【初心者向けiPhoneアプリ】超簡単!カウンターアプリを作ろう!その4
超簡単!カウンターアプリを作ろう!
iPhoneアプリ開発を始めたばかりの人でも勉強しながら簡単に作成できるアプリを作ってみました!
今回はUILabelとUIButtonだけで作成可能なカウンターアプリです。
Xcodeの基本的な使い方を覚えつつ、アプリ開発の流れを学んできましょう!
※なお、Xcodeはバージョン8.0を使っています。
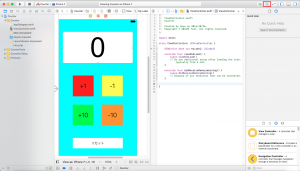
作成するアプリはコチラ↓↓

このように数字を表示する白いラベルと、丸いボタン4つ、さらに下には数字をリセットして0に戻す
ボタンを配置しています。
前回からの続きです。前回、超簡単!カウンターアプリを作ろう!その3では、Outlet接続をやりましたね。
ストーリーボード上に配置した部品をコード上からも扱えるようにするためのテクニックでした。
今回は「Action接続」を行っていきたいと思います。早速やっていきましょう。
前回の続きから進める場合は、ViewController.swiftファイルに追加した
myLabel.text = "100" myLabel.backgroundColor = UIColor.yellow
の部分を削除しておくようにしましょう。じゃないと数字が100と表示されてしまいますので…。
※Swiftの基本的な文法などは説明しませんのであしからず…
Action接続を学ぼう!
Action接続とは、
「ストーリーボード上で配置した部品をタップした際に起きる動作などを設定することができる」
接続の方法です。
前回やったラベルと、今回やるボタンの決定的な違いは、、
「押したら何かが起こる」
ということです。ラベルはただただ画面に文字を表示するもの。
ボタンはもちろんラベルのように見た目を整えることもできますが、そんなことよりも、
押したら何かアクションが行われるということの方がよっぽど重要になります。
Action接続することで、その「何かを起こす」ことができるんですね!
では、実際にやっていきましょう。
①対象の部品をAction接続する
Action接続の方法は、実はOutlet接続とほとんど変わりがありません。なので超簡単です。
まず右上のアシスタントエディターボタンをクリックして画面を2画面にしておきます。

Action接続の方法も、「対象の部品からcontrolキーを押しながらコードの画面にドラッグする」
だけでできてしまいます。
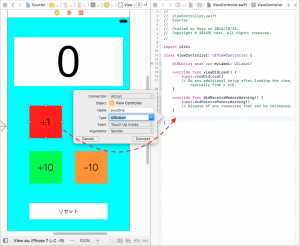
では実際にAction接続してみましょう。まず「+1」と書かれているボタンで試してみたいと思います。
※ドラッグする先は一番最後に書かれている}の真上あたりにしてください。

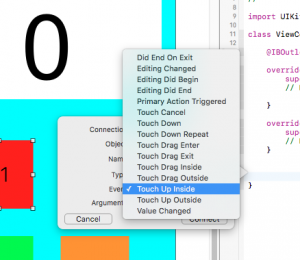
すると上図のようなポップアップウィンドウが表示されます。ここまではOutlet接続と全く同じですね。
このウィンドウの一番上にある「Connection」という部分でOutlet接続かAction接続かを決めることができるのです。
では、以下のように設定しましょう。Outletの時よりも設定項目がちょっと多いです。
・Connection…「Action」に必ず変更する!
・Name…なんでも良いけど、とりあえず「plusOne」に
・Type…Anyではなく、「UIButton」に変更
・Event…「Touch Up Inside」のまま
・Arguments…「Sender」のまま
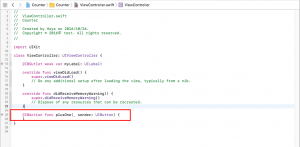
入力を終えてConnectをクリックするとコードの画面に2行コードが追加されます。

