■この連載について
この連載では初めてUnreal Engine4 (以下UE4)を触る方や初心者向けに、
最も初歩的なレベルエディタ上の操作を説明します。
初めての方は過去の記事も参考にしてください。 ⇒ 記事一覧
■環境
Unreal Engine 4.22.3
■今回の内容
前回に続いてビューポートにアクタを配置する方法を学習していきます。
今回は床の上に障害物等を配置してみたいと思います。
サードパーソンテンプレートで用意されているキャラクターを使った簡単なテストも行います。
■1. 前回のレベルを開く
まずはいつも通りプロジェクト「EditorUIStudyProject」を開きましょう。
プロジェクトを開き直すと「ThirdPersonExampleMap」が開かれます。
(前回の記事から続けて進めている方は「Level_Sample」が開いていれば大丈夫です。)
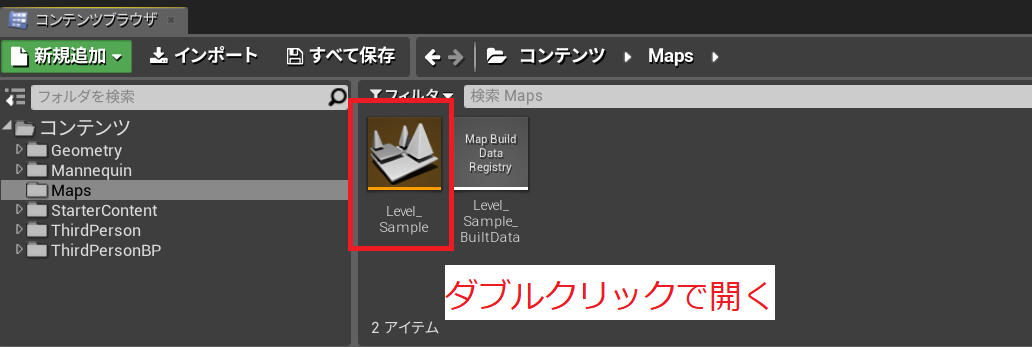
前回作成した「Level_Sample」を開くには、コンテンツブラウザで「Maps」フォルダを開き、その中にある「Level_Sample」をダブルクリックします。

レベルを開いたら、前回用意した床の名前を変更しましょう。
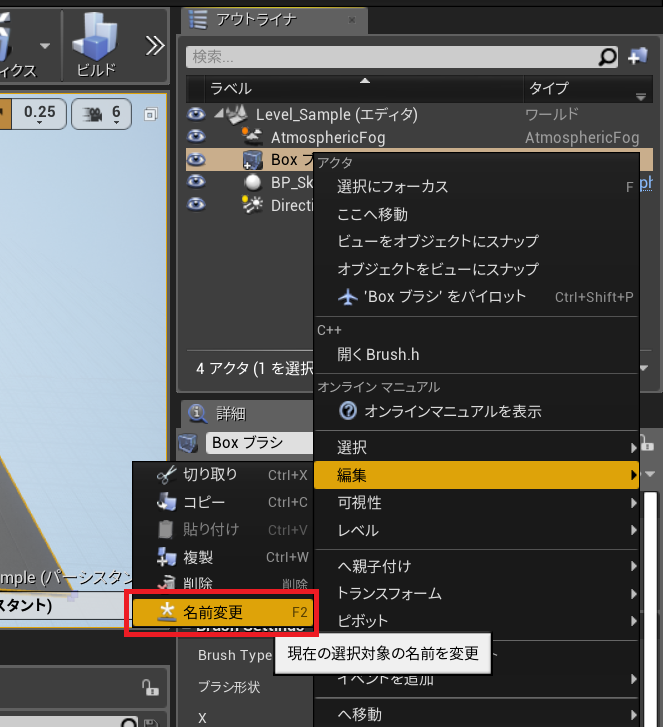
ワールドアウトライナで「Box ブラシ」となっているかと思うので、右クリック→「編集」→「名前変更」と操作して名前を「Floor」に変更しましょう。

