■この連載について
この連載ではUnreal Engine4 (以下UE4)初心者の方向けに、
ブループリントの基本的な使い方を解説していきます。
プログラム初心者の方も想定して、概念的なところの解説も挟みつつ進めていきたいと思います!
初めての方は過去の記事も参考にしてください。 ⇒ 記事一覧
■環境
Unreal Engine 4.22.3
■今回の内容
変数の簡単な説明と、UE4における変数の最も基本的な使い方を紹介します!
■変数とは
まずはUE4で用意されている変数について確認しましょう。
その前に変数って何・・?って方は、値を入れる箱をイメージしてください。
例えば以下のような式における、xとかyが変数と呼ばれるもの。
x = 10 (xに10を入れる)
y = 20 (yに20を入れる)
x + y = 30 (xとyを足し算すると合計がでてくる)
数式ではわかりにくい人のために料理に例えるなら、
・ボールAに人参
・ボールBにたまねぎ
・ボールCにじゃがいも
・ボールDに牛肉
をそれぞれ切って入れた時、各ボールが変数、中に入っている食材が値となる。
そして最終的に
・ボールA + ボールB + ボールC + ボールD + カレールー = カレー完成
となるイメージ。
料理で考えてなぜ変数(ボール)を用意するかって言うと、後から効率よく作業をするためと言え、
数式やプログラムで変数を用意するのも同じ理由となります。
■変数の型
変数を扱う上で、変数の型について知っておく必要があります。
変数はそれぞれ扱うことのできる値の型を決めておく必要があり、たとえば以下のようなものです。
・変数aには整数だけ入る
・変数bには文字列だけ入る
これも先ほどの料理に例えるなら、
・ボールA、B、Cには野菜だけ入る(野菜専用と自分で決めておく)
・ボールDには肉だけ入る(肉専用と自分で決めておく)
変数の型はたくさんありますが、UE4で基本となる型を以下にまとめます。
このほかにもいくつかありますが、まずはよく使う上記の型は知っておいてください。
■変数を使ってみる
では実際に変数を使って見ましょう。
前回の記事で作成した「BlueprintTutorial」プロジェクトを使用します。
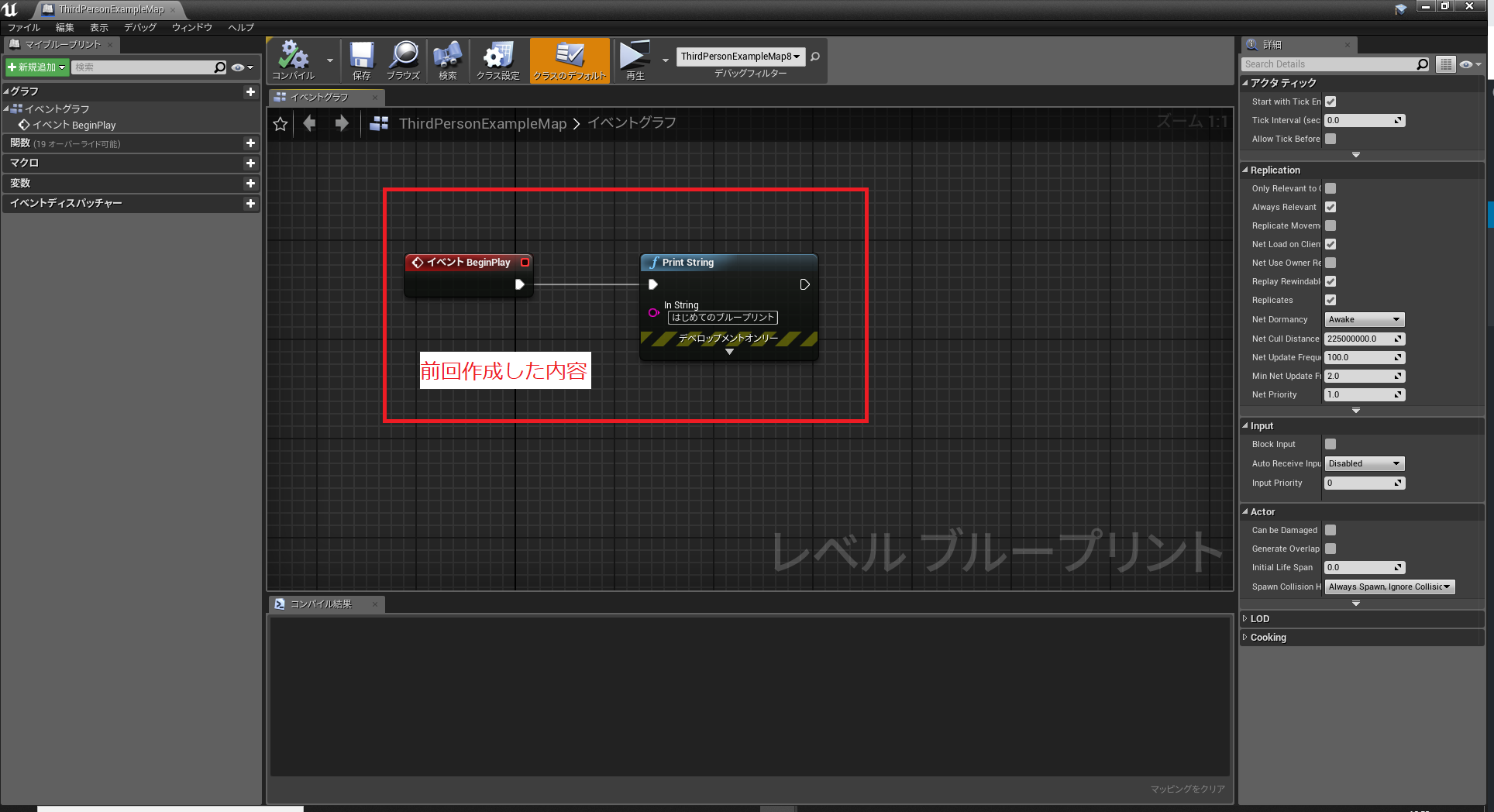
プロジェクトを開いたら、レベルブループリントを開きましょう。(忘れた方は前回の記事を見直して下さい。)

