Unityで2Dアクションゲームを作ろう⑦ ~タッチパネル対応~
Unityを使用した2Dアクションを作成する際に使用した方法やロジックなどを紹介していきます。
※注意 Unity4の頃に作ったものなので、いろいろと古いです。
[Unity_317×90]
タッチパネルへの対応
前回は以下の内容で進めてきました。
Unityで2Dアクションゲームを作ろう⑥ ~ハイスコア機能の実装~
今回は、タッチパネルへの対応行いたいと思います。
スマートフォンやタブレット向けにビルドする場合、ハードウェアに物理キーがない場合がほとんどであるため、
タッチ入力に対応する処理を施す必要があります。
関連記事:uGUIのつかいかたシリーズ
CrossPlatformInputパッケージのインポート
Unityでビルドしたゲームでタッチパネルを利用する場合、UnityEngineに用意されているTouchクラスを使用します。
しかし、このTouchクラスを使用して一からスクリプトを記述することは非常に大変です。
そこで、今回はUnityが用意してくれている標準のアセットパック(StandardAssets)に含まれる
CrossPlatformInputパッケージを使用します。
StandardAssetsはUnityのインストール時にダウンロードしていない場合でも、後から追加でダウンロード、
インストールすることができます。
ダウンロードしていない場合は下記のUnity公式サイトから標準アセットだけダウンロードしましょう。
インストールしてあるUnityと同じバージョンのものが良いです。
http://unity3d.com/jp/get-unity/download/archive
成功すると『UnityStandardAssetsSetup-5.2.2f1.exe』のようなexeファイルがダウンロードされます。
実行してガイドに沿ってインストールしましょう。自動的にPCにインストールされているUnityに紐づけてくれます。
※Unityを起動したままインストールした場合は、Unityを再起動しましょう。
標準アセットのインポートはUnityのEditer内から行います。
※プロジェクト新規作成時にも選択できるので、予めインポートしておくこともできます。
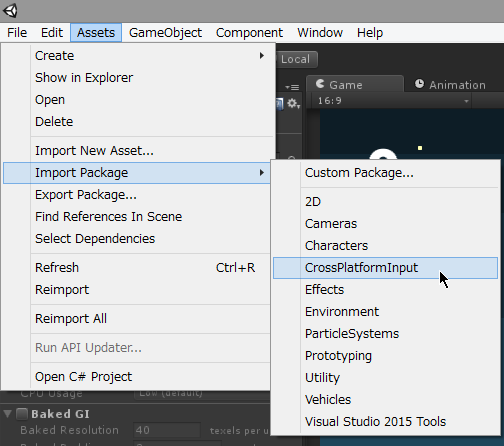