これでAction接続ができました。Outlet接続とほとんど同じですね!
②追加されたコードの意味を考えてみよう!
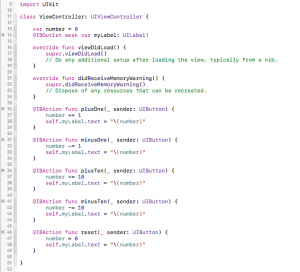
追加された2行のコードを見てみます。
@IBAction func plusOne(_ sender: UIButton) {
}
なんとなくですが、もともとあるoverride func viewDidLoad() {
のコードの部分と似ているのに気づいたかと思います。
前回説明していませんでしたが、このoverride…から始まるコードは、
「アプリが起動して画面がロードされた際に{}の中で書かれたことを実行するよ」
というものだったんです。
なので前回の最後に書いた
myLabel.text = "100" myLabel.backgroundColor = UIColor.yellow
で、「アプリが起動して画面がロードされた際にラベルのテキストを100にするよ。さらに背景色を黄色にするよ」
ということが実行されていたんですね。
それで、Action接続も意味としては全く同じなります。追加されたコードで、
「Action接続された部品を押した際に{}の中で書かれたことを実行するよ」
ということをしてくれる雛形が勝手にできあがるんです。
便利で超簡単ですね!
ちょっと補足
先ほどAction接続する際にポップアップウィンドウで「Event」の部分はそのまま「Touch Up Inside」
を選択するようにしました。実はあの「Event」の部分は選択肢がたくさんあるんです。

この部分で「ボタンを押した際に」を、もうちょっと詳細に設定することができます。
たくさんありますが、ボタンでよく使うのは次の2つくらいかと思います。
・Touch Down
…ボタンを押下した瞬間に{}の中に書かれたことを実行する
・Touch Up Inside
…ボタンを押している状態から離した瞬間に{}の中に書かれたことを実行する
つまり「Event」の設定で、Action接続した部品がどのタイミングで{}内の動作を
実行するのかが決められているんです!
③Action接続の動作をコードで記述する
さぁ、あとはもうやることもはっきりしているので簡単ですね。
Action接続で追加されたコードの{}内に、数字を1ずつ足していくというコードを書くだけです。
まず準備として、前回Outlet接続して追加されたコードの上の行に次の1行目のコードを追加してください。
var number = 0 @IBOutlet weak var myLabel: UILabel!
そして次に、Action接続して追加されたコードの{}内に次の2行のコードを追加してください。
@IBAction func plusOne(_ sender: UIButton) {
number += 1
self.myLabel.text = "\(number)"
}
まず整数の値を格納する変数numberを定義していて、2行目のコードでボタンがタップされた際に
この変数の数値を1ずつ加算するようにしています。
そして3行目のコードでその加算された数値をラベルに表示するようにしています。
ラベルの中に表示することができるのが文字列だけという決まりからこのようなちょっと
めんどくさい手順を実行しなければならないんですね。
これでAction接続は完了です。
④その他のボタンもアクション接続する
他のボタンも同じ手順でAction接続してしまいましょう!
全てのボタンで名前以外の設定は全部同じにします。
・Connection…「Action」
・Name…それぞれ名前を変更する
・Type…「UIButton」
・Event…「Touch Up Inside」
・Arguments…「Sender」
あとはそれぞれのボタンのコードをちょっとずつ変えるだけですね!
@IBAction func plusOne(_ sender: UIButton) {
number += 1
self.myLabel.text = "\(number)"
}
@IBAction func minusOne(_ sender: UIButton) {
number -= 1
self.myLabel.text = "\(number)"
}
@IBAction func plusTen(_ sender: UIButton) {
number += 10
self.myLabel.text = "\(number)"
}
@IBAction func minusTen(_ sender: UIButton) {
number -= 10
self.myLabel.text = "\(number)"
}
@IBAction func reset(_ sender: UIButton) {
number = 0
self.myLabel.text = "\(number)"
}
これでカウンターアプリの完成です!!
実際にシミュレータで動作を確認してみてください。
いかがだったでしょうか。たったこれだけのコードで簡単なカウンターアプリが
作成できてしまいますね。
ストーリーボードとソースコードを紐付けるOutlet接続とAction接続という2つの接続方法
はかなり大切ですのでしっかりと理解してください。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載