①変数を作成する
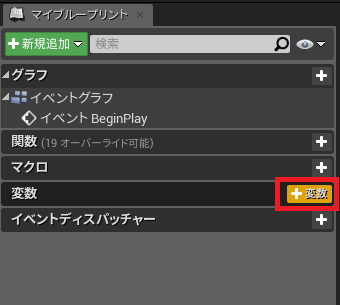
変数を追加するには「マイブループリント」⇒「変数」⇒「+変数」をクリックします。

②変数を設定する
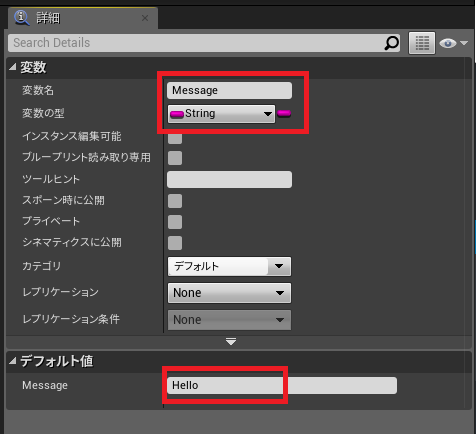
マイブループリントで追加された変数をクリックすると、詳細パネルに情報が表示されます。

今回は変数名に「Message」、変数の型に「String」を設定してみましょう。
さらにデフォルト値を「Hello」と設定してください。(設定できない場合は一度ツールバーから「コンパイル」して下さい。)

このほかにも用途に応じて設定することになりますが、最低限よく設定するのはこの3カ所です。
③変数の値を取得する
作成した変数を使って見ましょう。
変数は基本的に「Get」「Set」の二つの操作を行うことができます。
・Get ⇒ 変数の中の値を取得する。(箱の中身を使う)
・Set ⇒ 変数の中の値を設定する。(箱の中に何かを入れる)
まずはGetの操作を行って、変数Messageの値を取得します。
変数を使うには、マイブループリントからイベントグラフにドラッグ&ドロップします。
その際GetかSetを選ぶことになるので、今回はGetを選択しましょう。

するとイベントグラフにMessageノードが配置されるので、Print Stringの「In String」ピンに繋ぎましょう。

ここまでできたら一度コンパイルして保存し、レベルエディタから「再生」してみましょう。
以下の様に、変数Messageのデフォルト値に設定した「Hello」が表示されます。

Messageのデフォルト値を変えて試すと、確かに変数の値が表示されることが確認できると思います!
このように、変数に対してGetの操作を行うノードを配置することで、変数の値を取得して使用することができます。
④変数の値を設定する
今度はSetの操作を使って変数Messageの値を設定してみたいと思います。
先ほどの様に、デフォルト値を設定することで変数の中身を変えられることはわかりましたが、それだけでは途中で値を変更したいケースなんかに対応することができません。
そういったケースで使うのがSetの処理となります。
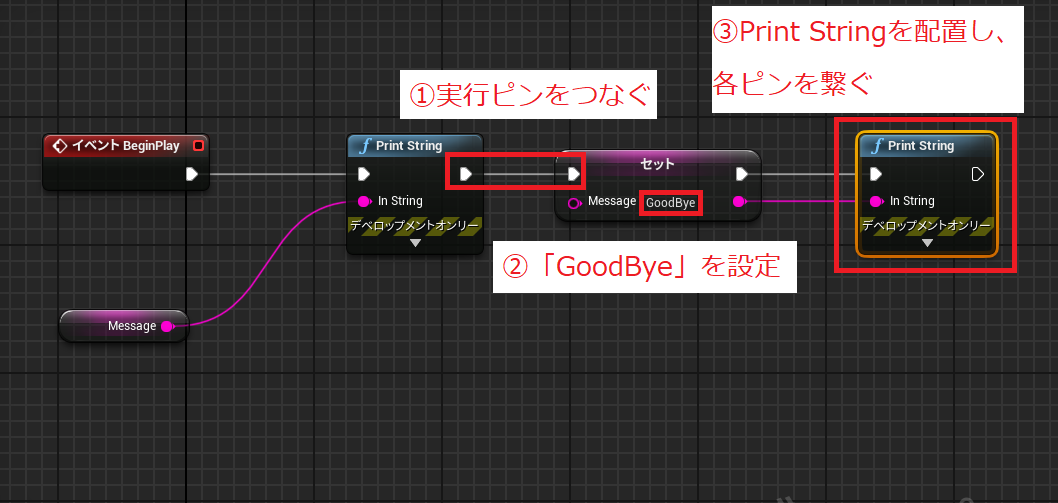
Getの時と同様に、マイブループリントからMessageをドラッグし、「Set Message」を選択しましょう。

