■この連載について
この連載では初めてUnreal Engine4 (以下UE4)を触る方や初心者向けに、
最も初歩的なレベルエディタ上の操作を説明します。
初めての方は過去の記事も参考にしてください。 ⇒ 記事一覧
■環境
Unreal Engine 4.22.3
■今回の内容
今回がこの連載の最終回となります。
前回まで作成したステージに対してマテリアルという要素を適用することで、色の表現を行ってみたいと思います。
準備段階で外部ファイル(テクスチャ)のインポートと、マテリアルの簡単な作成も行います。
■1. 前回の続きと準備
まずはいつも通り「EditorUIStudyProject」を開き、「Level_Sample」を開いてください。
前回作成した通り、4つのSM_Sampleからなるステージとなっていますが、DirectionalLigntによってできた影の箇所が真っ暗になっています。

リアルな影を表現したい場合はこれでも良いのですが、今回は見やすさを重視するためにDirectionalLigntによって直接できる影は非表示とします。
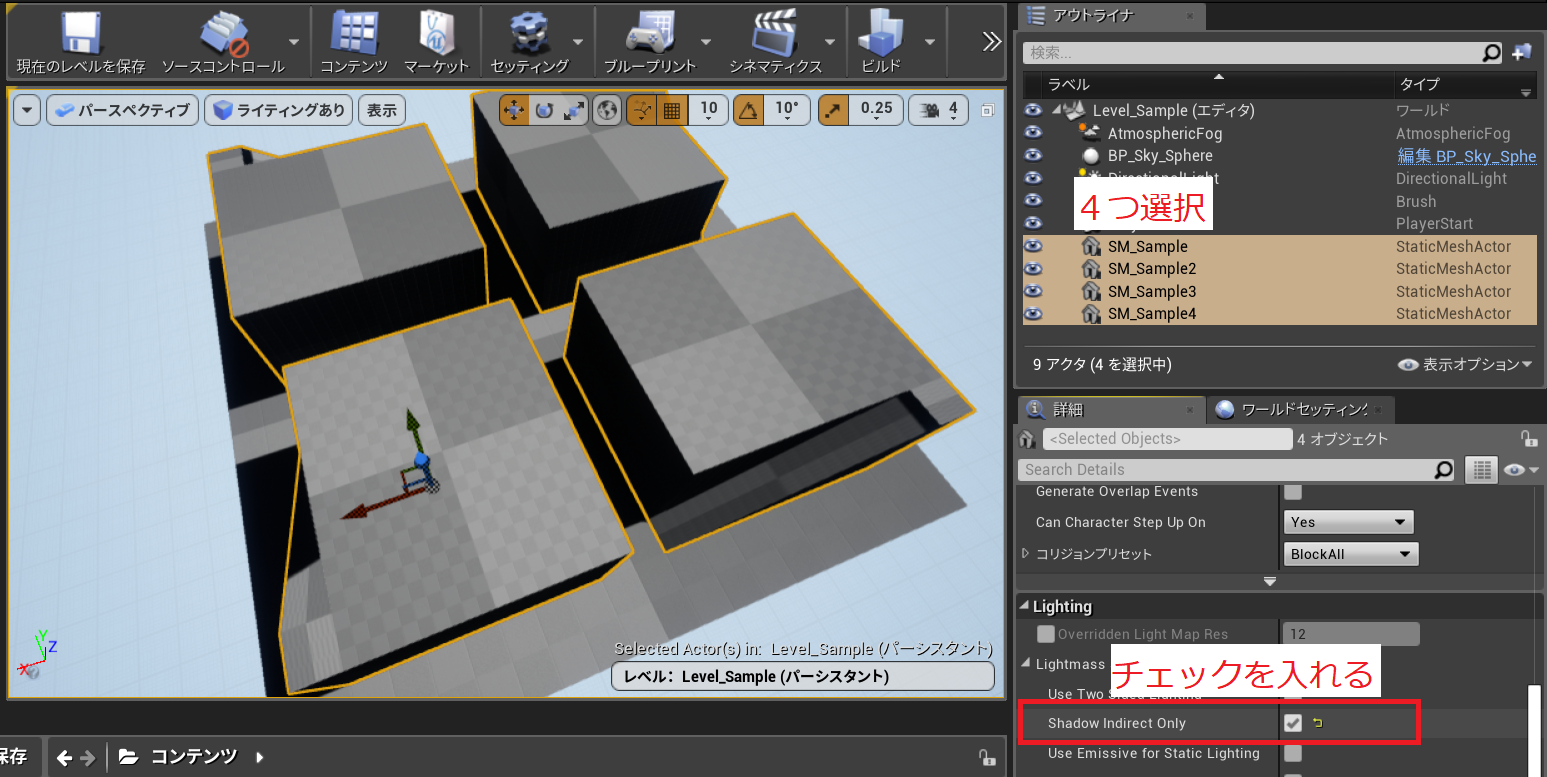
以下の様に4つのSM_Sampleを選択(Ctrlキーを押しながら順にクリック)し、詳細パネルで「Light」→「Shadow Indirect Only」にチェックを入れましょう。

