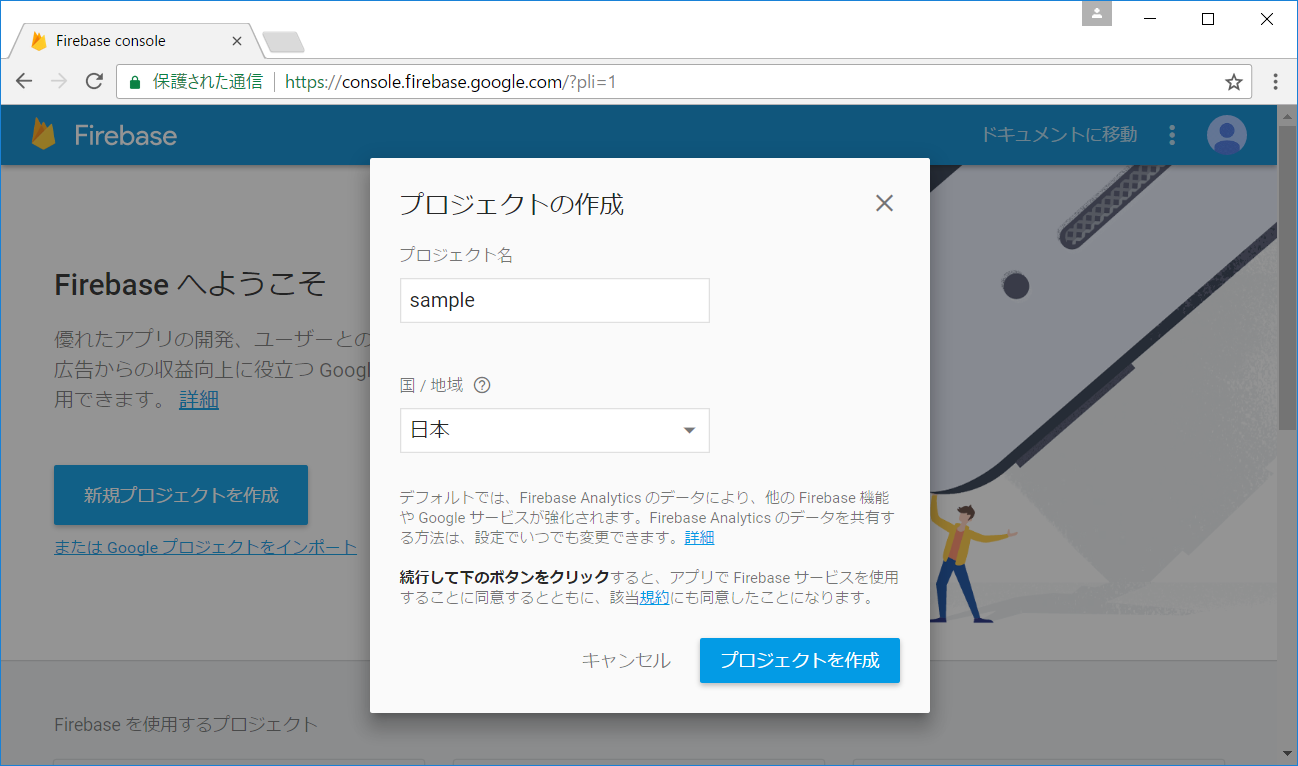
開いたポップアップでプロジェクト名と地域を入力しましょう。
今回はプロジェクト名を「sample」、地域を「日本」にしました。
よければ、「プロジェクトを作成」で作成しましょう。
これでFirebaseの登録とプロジェクトの作成が完了しました。
掲示板アプリの作成
Firebaseの準備ができたので掲示板アプリを作成していきましょう。
ionicのインストールは以下の記事へ
Ionicでモバイルアプリを作ろう!(1)概要・環境構築
プロジェクトの作成
まずはionicのプロジェクトを作成していきます。
アプリを作成したいフォルダに移動して、以下のコマンドを実行します。
ionic start プロジェクト名 –v2 –ts
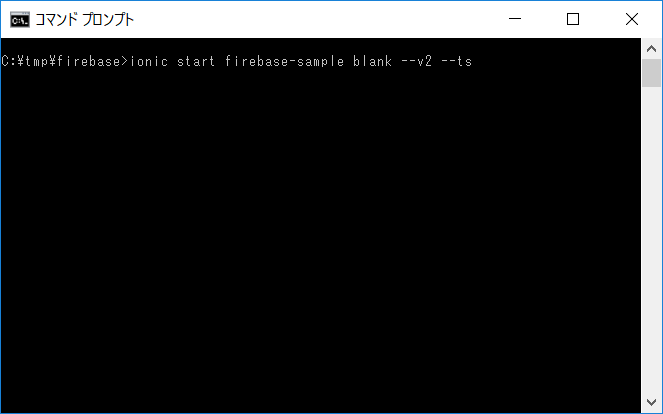
今回はプロジェクト名を「firebase-sample」にするので以下のようになりました。
コマンド:ionic start firebase-sample blank –v2 –ts