※補足1 (デフォルトレベルの設定)
プロジェクトを閉じて再度開いた際に開かれるレベルはプロジェクト設定から設定ができます。
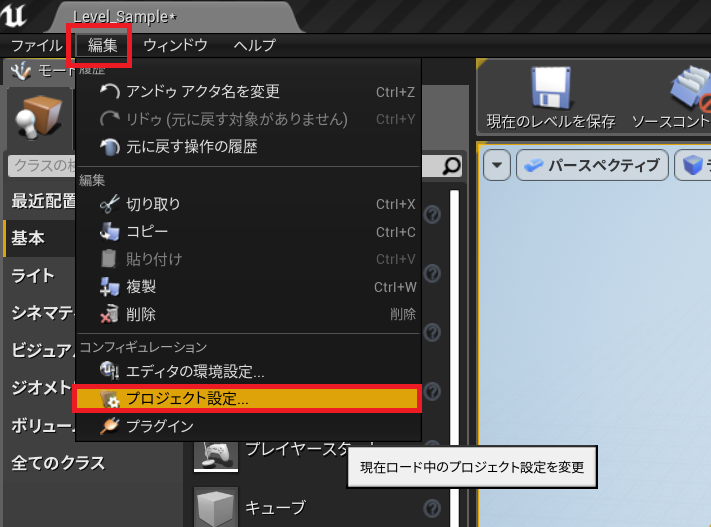
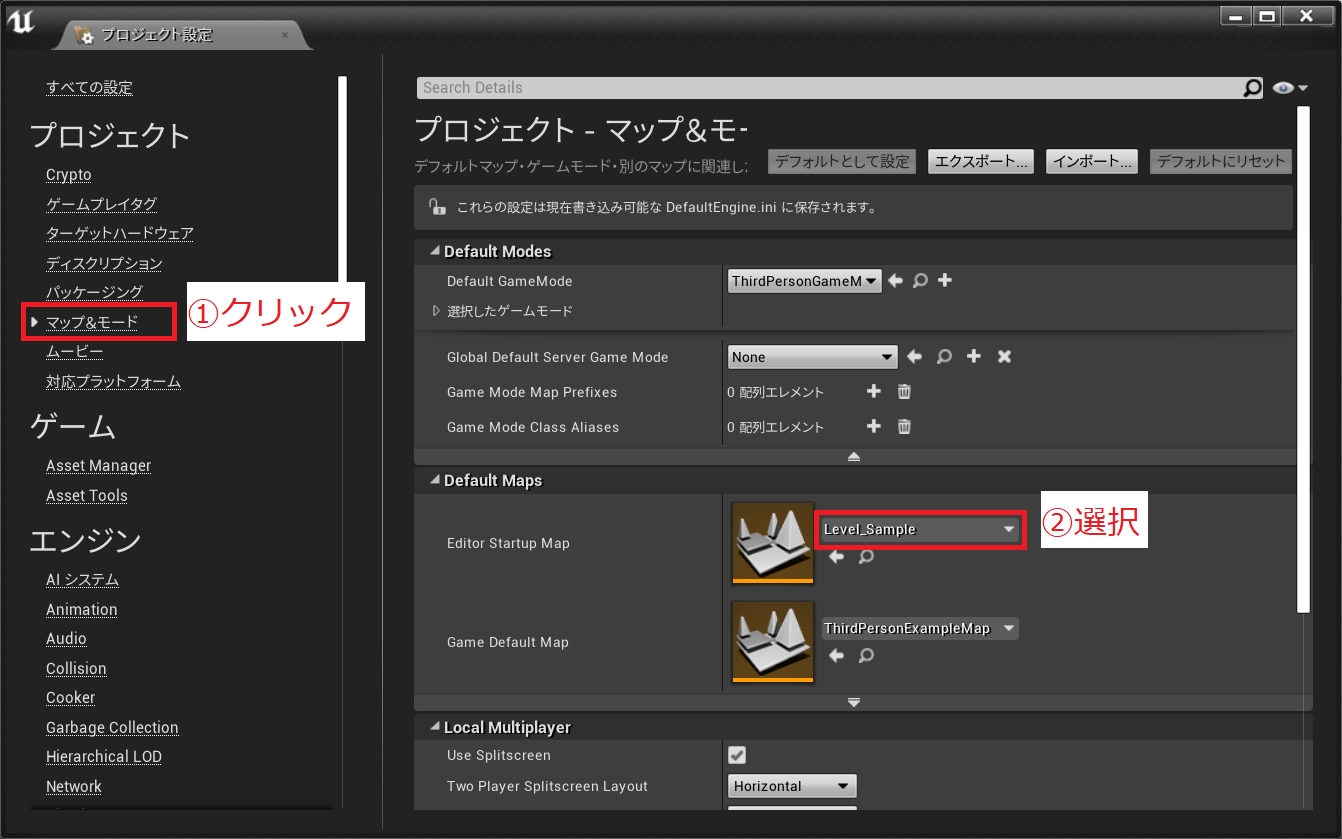
以下の様に「編集」→「プロジェクト設定」をクリックしてください。

プロジェクト設定ウィンドウが開くので、メニューの「マップ&モード」を開きましょう。
その中にある「Editor Startup Map」がエディターのデフォルトとなるレベルです。
画像の様に「Level_Sample」に設定すると、プロジェクト再開時に「Level_Sample」が開かれます。