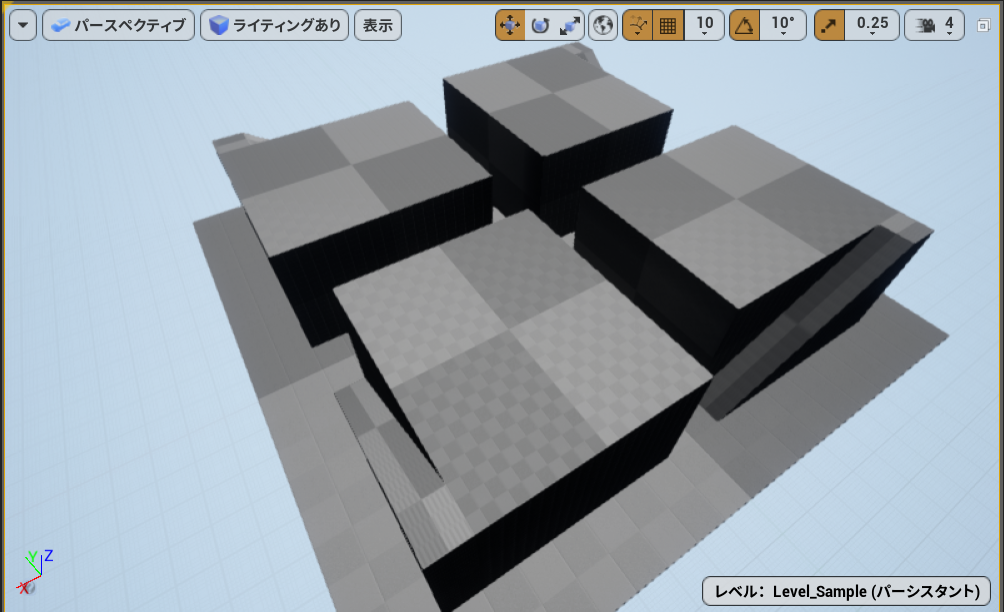
「ビルド」→「ライティングのみビルド」を実行して、以下の様に目立っていた影が消えていればOKです。

※「Shadow Indirect Only」はチェックを入れると間接光のみを描画する設定に変更するオプションです。どういう機能かよくわからなくても問題ありません。
■2. 床をスタティックメッシュに変更
前回BoxとSlopeはスタティックメッシュ化しましたが、今回はFloorもスタティックメッシュ化しておきます。
方法は前回と同じで、詳細パネルで「スタティックメッシュを作成」をクリックしましょう。