メニューバーから、Assets > Import Package > CrossPlatformInput を選択します。
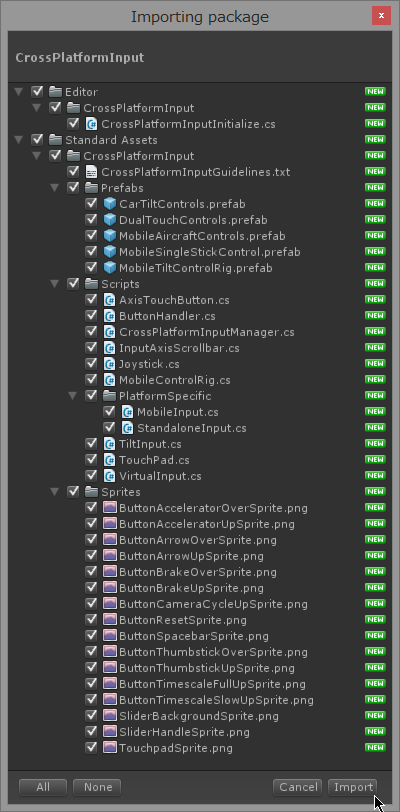
標準アセット内のクロスプラットフォームのパッケージが表示されて、インポートする機能を選択できます。
すべて選択されている状態で開かれますので、そのままImportを選択しましょう。
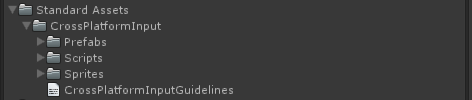
インポートに成功するとプロジェクトビューにStandard Assetsフォルダが作成され、
その中にCrossPlatformInputフォルダが作成されています。
ここまでで今回使用するCrossPlatformInputパッケージのインポートは完了です。
Build Settings
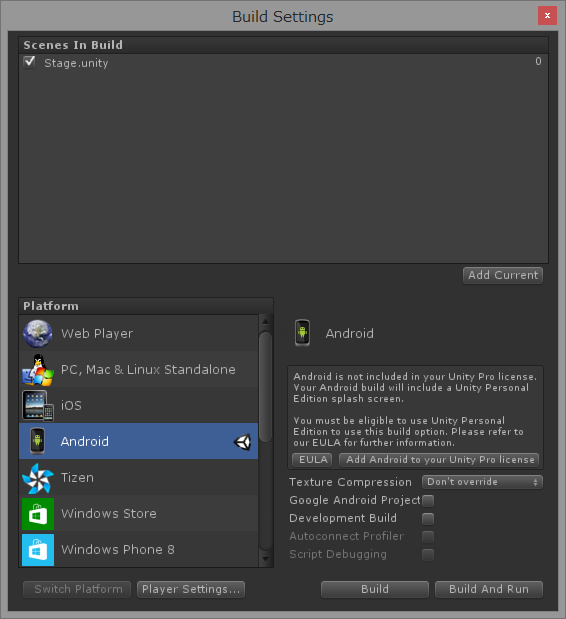
CrossPlatformInputの機能を使用するためには、ビルドセッティングでタッチパネル対応のプラットフォームを選択している必要があります。
メニューバーから、File > Build Settings と選択し、PlatformをAndroidやiOSを選択しましょう。
Event Systemの追加
CrossPlatformInputを使用するためには、EventSystemというオブジェクトをシーンに追加しておく必要があります。
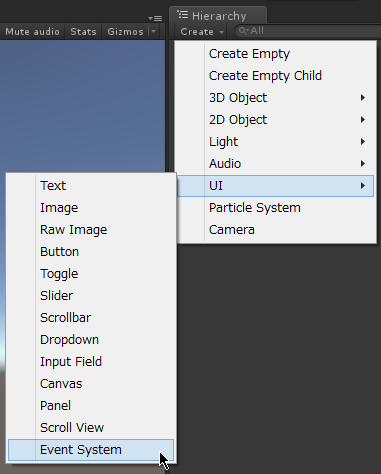
ヒエラルキービューから、Create > UI > Event System と選択してシーンに追加しておきましょう。
このオブジェクトのパラメータは特に変更しません。
MobileSingleStickControlの追加
今回使用するGUIは、CrossPlatformInputに含まれるMobileSingleStickControlというプレハブです。
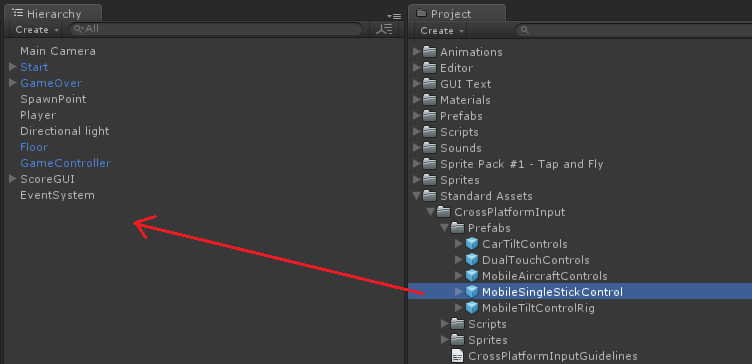
プロジェクトビューの、Standard Assets > CrossPlatformInput > Prefabs > MobileSingleStickControl を
ドラッグ&ドロップでヒエラルキービューに追加しましょう。
※シーンビューで見るとサイズ感がおかしく(ボタンがやたら大きい)見えますがゲームビューで正常に見えていれば問題ありません。