設定ができたらプロジェクト設定ウィンドウは閉じて構いません。
■2. アクタの配置
ではアクタを配置していきましょう。
前回床を作成した時と同様に、配置モードの「ジオメトリ」→「ボックス」をビューポートにドラッグしてください。
アクタの名前を「Box01」に変更し、位置と拡大縮小の値を画像の通りに設定してください。

位置 ⇒ 「450, 400, 210」
拡大縮小 ⇒ 「3.5, 3.0, 2.0」
これで床の上に高台が作成できました。
このままではキャラクターが上に上るのは難しいので、階段を用意しましょう。
いろいろな方法がありますが、今回はジオメトリでボックスを配置して、それを編集することで作成しようと思います。
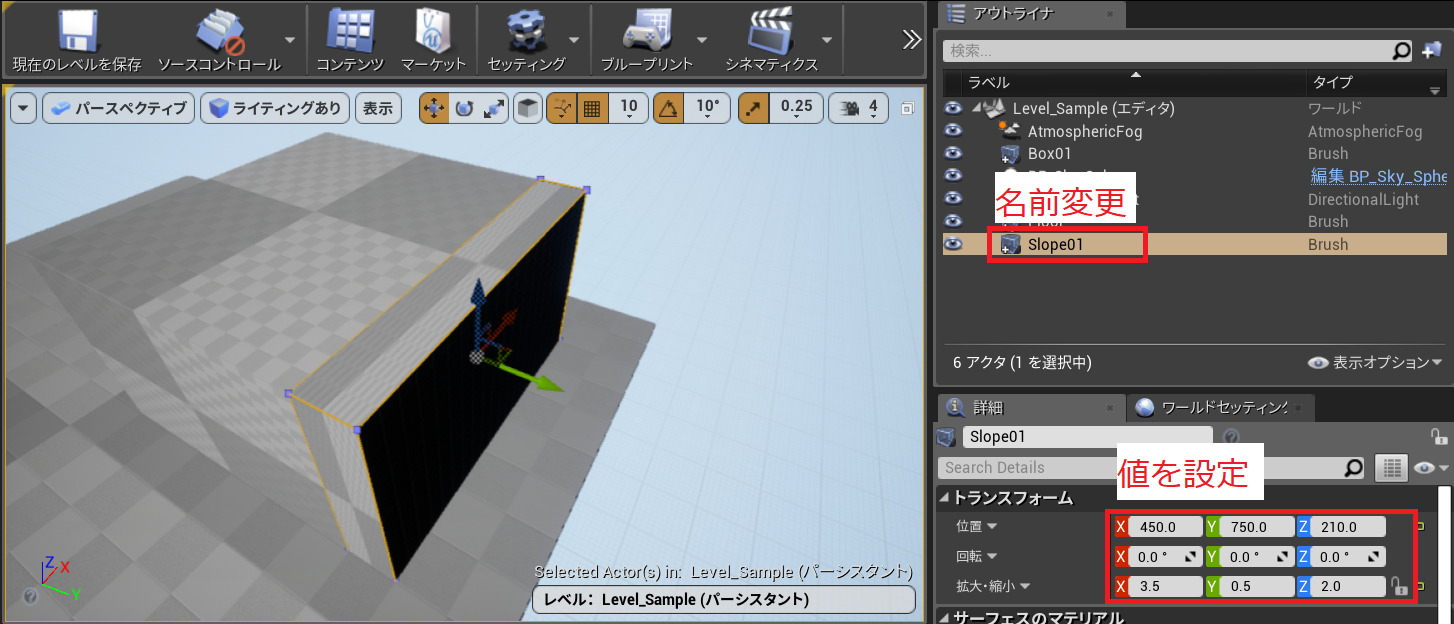
まずは以下の様に「ジオメトリ」→「ボックス」をビューポートにドラッグして、アクタの名前を「Slope01」に変更し、
位置と拡大縮小の値を画像の通りに設定してください。