Meshesフォルダの中に「SM_Floor」と言う名前で保存してください。

前回同様、このままではビルドすると黒くなったりコリンジョンの設定が無いためにすり抜けてしまうので、
コンテンツブラウザでダブルクリックしてエディタを開いたら、以下の設定を行ってください。
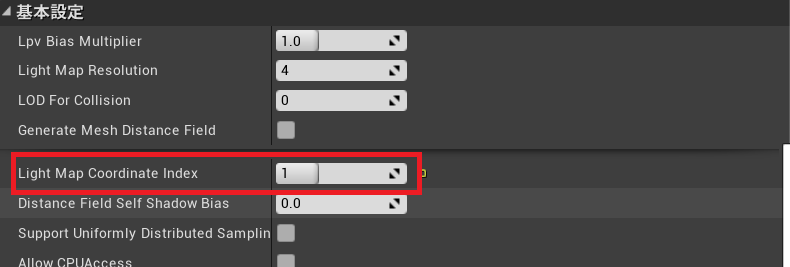
・「基本設定」→「Light Map Coodinate Index」の値を「1」
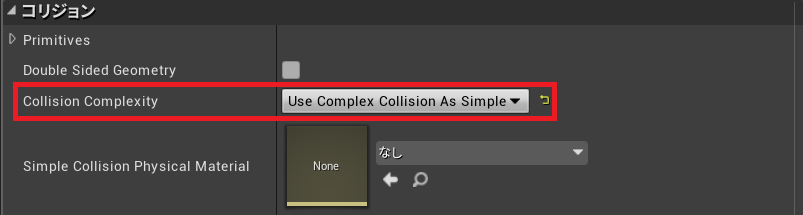
・「コリジョン」→「Collision Complexity」を「Use Complex Collision As Single」
(Light Map Resolutionは今回は変更しなくても大丈夫だと思います。)


設定したら保存してウィンドウを閉じ、テストプレイしてコリジョンの抜け等がなければOKです。
■3. テクスチャのインポート
SM_FloorやSM_Sampleに色を塗るためにはマテリアルという要素が必要となります。
マテリアルの作り方は様々ありますが、今回はテクスチャと呼ばれる画像データを元に簡単に作成します。
今回使用するテクスチャを以下からダウンロードして、解凍しておいてください。
⇒ダウンロード(Textures.zip)
中には5枚の画像ファイルが入っています。
テクスチャと呼んでいますが実態はただの画像ファイルだったりします。
これらをUE4エディタにインポートしますが、今回はドラッグ&ドロップでインポートします。
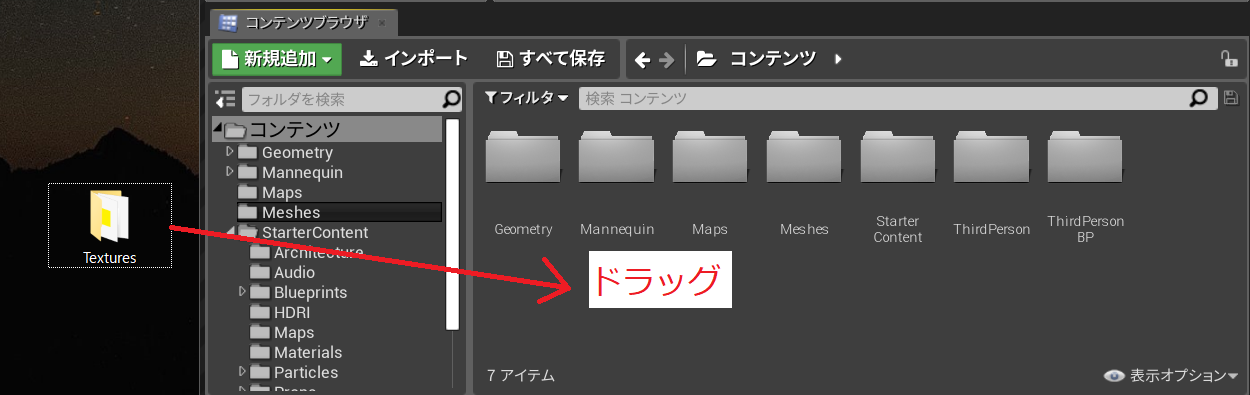
以下の様に解凍してできたTexturesフォルダを、コンテンツブラウザにドラッグ&ドロップしましょう。

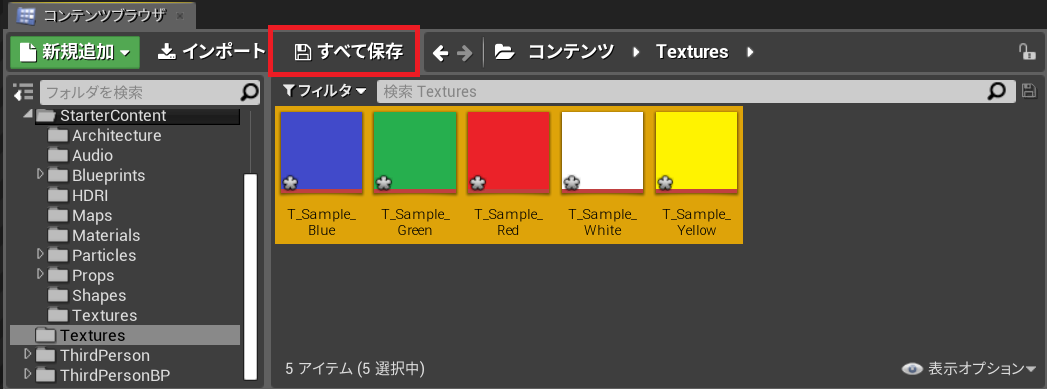
インポートが成功したら、コンテンツブラウザの「全て保存」で一度保存しておきましょう。

