AnimationでuGUIをスライドインする際のマルチ解像度問題
今回は、uGUIのスライドイン(画面外からスッと入ってくるやつ)をAnimationを使って実装する際に生じた問題点と、その解決方法を紹介します。
※使用しているUnityのバージョンは5.5.0f3です。
[Unity_317×90]
問題のシーン
事の発端は、当スクールの生徒様から「AnimationでやっているuGUIのスライドインが、実機テストで見切れてしまう」という相談を受けたことでした。
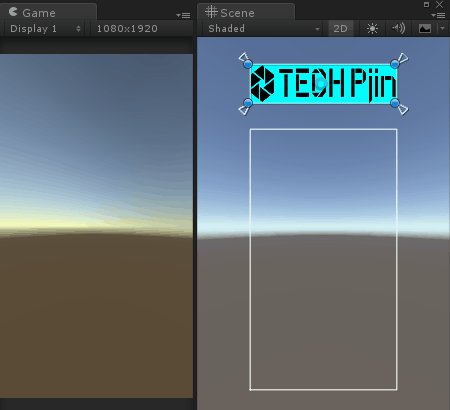
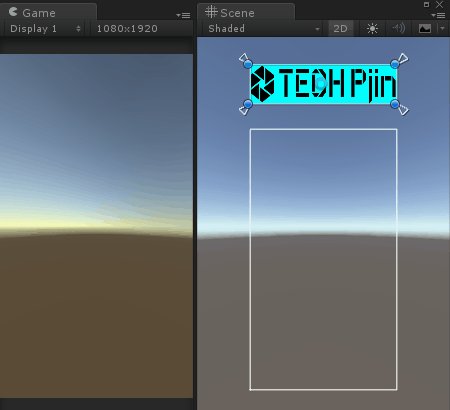
uGUIのImageオブジェクトが画面外からスライドインしてきます。
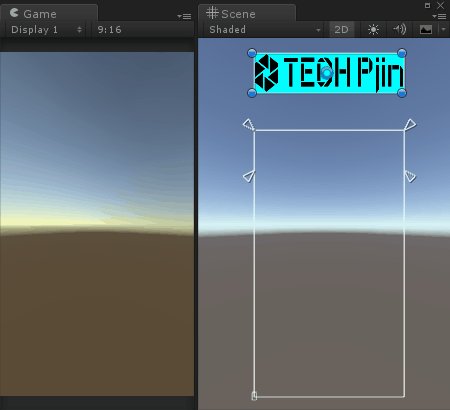
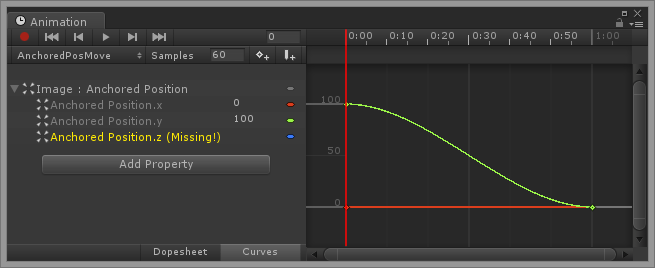
この動きはAnimationによって制御されており、そのアニメーションクリップがこちら↓

Anchored Position(アンカーからの相対位置)を上方に100ほど取り、次第にアンカー位置に近づく様になっています。
問題点
では、この設定の問題点は何か?
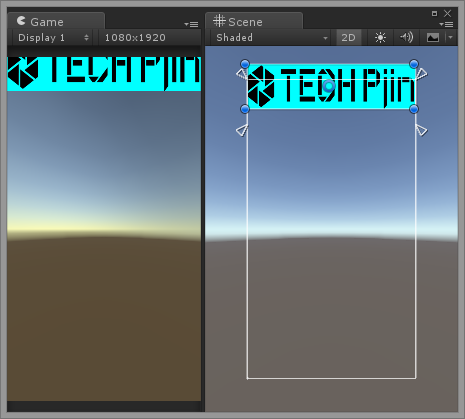
試しに解像度を9:16の比率指定から、フルHD(1080×1920)に変更してみます。

↑の画像はシーン再生前の状態です。
ご覧のとおり、既にイメージのUIが見切れてしまっています。
これが今回の問題点。
このアニメーションはマルチ解像度に対応していません。
解決策(駄案)
では、どのようにして解決するか?
一番手っ取り早いのは、もっとアンカーから距離を取ってしまうことです。
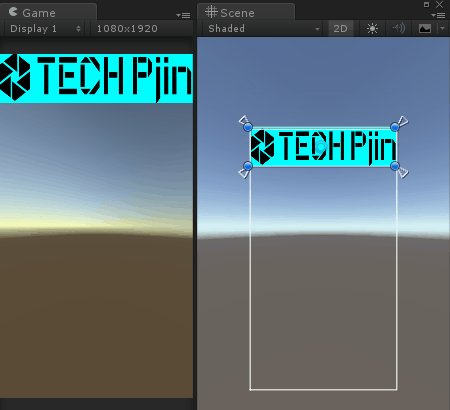
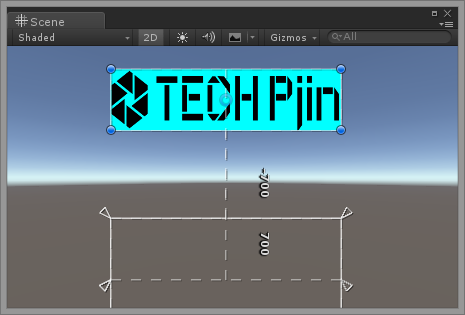
最初は100しか取っていなかった間隔を、フルHDにも対応できるように700にしてみます。↓