位置 ⇒ 「450, 750, 210」
拡大縮小 ⇒ 「3.5, 0.5, 2.0」
次のセクションでこのアクタを編集して、坂のような形にしたいと思います。
■3. ジオメトリの編集
このセクションではジオメトリの形状を編集する方法を一部紹介していきます。
その前に用語について軽く確認しておきましょう。
ジオメトリブラシ(BSPブラシ)とは、ステージの仮作成などに使われるシンプルなアクタのことです。
ビューポート上で編集して手軽に形状を変えることができます。
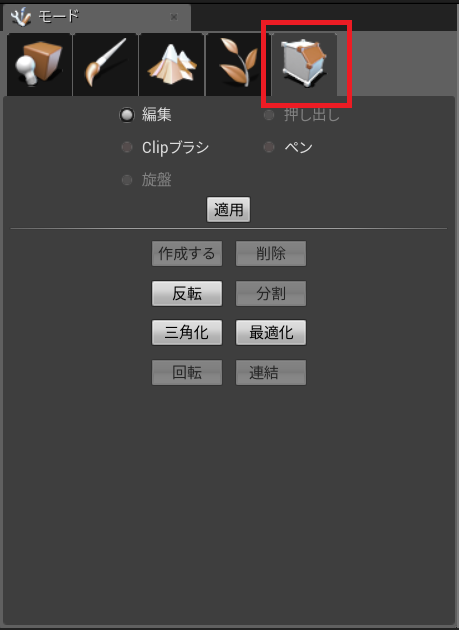
形状を編集するには「モードパネル」→「ジオメトリの編集」を開きます。

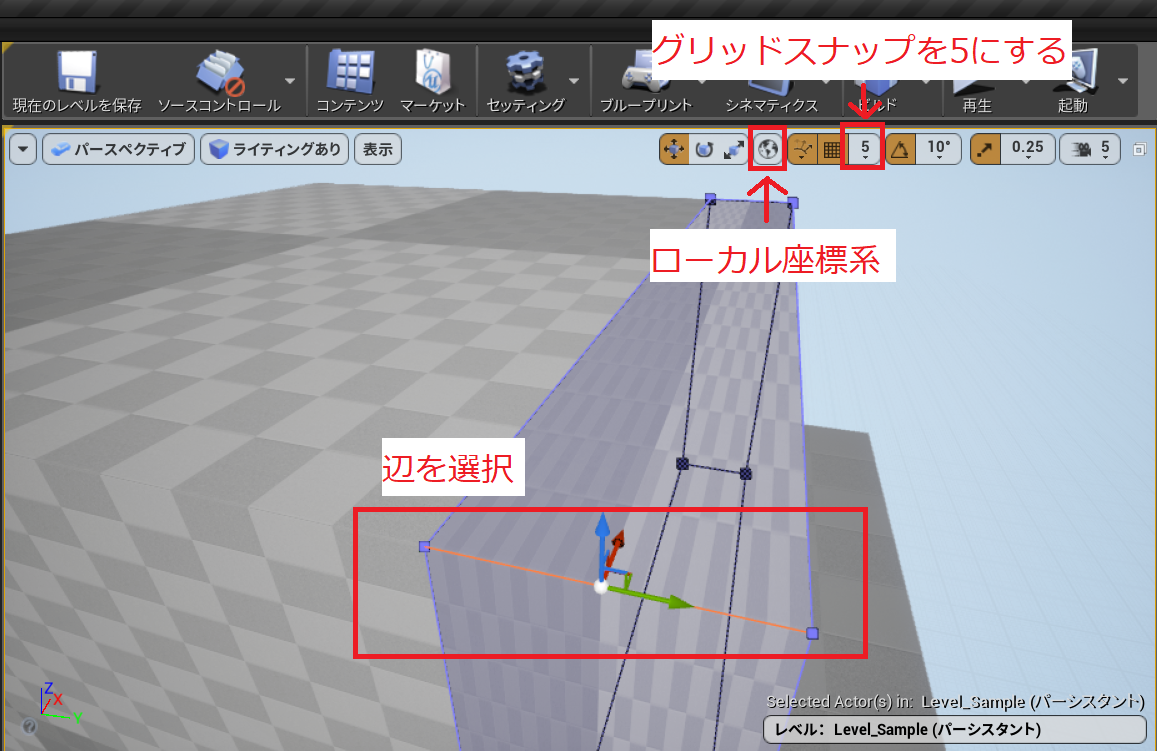
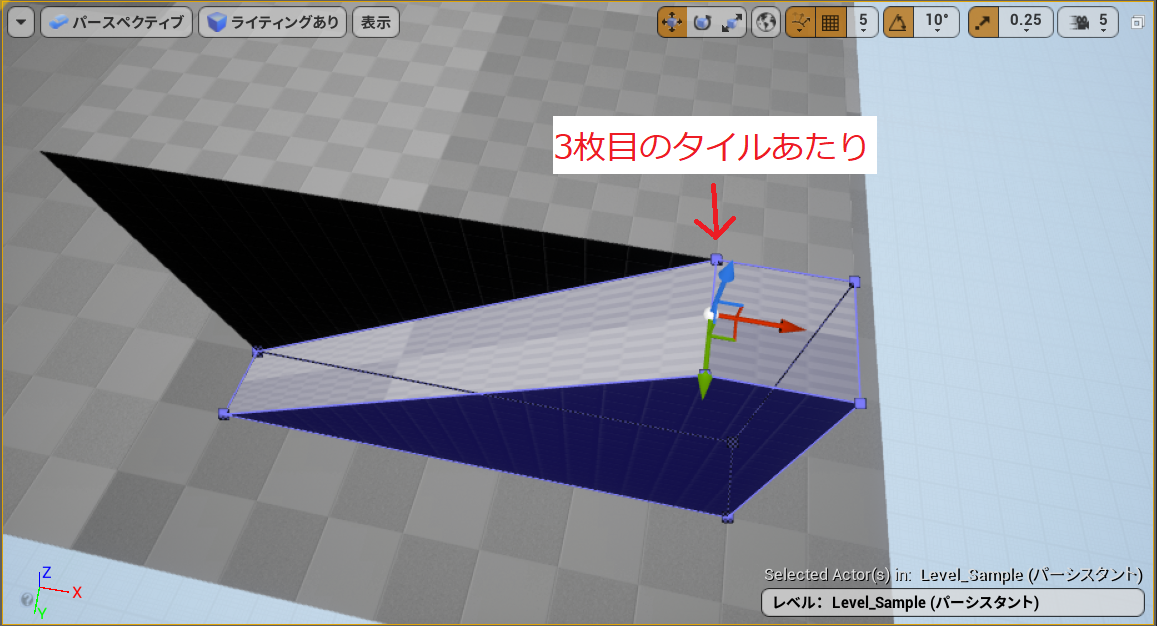
以下の画像の様にSlope01の辺をマウスクリックで選択して、座標系はローカルに変更してグリッドスナップは5にしています。
(分かりにくいですが、選択できるとオレンジにハイライトされます。カメラをズームすると選択しやすいです。)