追加したMobileSingleStickControlの中は以下のようになっています。

今回はTextとMobileJoystickは使用しないため、削除してしまいましょう。
ここまでで、ゲームビューが以下のような状態になっているかと思います。
右下に見える白いボタンがJumpButtonです。
(インスペクターのImage (Script)からColorなどを変更してみるとわかりやすいでしょう。)
このままでも問題ありませんが今回はプレイヤーであるヒヨコを跳ねさせるアクションしかしないため、
わざわざこんな端っこにボタンを配置しておく必要はありません。
ボタン自体を透明にして、画面全体に引き伸ばしてしまいましょう。
そうすることで画面のどこをタップしてもヒヨコを跳ねさせることができます。
uGUIの編集
ボタンの配置やサイズの変更はJumpButtonオブジェクトのインスペクターにある、
Rect Transformコンポーネントから行います。
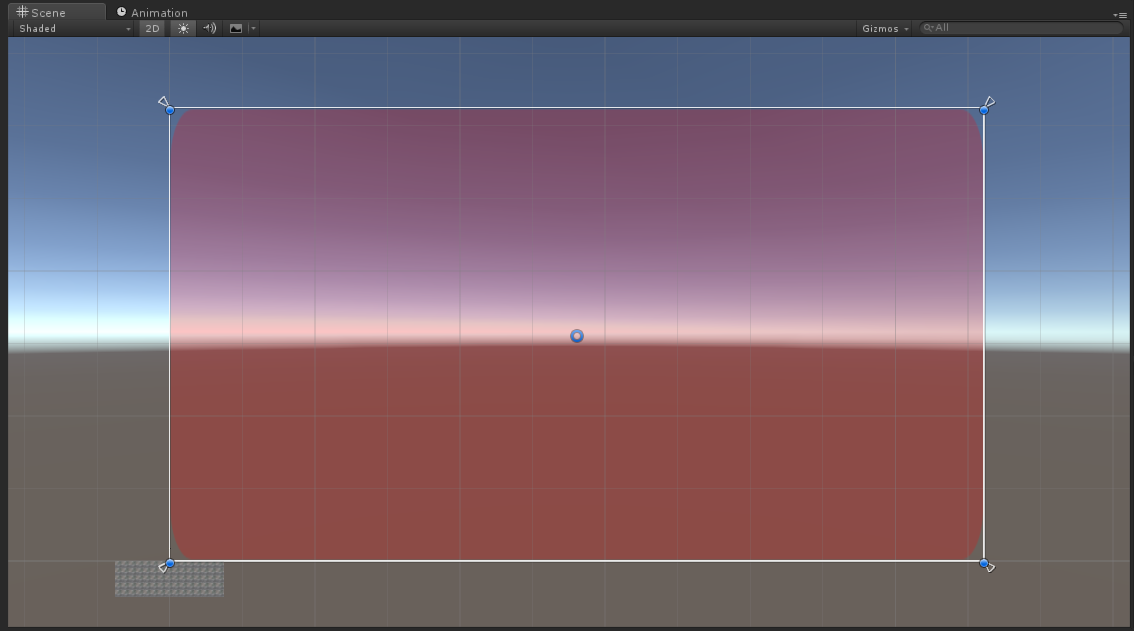
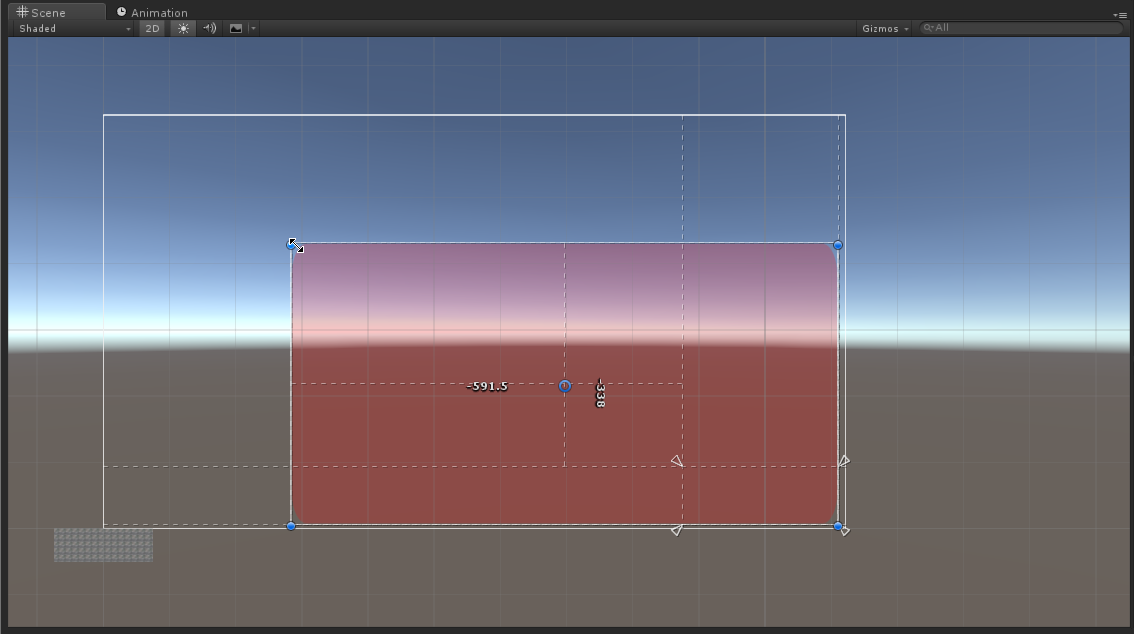
JumpButtonオブジェクトはシーンビューでドラッグして編集することができます。
(ボタンの色は赤い半透明に変更してあります)

青丸の位置を調整してボタンのサイズを白枠と同じサイズまで変更し、三角マーク(アンカー)の位置も同様に広げます。
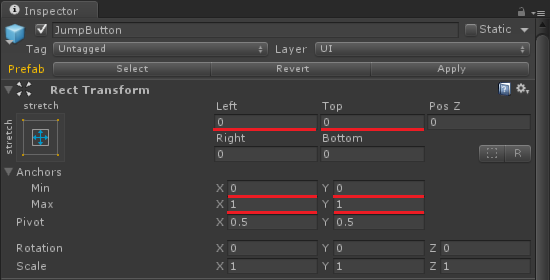
上記のようにマウスを使って編集することもできますが、画面いっぱいにボタンを広げるだけなら数値を直接変更したほうが正確です。
下図にならって赤線部分のプロパティを変更しましょう。
上記の操作でボタンの配置が以下のようになりました。
ボタンサイズとアンカーの位置を画面いっぱいに広げた形となります。
uGUIにおいてボタンなどの位置はアンカーからの相対位置に表示される仕組みとなっています。
したがって、アンカーとボタンのサイズを合わせたまま画面いっぱいに広げることで、
どのような画面サイズでも画面すべてがジャンプボタンとして機能するようになりました。
最後にボタンを透明にしておきましょう。
JumpButtonオブジェクトのImage (Script)のColorを透明にするか、もしくはImage (Script)のチェックを外してしまいましょう。