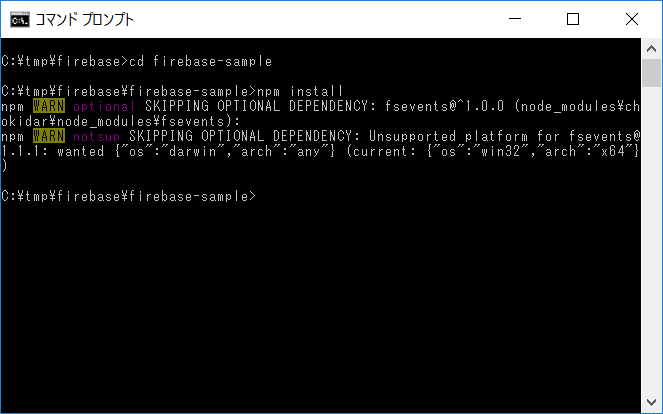
作成されたプロジェクトフォルダに移動して以下のコマンドを実行します。
アプリの起動確認
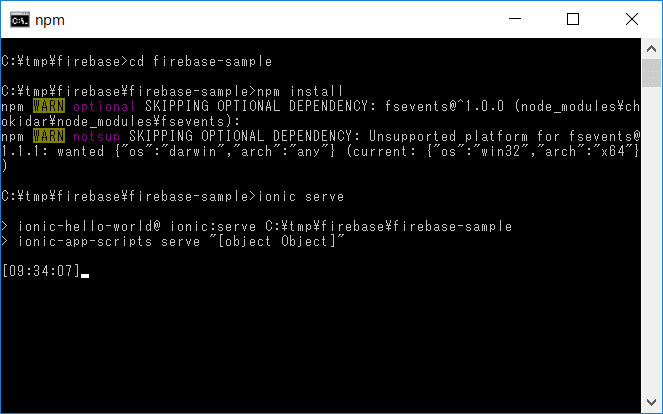
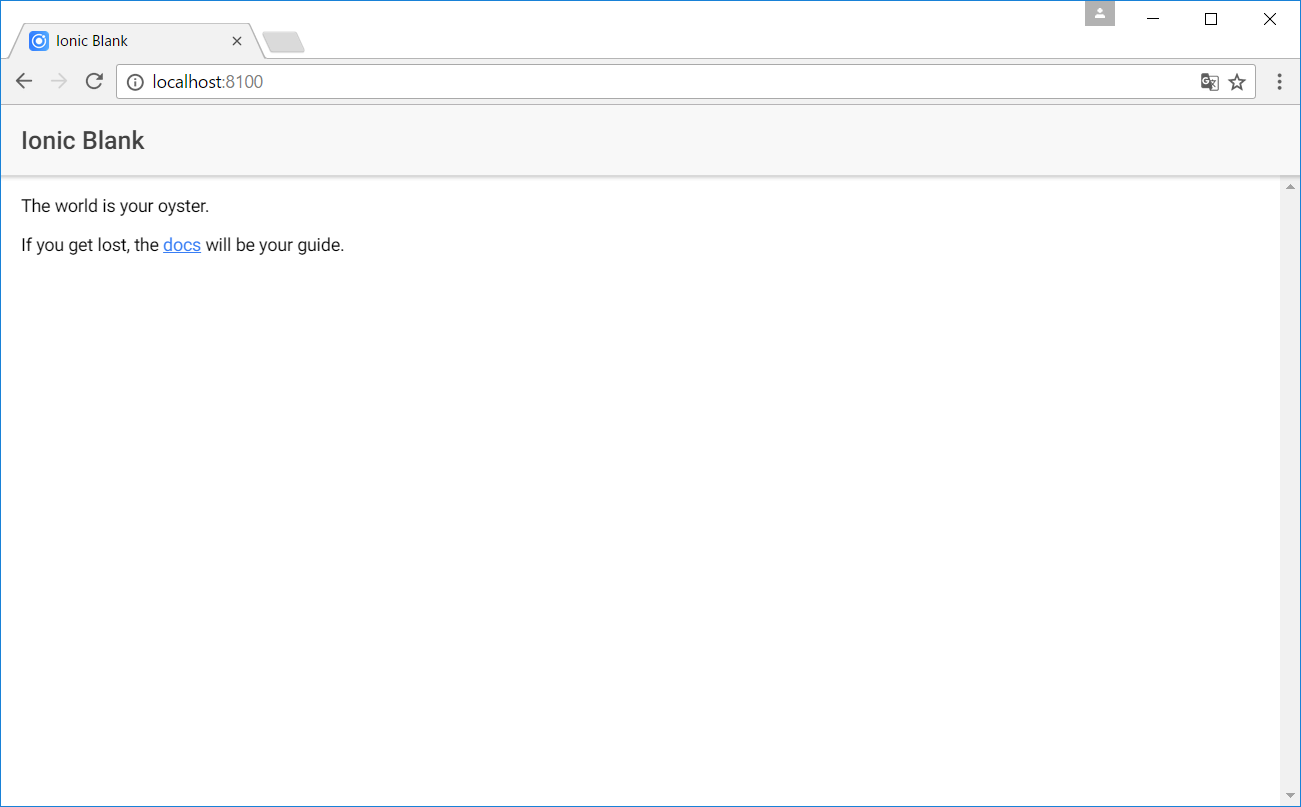
以下のコマンドを実行してアプリが動くことを確認しておきます。
問題なくionicプロジェクトが作成されています。
次回予定
次回は、今回作成したionicプロジェクトを編集してFirebaseからデータを取得していきます。
記事一覧
Firebaseとionicで掲示板アプリを作成する①
Firebaseとionicで掲示板アプリを作成する②
Firebaseとionicで掲示板アプリを作成する③
Firebaseとionicで掲示板アプリを作成する④
Firebaseとionicで掲示板アプリを作成する⑤
初級インフラエンジニアにオススメ連載リンク
ネットワーク学習の登竜門・・
ゼロからのCCNA独学講座
Linuxの取り扱いを基礎から学ぶ
Linux資格 「LPIC-Lv1」徹底解説