この状態でX軸矢印をドラッグすると、以下の画像の様に坂のような形状に変更することができます。
どこまで坂にするかは自由ですが、Box01の奥から3枚目のタイルくらいで止めるとちょうど良いかと思います。

(↓操作動画)
これで高台に上るためのスロープが作成できました。
次のセクションではキャラクターを配置してテストしてみましょう。
■4. テストプレイとプレイヤーのスタート位置
現在のレベルをシミュレーションしてみましょう。
ツールバーの「再生」をクリックすることでPIE(Play In Editor)という機能を使用してエディタ内でゲームのテストプレイを行うことができます。
テストプレイを終了する場合は「再生」ボタンの位置に表示される「停止」ボタンクリック、または「Escキー」です。

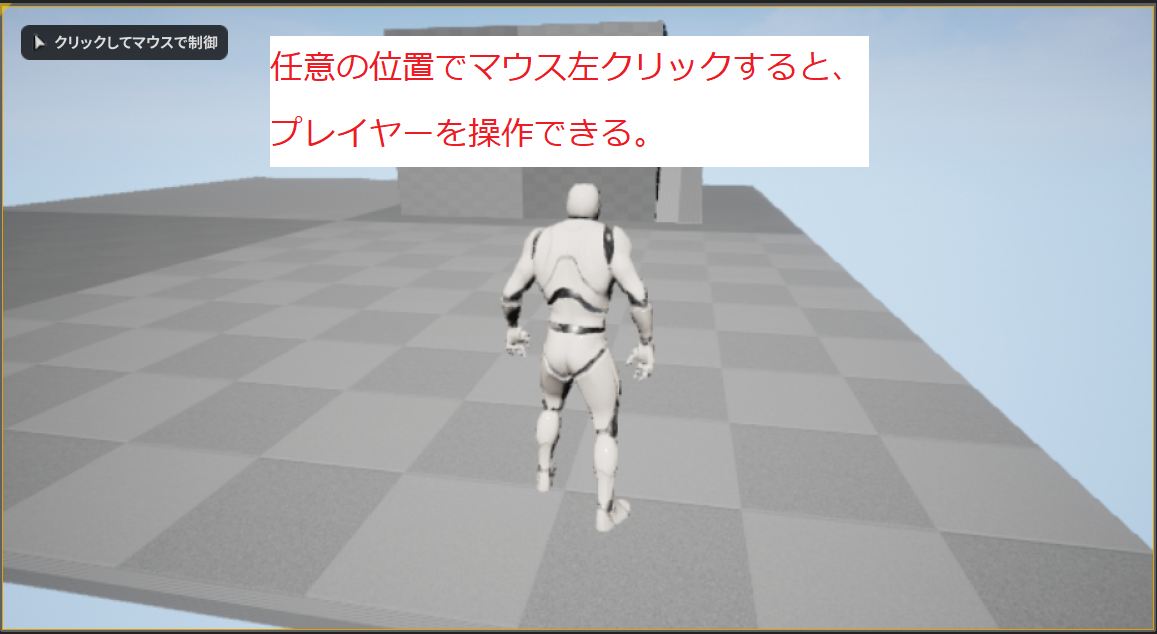
再生すると以下の様に、現在のカメラ位置にプレイヤーが登場します。

この状態でビューポート内の任意の位置でマウス左クリックすることでプレイヤーを操作することが可能となります。