これでテクスチャのインポートは完了です。
このように、ドラッグ&ドロップによって外部からアセット(素材)をインポートすることが可能です。(インポートの方法は他にもあります。)
■4. マテリアルの作成
インポートしたテクスチャを元にマテリアルを作成します。
マテリアルとはオブジェクト(メッシュ)の色や材質を定義しているデータです。
仕様する際にはメッシュ等に壁紙のように貼り付けるイメージとなります。
マテリアルエディタと言う専用のエディタを使うと複雑なマテリアルを作成可能ですが、今回はテクスチャを元にシンプルなマテリアルを作成する方法だけ紹介します。
コンテンツブラウザで先ほどインポートしたTexturesフォルダの中を開いてください。
「T_Sample_Blue」を右クリックして「マテリアルを作成」をクリックするとマテリアルができるので、「MT_Blue」と名前を付けましょう。

これがテクスチャ(画像ファイル)をそのままマテリアル化する手順です。
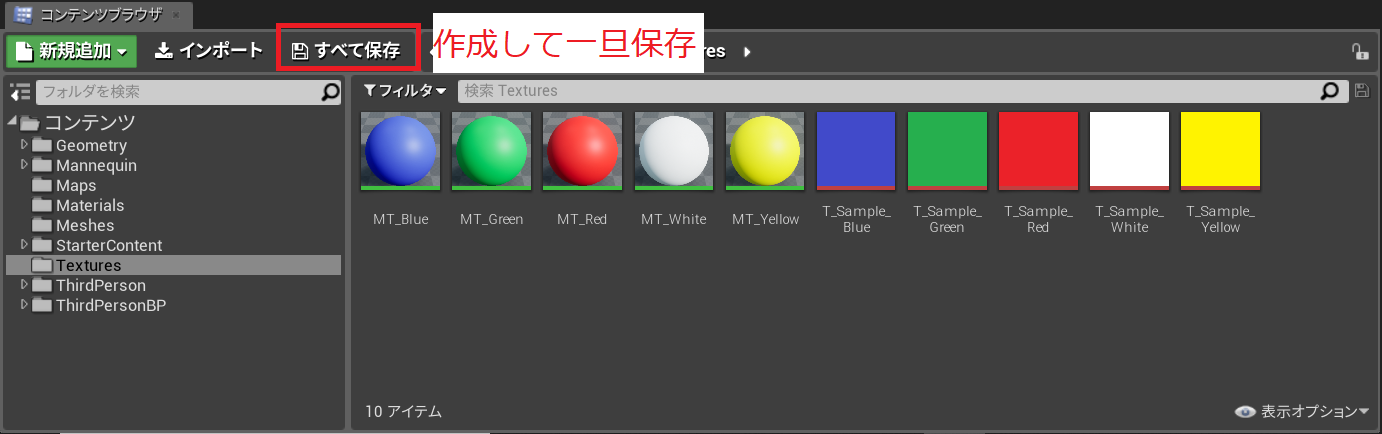
同様に他の4つのテクスチャからマテリアルを作成して保存し、以下の様にして下さい。

