uGUI(Scrollbar)の使い方を詳しく解説
Scrollbarは、指定した領域をスクロールするためのUIです。
一画面で表示しきれない大きい画像や長いテキストなどの表示に使用します。
※ちなみに Slider はマウスなどでドラッグすることによって設定した範囲の数値を選択できるUIです。
Scrollbarオブジェクトの構成
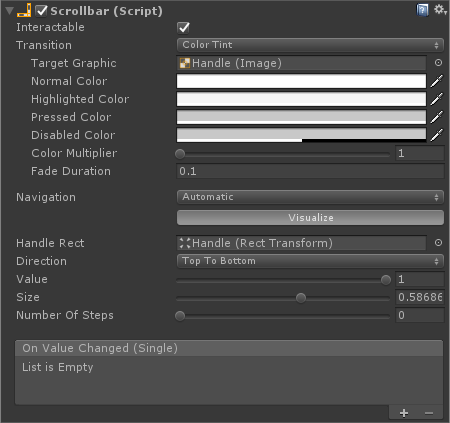
Scrollbarコンポーネントのプロパティについて解説しておきます。
■Interactable
■Transition
■Navigation
上記3つについては他のコンポーネントと共通ですので、こちらのエントリーを参考にしてください。
⇒ UnityのButtonの使い方
■Handle Rect
Scrollbarのハンドル(つまみ)部分のImageを指定します。
Imageコンポーネントを持つオブジェクトをD&Dで紐づけましょう。
■Direction
Scrollbarの向きを変更します。
・Left To Right(Valueが0のとき、Handleが左端にくる)
・Right To Left(Valueが0のとき、Handleが右端にくる)
・Bottom To Top(Valueが0のとき、Handleが下端にくる)
・Top To Bottom(Valueが0のとき、Handleが上端にくる)
■Value
Handleの位置が(0.0~1.0)で表される。データ型はfloat。
■Size
Scrollbar全体を1.0としたときのHandleのサイズ。
自動で調整されるため、Contentが大きくなれば、Sizeは小さくなる。
■Number Of Steps
Handleを段階的にスクロールするときのステップ数。
0でHandleは滑らかに移動する。値を大きくするとHandleの位置は段階的に動く。
■On Value Chenged (Single)
Scrollbarを動かしたとき(Valueが変化したとき)にコールされるメソッドを指定します。
1.なんでも良いので以下のような publicメソッド をもつクラスを作成しましょう。
using UnityEngine;
public class Scrollbar_Test : MonoBehaviour {
public void Hoge() {
Debug.Log("scrolled");
}
}
2.On Value Changed (Single) 右下の 「+」マークを押下して、Listを追加します。
3.上記で作成したスクリプトファイルのコンポーネント、もしくはスクリプトがアタッチされたオブジェクト(プロジェクトビューのプレハブも可)を紐づけます。
4.No Function のプルダウンから、クラス名 → publicメソッド名を探します。
※ メソッドのアクセス権がpublicでないと表示されないので注意しましょう。(登録後にprivateにしても実行はできる)
5.シーンを再生してScrollbarを動かすと、メソッドが呼ばれます。
Scrollbarの使い方
次はScrollbarを使ってみましょう。
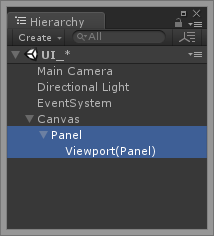
1.Panelを用意する
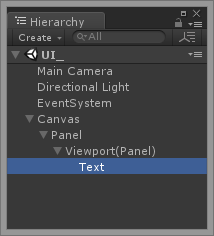
Panelを2つ、入れ子で用意します。
名前がまぎらわしいので、子要素の方はViewport(Panel)としておきます。