再度マウスカーソルを表示させるには「Shiftキー + F1キー」となります。
また、プレイヤー操作時に割り当てられているキー設定は以下の通りです。
・マウス:視点の移動
・WASDキー : それぞれ前、左、後ろ、右への平行移動
・spaceキー:ジャンプ
上記を踏まえて操作したイメージ動画が以下です。
このようにPIEを使うことで編集直後のレベルをすぐにテストプレイすることが可能です。
先ほど作成したスロープを使って、高台に上ることができることを確認しておきましょう。
ここでプレイヤーのスタート位置についてですが、現在の状態ではビューポート上のカメラ位置にプレイヤーが登場しているかと思います。
実際のゲームではプレイヤーのスタート位置は決められていることが多く、その設定をするためには専用のアクタを配置します。
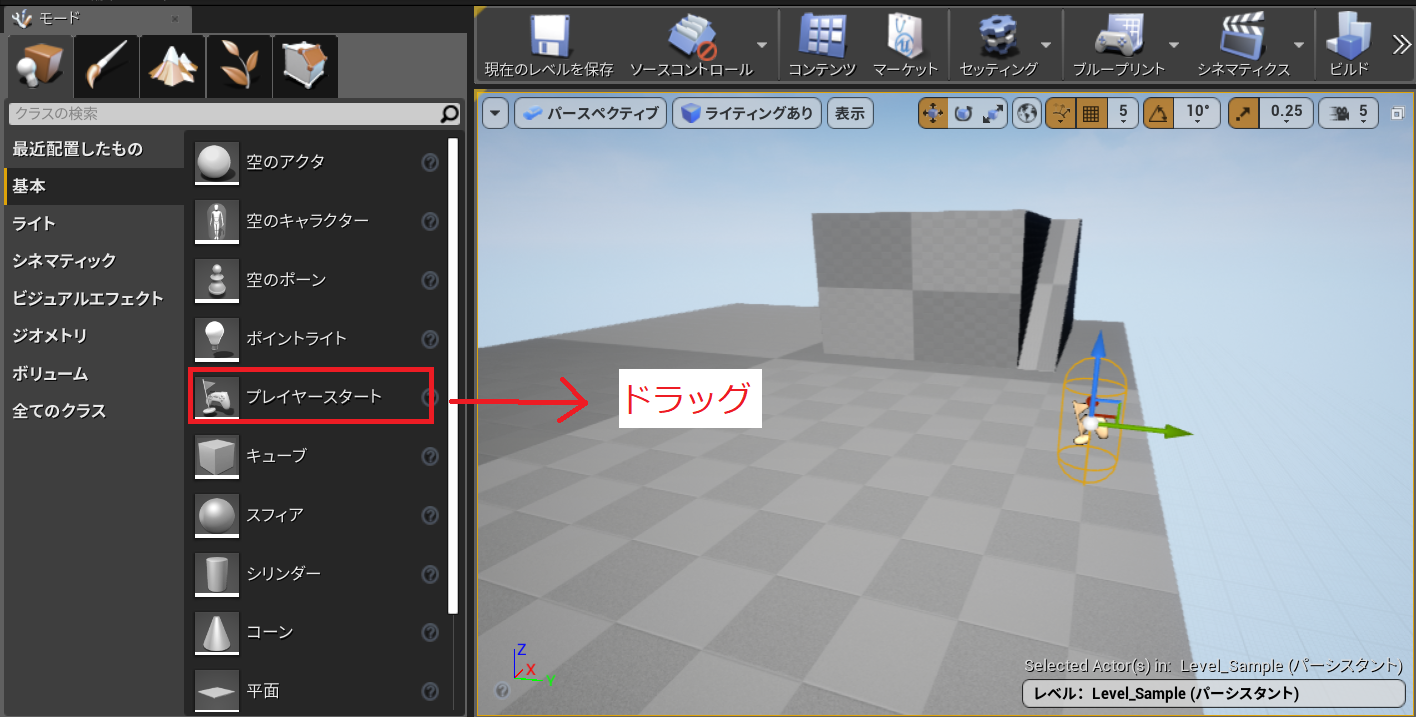
モードパネルで配置モードを選択して、「基本」→「プレイヤースタート」をビューポートにドラッグしましょう。