作成した5つのマテリアルを、「コンテンツ」→「Materials」フォルダに移動させます。
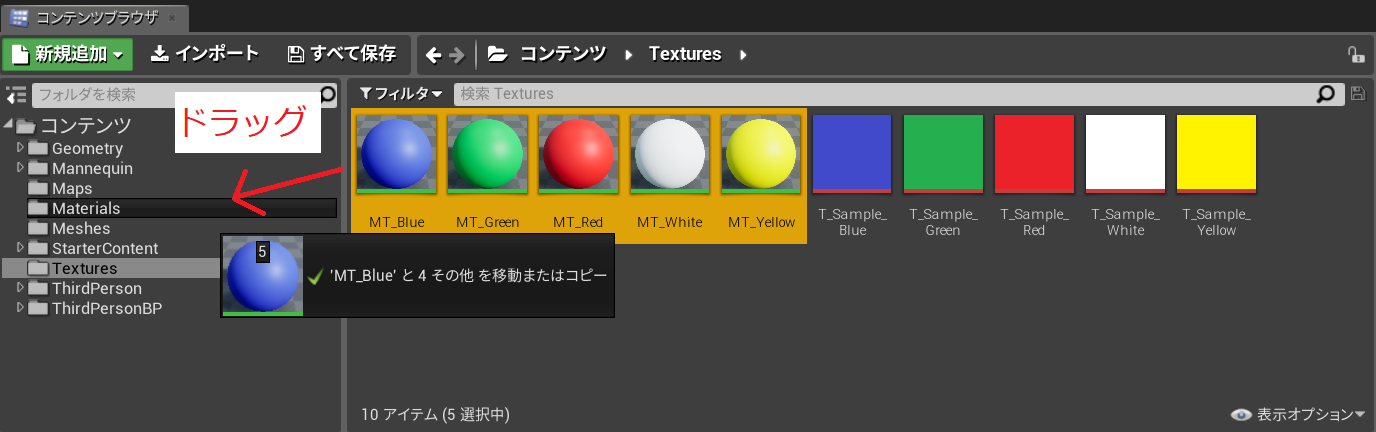
コンテンツ直下に「Materials」フォルダを作成したら、Texturesフォルダで5つのマテリアルを選択して下さい。
(複数選択はCtrlキーを押しながらクリック)
さらにドラッグして「Materials」フォルダにドロップし、「移動する」を選択して移動が完了です。

■5. マテリアルの適用
マテリアルを使用する準備が整ったので、床や高台に適用していきたいと思います。
まずはドラッグによる操作から見てみましょう。
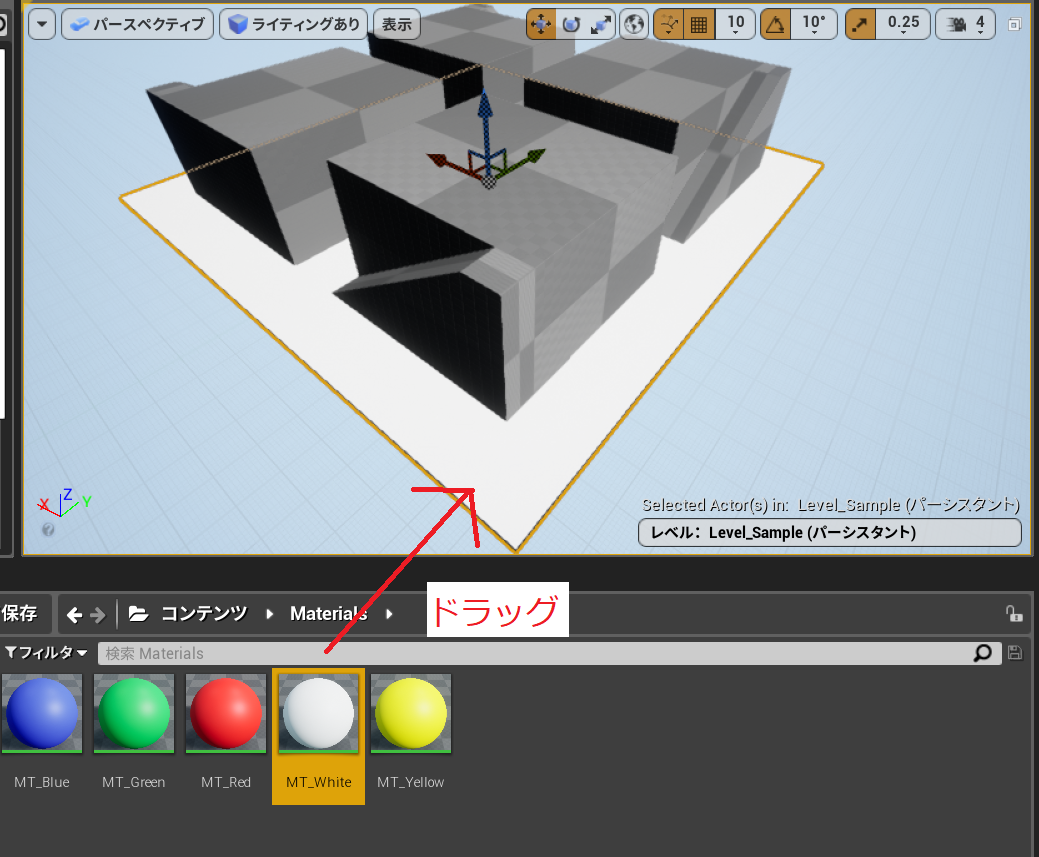
コンテンツブラウザでMaterialsフォルダを表示したら、「MT_White」をドラッグしてビューポートの床に設定してください。
画像の様に白い床が出来上がるはずです。(反映にやや時間がかかる場合があります。)