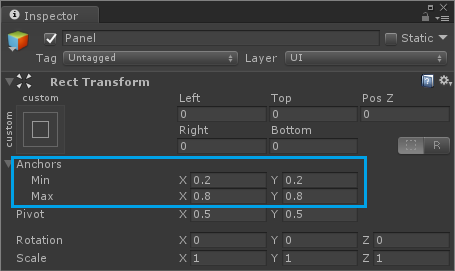
PanelのAnchorsを下図のように設定します。
(Rect Transformの詳しい解説は こちら からどうぞ)
Min X = 0.2、Max X = 0.8、Min Y = 0.2、Max Y = 0.8

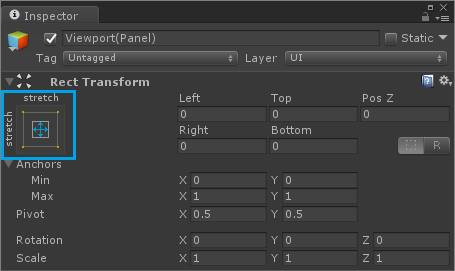
Viewport(Panel)のAnchor Presetsをstretch-stretchに変更します。

2.Viewport(Panel)の子要素にTextを作成する
3.Textコンポーネントの設定とContent Size Fitterの追加
作成したTextオブジェクトのTextコンポーネントに下図の設定をします。
・Anchor Presetsをstretch-stretchに変更
・Pivotを x=0.5 y=1 に設定
・Textには改行を含む文字列を複数行記述
・Vertical OverflowをOverfrowに変更
・Best Fitにチェックをいれる
・Content Size Fitterコンポーネントを追加して、Vertical FitをPreferred Sizeに変更
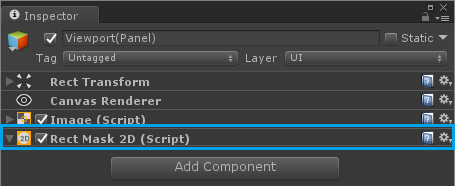
4.表示領域のマスク設定(Rect Mask 2D)
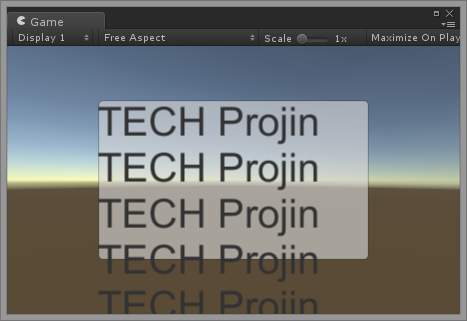
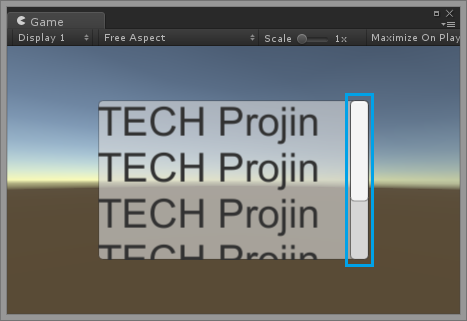
Textの行数を増やすと、下図のようにテキストがViewport(Panel)からはみ出してしまいます。
はみ出した部分は Rect Mask 2D コンポーネントを使って、表示されないようにしましょう。

Viewport(Panel)にRect Mask 2Dを追加します。

Panelのサイズからはみ出している部分の表示がマスクされました。

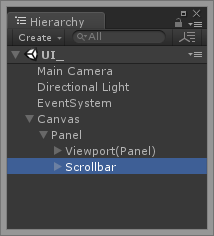
5.Scrollbarの作成
今回はScrollbarを縦向きで使用するため、ScrollbarコンポーネントのDirectionを Bottom To Top に変更します。
縦にしたら適当な位置に配置しましょう。