これがプレイヤーのスタート位置を決めるアクタです。
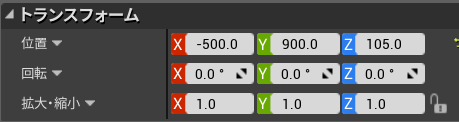
位置はとりあえず以下の様に「-500, 900, 105」に仮置きしました。

この状態で再度プレイすると、カメラの位置とは関係なく毎回「PlayerStart」アクタの位置から開始されます。
最も基本的なアクタの1つなので覚えておきましょう。
※補足1 (プレイ時に登場するプレイヤー)
先ほど見たように、再生ボタンでテストプレイをした際にはサードパーソンテンプレートで用意されているプレイヤーを操作しました。
自分で用意したキャラクター等を操作したい場合には、個別に設定を行うことになります。
設定の方法はいくつかありますが、今回はプロジェクト設定での確認方法を紹介します。
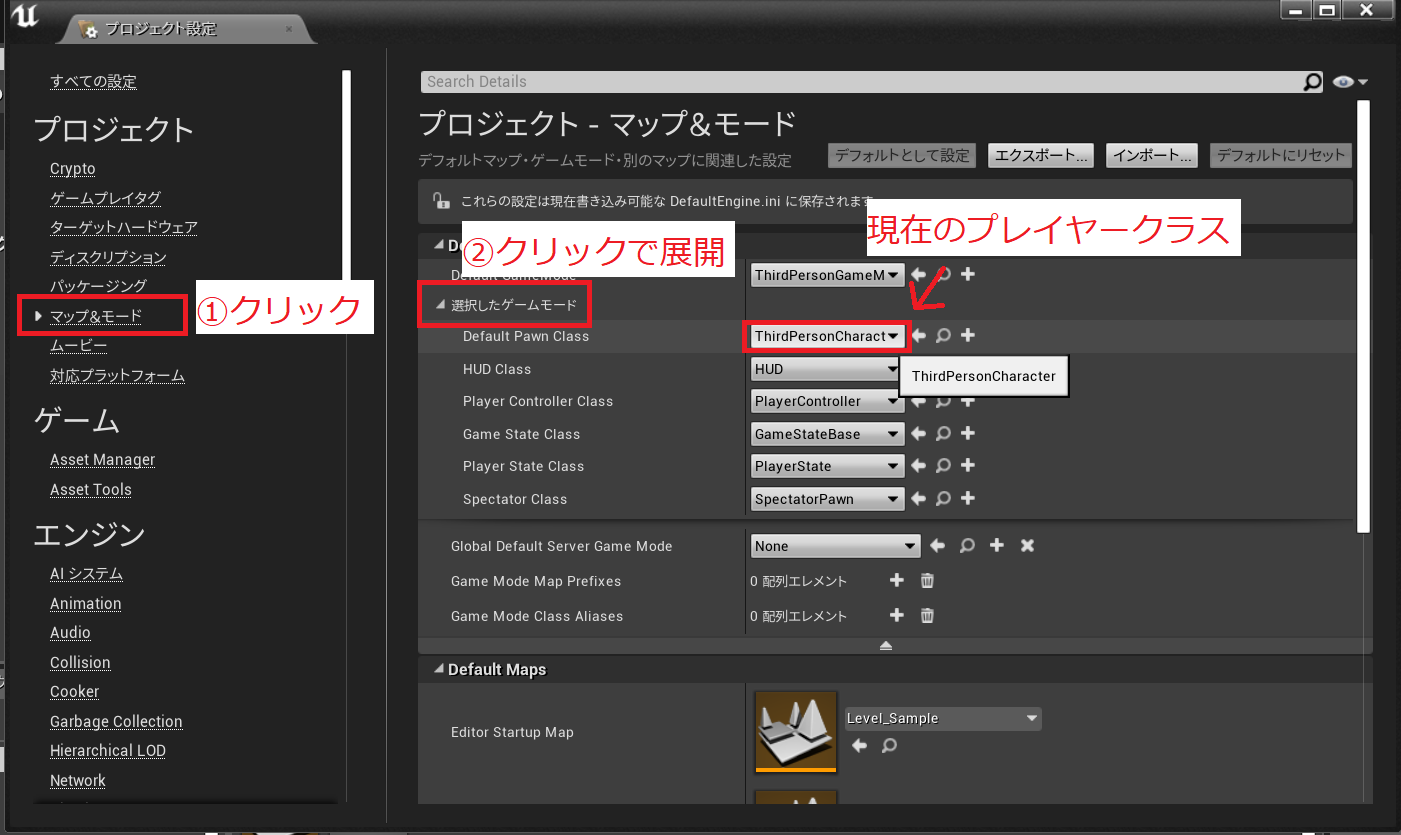
「編集」→「プロジェクト設定」をクリックしたら、「マップ&モード」を選択して下さい。
さらに「Default Modes」→「選択したゲームモード」→「Default Pawn Class」が、プレイヤーキャラクターの設定となっています。