スクリプトのタッチパネル対応
CrossPlatformInputを使用する場合、スクリプトもそれに対応したものに書き換える必要があります。
書き換える箇所は主にInput.GetKey()や、Input.GetButton()などの入力系統の箇所となります。
書き換えは非常に簡単です。
以下、スクリプトサンプル(変更箇所の抜粋)
Player.cs
using UnityEngine;
using System.Collections;
using UnityStandardAssets.CrossPlatformInput;
public class Player : MonoBehaviour {}
CrossPlatformInputを使用してスクリプトを記述するためには、上記3行目のようにスクリプトの冒頭に
using UnityStandardAssets.CrossPlatformInput;
と記述して、インポートした標準アセットのCrossPlatformInputパッケージを使用することを宣言します。
合わせて、入力系統が記述されている箇所を以下のように書き換えます。
if (Input.GetKeyDown ("space")){}
↓
if (CrossPlatformInputManager.GetButtonDown ("Jump")){}
基本的にはInputをCrossPlatformInputに書き換えるだけで問題ありませんが、
Input.GetKey()を使用している場合は、Inputマネージャーを使用するInput.GetButton()に書き換えましょう。
※Input.GetKey()とInput.GetButton()の違いについてはこちらをご覧ください。
補足
タッチパネルへの対応を行うと、Unityでシーンを再生した場合に物理キーでの入力ができなくなります。
キーボードから入力するモードに戻したい場合は、メニューバーにあるMobile InputをDisableに変更してください。
逆に、タッチパネル対応に戻したい場合はEnableに切り替えてください。
以上でタッチパネルへの対応は完了です。
次回は Androidにビルドしよう編 です。
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発