■この連載について
この連載では初めてUnreal Engine4 (以下UE4)を触る方や初心者向けに、
最も初歩的なレベルエディタ上の操作を説明します。
初めての方は過去の記事も参考にしてください。 ⇒ 記事一覧
■環境
Unreal Engine 4.22.3
■今回の内容
初回なのでプロジェクトの作成から入り、レベルエディタのUIと機能の概要を一通りまとめます。
■プロジェクトの作成
UE4を起動したらまずはプロジェクトを作成しましょう。
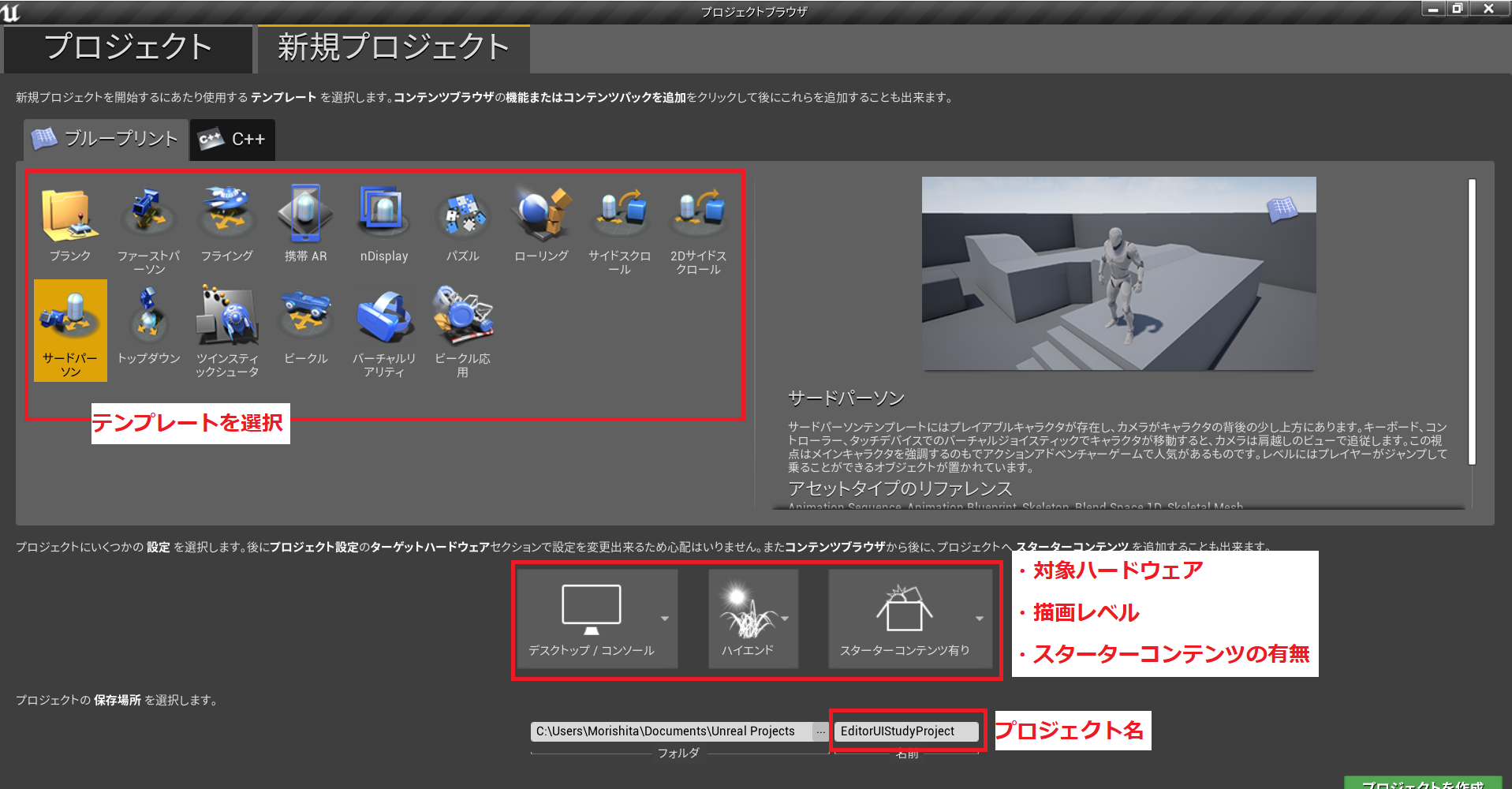
「新規プロジェクト」のタブを開いて、必要に応じて以下を設定します。

| テンプレート | 目的に合わせて選択します。真っ新なプロジェクトの場合は「ブランク」を選択します。 |
|---|---|
| ハードウェア | 「デスクトップ/コンソール」もしくは「モバイル/タブレット」を選択できます。 |
| 描画レベル |
「ハイエンド」⇒ ある程度の画質を要求する場合など。 「スケーラブルな3D・2D」⇒ 軽量なゲームを作成する場合など。 |
| スターターコンテンツ | ゲーム作成に使える既存のパーツ(マテリアルやメッシュ)を読み込む設定 |
| プロジェクト名 | このプロジェクト(ゲーム)の名前を設定します。できるだけ分かりやすい名前にしましょう。 |