このように、コンテンツブラウザから直接ドラッグ&ドロップすることで、マテリアルを適用することが可能です。
もう一つの適用方法は詳細パネルを使う方法です。
「SM_Sample」を選択して、詳細パネルのMaterialsのプルダウンで「MT_Blue」を選択しましょう。
同じようにマテリアルが適用されます。

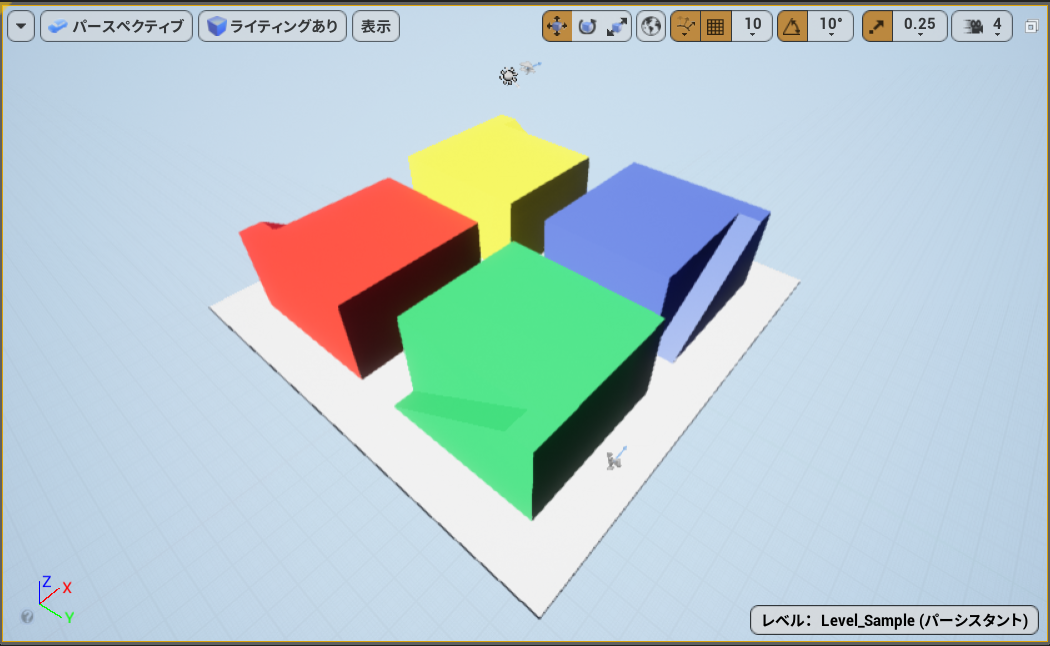
あとはどちらの方法でも良いので、残りのSM_Sampleにもマテリアルを適用してしまいましょう。

シンプルですがマテリアルを適用すると少しだけステージらしさが増したと思います。
アクタの配置からマテリアル適用までの最低限の流れは確認できたと思うので、これで完成としたいと思います。
■まとめ
今回は基本操作の確認が目標のため適当なマテリアルしか用意していないですが、実際の開発で世界観を上手く表現するためにはそれに合ったマテリアルを以下に用意できるかも大事になってきます。
この連載は今回が最後となりますが、レベルエディタの基本的な操作方法や雰囲気はつかんで頂けたでしょうか?
今後はマテリアルであったりブループリントと言った個別の項目に関する連載を用意する予定ですので、ご期待頂ければと思います!
■リンク
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発