しかし、お気づきかと思いますが、これでは根本的解決にはなっていません。
2Kとか4Kとか8Kとかの解像度で見たら、それはもう余裕で見切れます。
見切れるどころか、最初から画面内にいます。笑
解決策(本命)
そもそも、uGUIの表示位置を数値で指定してる時点でマルチ解像度には対応できていないことを知りましょう。
数値なんか弄ってはダメなのです。
マルチ解像度対応の鉄板ルールは、触るのはアンカーだけ!(※大げさです)
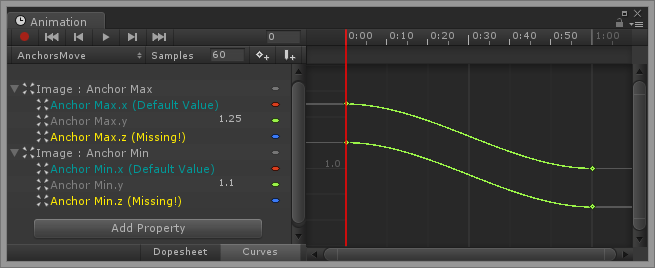
■アンカーの位置を変更するアニメーションクリップ
アンカーの位置は Anchor Max と Anchor Min のプロパティにて変更できます。
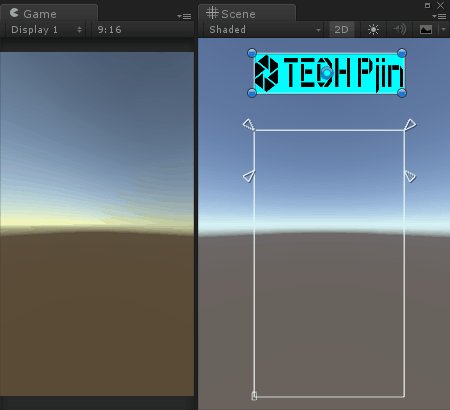
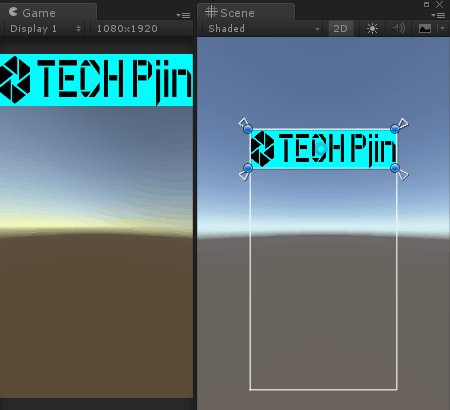
アニメーションクリップの0フレーム目のアンカー位置がCanvasの外側になるようセットし、
最終的に目的の表示位置までお互いの間隔を維持したまま移動するようにアニメーションさせます。

※↑のケースでは、Max Y を ( 1.25 → 1.0 )、Min Y を ( 1. 1 → 0.85 )
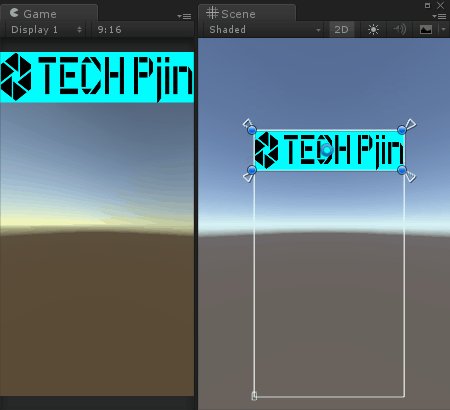
■完成
白い△がアンカーです。
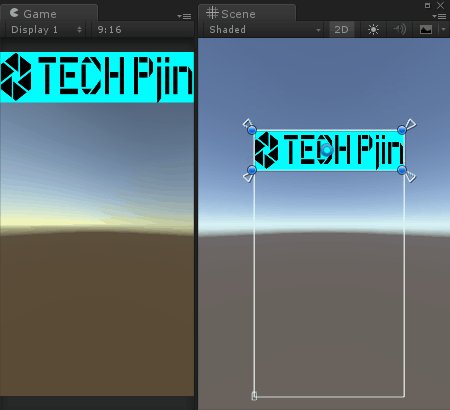
確かにアンカーごとアニメーションでスライドインすることが確認できました。
アンカーは、位置を画面に対する比率で指定するものです。
したがって、上記の様にアンカーごと移動してしまえば、マルチ解像度に対応できるというわけです。
■諸注意
今回の対策はuGUIのスライドインをAnimationで実装するということにこだわった結果です。
画面外からマルチ解像度に対応したスライドインを実現する方法がこれしかないというわけではありません。
スクリプトから制御するのであれば、スクリーンポイントを操作する方法も考えられそうです。
最後までお読みいただきありがとうございます。
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発