今回はテンプレートに「サードパーソン」、プロジェクト名を「EditorUIStudyProject」として作成します。
■レベルエディタのUI
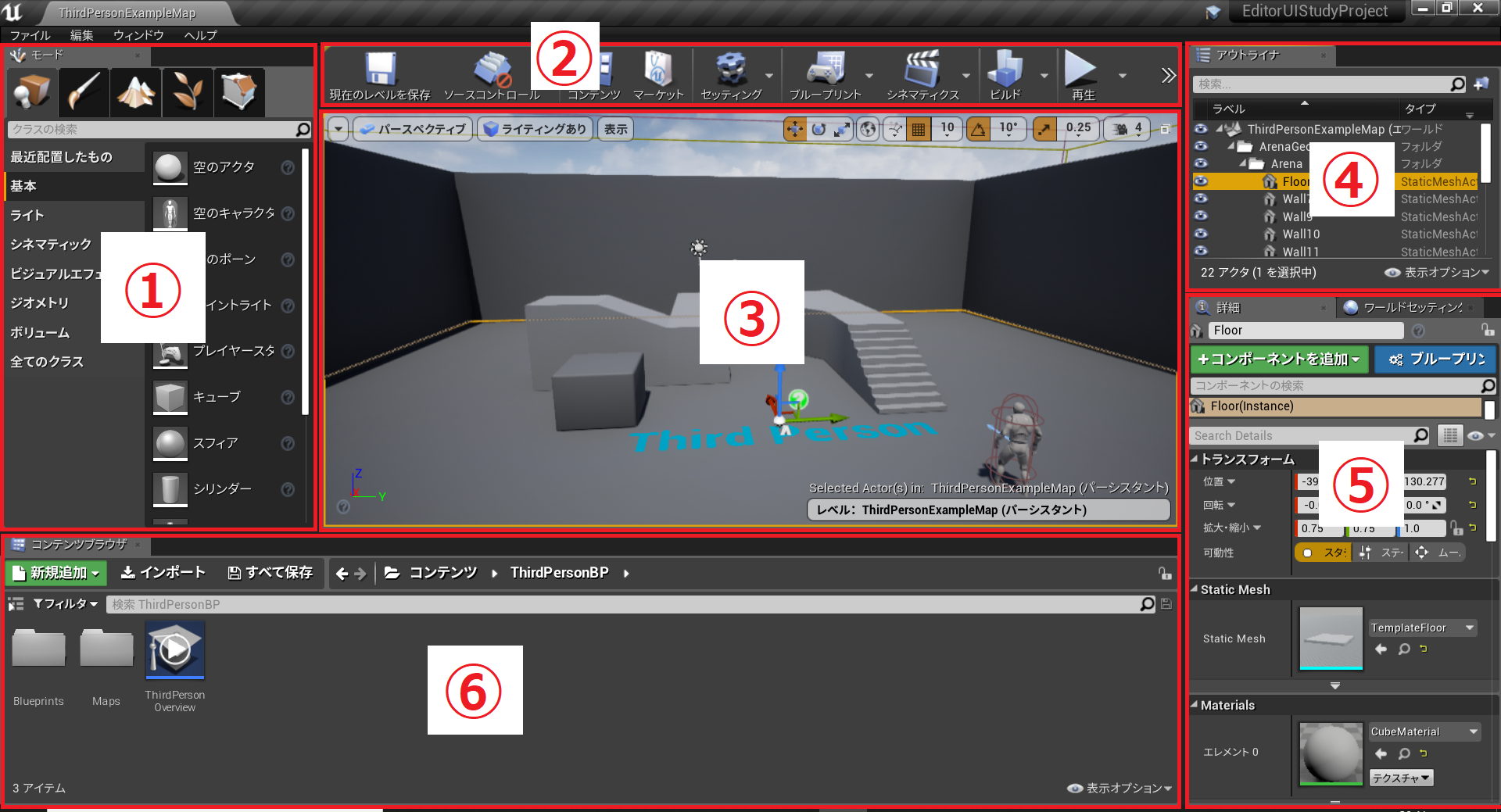
プロジェクトが作成できると、以下の様にレベルエディタと呼ばれる画面が表示されます。
(レベルとは、UE4におけるステージやマップに当たる要素です。)

表示されているセクションは以下の通りです。
| ①モードパネル | 配置モード、ペイントモード等、エディタ用のさまざまなモードが用意されています。 |
|---|---|
| ②ツールバー | よく使うツールや操作がまとめられています。 |
| ③ビューポート | 現在のレベルを確認できます。アクタ(オブジェクト)をドラッグ等の操作により直感的に操作することが可能です。 |
| ④ワールドアウトライナ | 現在のレベルに配置されている全アクタをツリービューで表示します。 |
| ⑤詳細パネル | 現在選択しているアクタの詳細情報(配置やサイズ、その他)を確認・編集できます。 |
| ⑥コンテンツブラウザ | アセット(ゲーム作成のための素材)を管理するためのエリア。 |
※アクタとは・・・レベル(マップ)に配置可能な全てのオブジェクト。
続けて各エリアの表示について確認していきます。
なお、今回の記事では全体図の確認のみに留め、各機能の説明は次回以降に行います。
■①モードパネル
モードパネルでは以下の5つのモードを選択することができます。