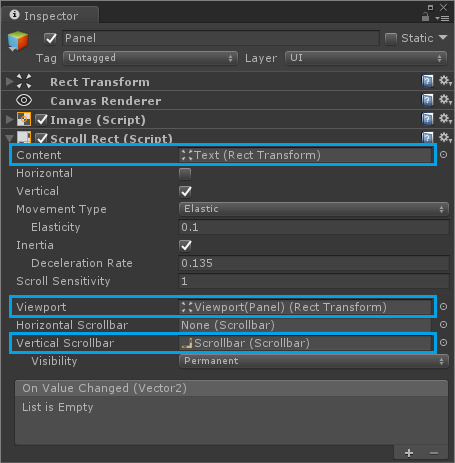
6.Scroll Rectコンポーネントの追加と設定
PanelにScroll Rect コンポーネントを追加し、下図の設定をします。
・Contentにコンテンツを紐づける。今回の場合はText
・Viewportにスクロールさせたい領域を紐づける。今回の場合はViewport(Panel)
・Vertical Scrollbarに垂直方向用のScrollbarオブジェクトを紐づける。今回の場合はScrollbar
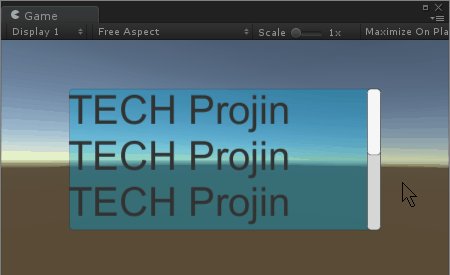
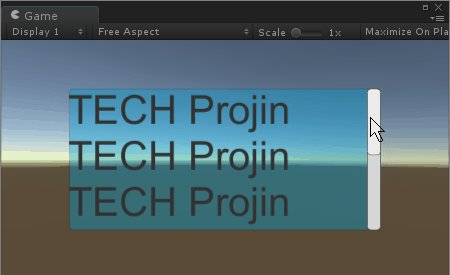
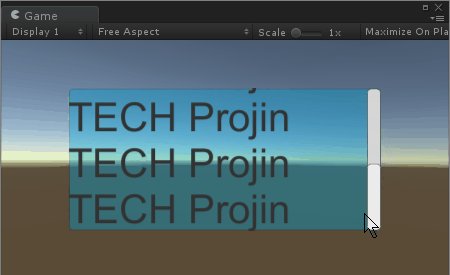
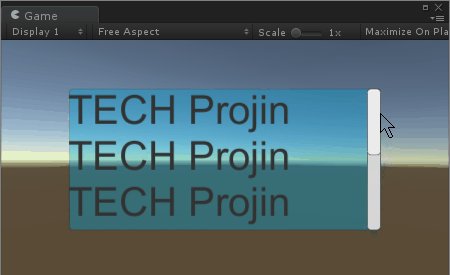
7.完成
シーンを再生してスクロールを確認してみましょう。
補足
■Content Size Fitterについて
Content Size Fitterは自身のレイアウト要素のサイズを管理するコンポーネントです。
例えば、Textが改行を繰り返して縦方向に長くなると、Textがコンテンツからはみ出してしまいます(Vertical Overfrow を Overfrowにした場合)が、Content Size Fitterを使用すると要素の大きさに応じてRect Transformの値を自動調整してくれます。
ただし、サイズ調整はPivotの位置を基準とするため、Pivotが中心のときサイズは上下左右に等しく拡大されます。
Pivotの位置を上辺中央などに設定すれば、サイズは下方向にのみ拡大されます。
(※Unconstrainedに設定している場合、拡大されません。)
■Rect Mask 2Dについて
Rect Mask 2Dは2次元空間用のマスクです。
通常のマスクに比べて動作が軽量であるため、UIなどの表示を切り分ける場合はこちらがおススメです。
■Scroll Rectについて
Scroll Rectコンポーネントは、表示する内容(Content)と、それを表示するための領域(Viewport)と、スクロールバー(Scrollbar)、この3つのオブジェクトを紐づけるために使用します。
Scroll Rectが設定されているオブジェクトのRect Transformの領域内では、Scrollbarの代わりにドラッグ&ムーブや、マウスホイールでスクロールすることができます。
そのため、Scroll Rectコンポーネントを追加するオブジェクト(場所)やRect Transformの値の持ち方には注意しましょう。
以上です。