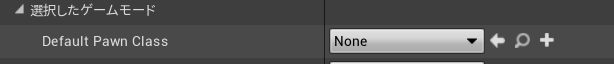
現在ここに「ThirdPersonCharacter」が設定されているので、クリックして「None」に変更してみましょう。

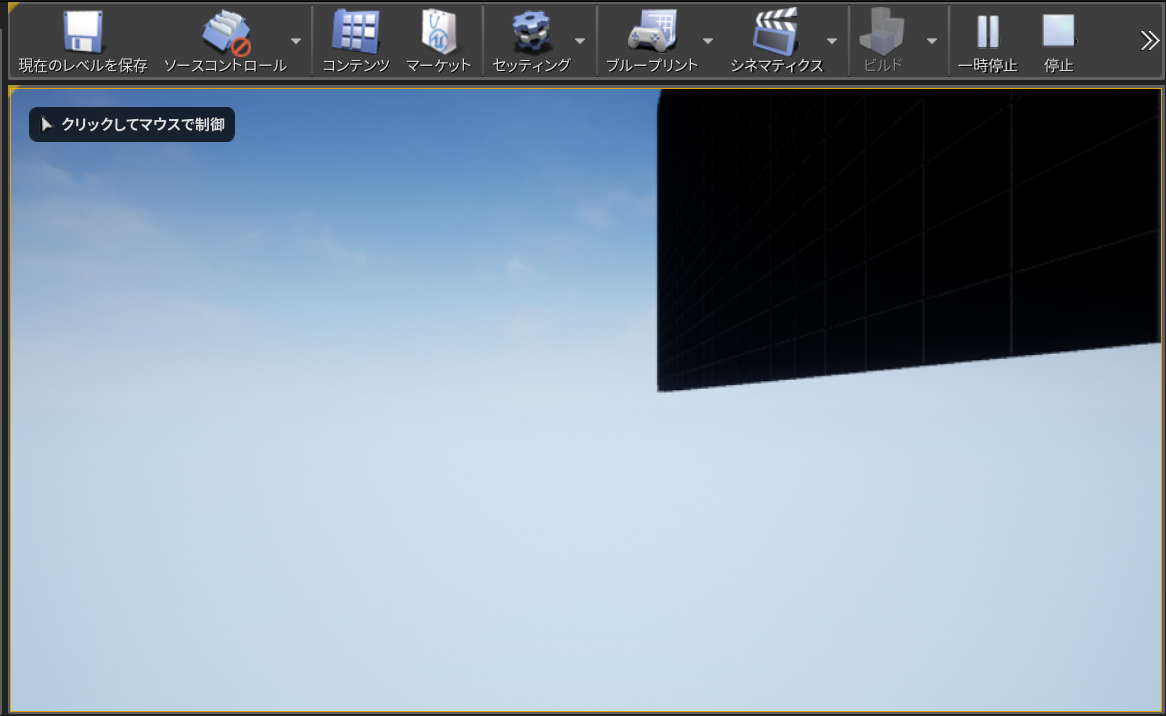
この状態で再生すると、以下のような画面が表示されます。(原点「0, 0, 0」の位置の視点になっています)
また、WASDキーやspaceキー、マウス等の操作が効かなくなっていることからも、さきほどの設定が影響していることがわかります。

この連載では専用のキャラクターは用意していないので「ThirdPersonCharacter」を使用していきますが、
実際の開発でキャラクターを用意した場合にはこのような設定の変更ができることを覚えておきましょう。
※「Default Pawn Class」の設定は「ThirdPersonCharacter」に戻しておきましょう。
■まとめ
今回はBoxとSlopeの作成を通して、ステージ作成の基礎となるアクタ(ジオメトリ)の操作を紹介しました。
ジオメトリを使うと様々なオブジェクトを作成できるので、自分がイメージしたものをいくつか作って練習してみてください!
次回は今回作成したBoxとSlopeを複製してみたいと思います!
■リンク
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発