| ①配置 | レベルにアクタを配置するためのモードです。 |
|---|---|
| ②ペイント | メッシュの頂点カラーペイントします。 |
| ③ランドスケープ | 地形を作成する機能で、凹凸や色などを設定可能。 |
| ④フォリッジ | ランドスケープのペイントと同じように、メッシュをまとめて描画・削除できます。 |
| ⑤ジオメトリの編集 | アクタの形を編集することができます。 |
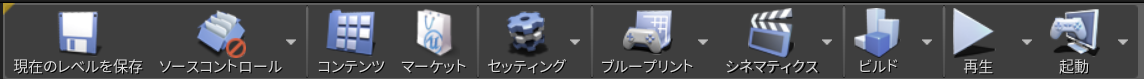
■②ツールバー
| ①現在のレベルを保存 | 編集中のレベルを保存します。 |
|---|---|
| ②ソースコントロール | Git等のバージョン管理ツールを使う際に使用します。 |
| ③コンテンツ | コンテンツブラウザの表示・非表示を切り替えます。 |
| ④マーケット | マーケットプレイスを開きます。 |
| ⑤セッティング | プロジェクト自体の設定や、描画設定等を変更できます。 |
| ⑥ブループリント | 任意のブループリントやレベルブループリントエディタを開きます。 |
| ⑦シネマティクス | レベルの中にカメラを配置して、ムービーのようなものを作成できます。 |
| ⑧ビルド | ライティングやシャドウ等のデータを可能な限り再計算します。 |
| ⑨再生 | ゲーム(現在のレベル)を実行することができます。 |