ノードが配置できたらPrint Stringの実行ピンと繋ぎ、Messageに「GoodBye」を設定しましょう。
さらにPrint Stringを後ろにつなげて、改めでMessageの値を表示するようにしましょう。
(セットノードの右側の出力ピンからはSet後の値を取得することができます。)

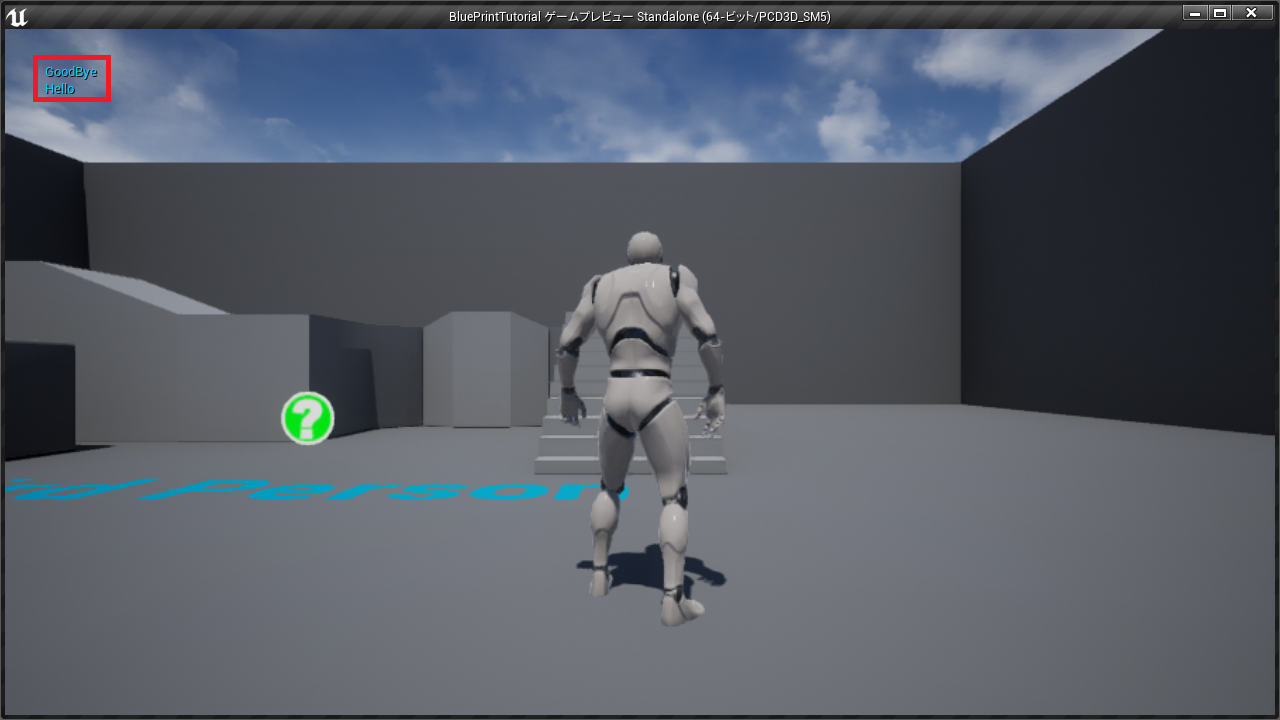
ここまでできたらコンパイルして保存し、再度再生してみましょう。
以下の様に、Helloに続けてGoodByeが表示されると思います。

このように、処理の途中で変数の値を変更したい時にはSetノードを活用しましょう。
⑤Get/Setのショートカット
マイブループリントからGetやSetノードを配置する際、上記の様にドラッグ&ドロップした後にどちらかを選択するのが基本ですが、ショートカットを使うと直接GetやSetノードを配置できます。
・Get ⇒ Ctrlキーを押しながらドラッグ&ドロップ
・Set ⇒ Altキーを押しながらドラッグ&ドロップ
■まとめ
以上、今回は変数に関する簡単な説明と、UE4における変数の基本的な使い方を説明しました。
次回はStringの他IntegerやFloatを使って、変数の演算処理をやってみたいと思います!
■リンク
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発