| ⑩起動 | 任意のプラットフォーム向けにビルドをした上でゲームを実行します。 |
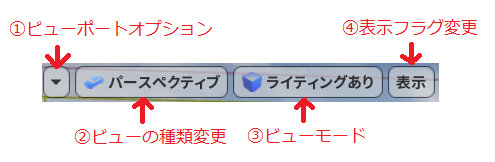
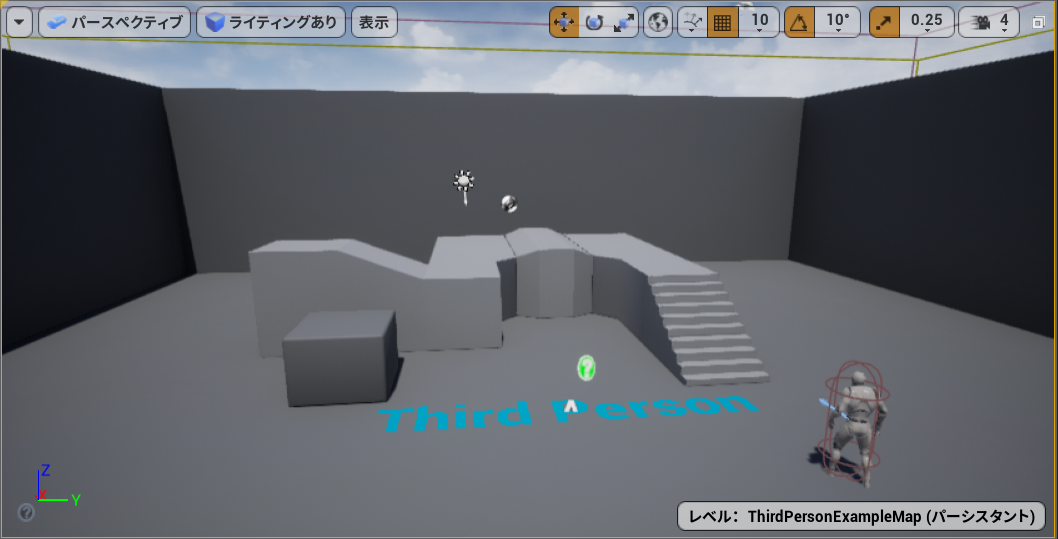
■③ビューポート
様々なアクタを配置したり編集するエリアのことをビューポートと呼びます。

| ①ビューポートオプション | ビューポートの基本的な設定を変更できます。 |
|---|---|
| ②ビューの種類変更 |
ビューポートの視点を変更できます。 パースペクティブはゲームワールドを3Dで表示しますが、このほかXYZ軸のいずれかを基準に見た平行投影を選択できます。 |
| ③ビューモード | ライティングの有無やワイヤーフレームのみの表示など、ビューに表示するデータをモードによって選択できます。 |
| ④表示フラグ変更 | グリッドのやコリジョン、フォグといった要素の表示・非表示を切り替えられます。 |
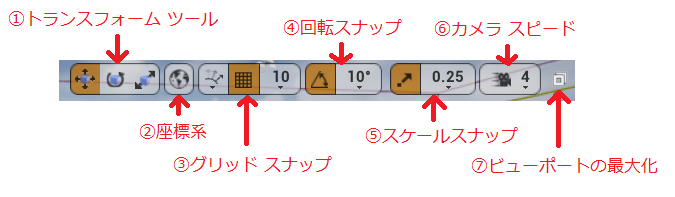
画面右上のメニュー(ビューポートツールバー)の構成と概要は以下の通りです。

| ①トランスフォームツール | オブジェクトの移動・回転・拡大(縮小)を切り替えます。 |
|---|---|
| ②座標系 | ワールド座標とローカル座標の切り替えを行います。 |
| ③グリッドスナップ | アクタの移動をグリッド(格子)単位で行います。 |
| ④回転スナップ | アクタの回転の単位を指定します。。 |
| ⑤スケールスナップ | アクタの拡大・縮小の単位を指定します。 |
| ⑥カメラスピード | ビューポート内でのカメラの移動速度を設定します。 |
| ⑦ビューポートの最大化 | ビューポートの表示を1分割/4分割で切り替えます。 |
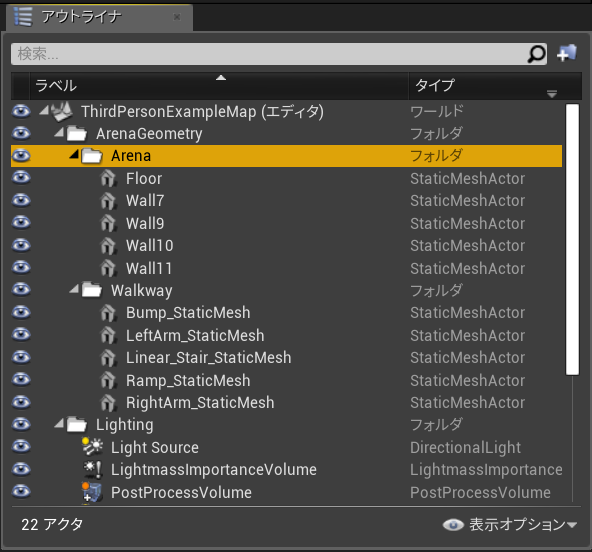
■④ワールドアウトライナ
現在のレベル内の全アクタを階層ツリービューで表示します。

ラベル列には各アクタの名前、タイプ列にはそれぞれのアクタの親クラスやフォルダ等の分類が表示されます。
左端の目玉のアイコンで、ビューポート内でのアクタの表示・非表示を切り替えられます。
検索ではラベル名やタイプ名での部分一致や完全一致が可能です。
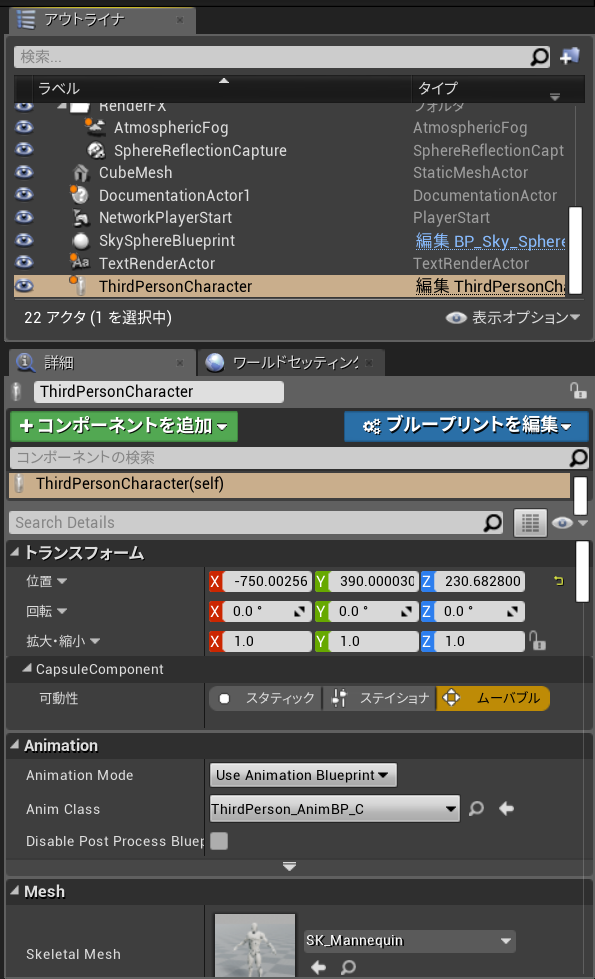
■⑤詳細パネル
選択中のアクタの詳細情報を確認・編集できます。

上の画像は「ThirdPersonCharactor」をビューポートやアウトライナで選択している時の画面です。
この時詳細パネルに表示されているのが「ThirdPersonCharactor」の情報となっていて、様々なコンポーネント単位で表示されています。
例えばトランスフォームはアクタの位置・回転・スケールを情報に持つコンポーネントです。
このほかアニメーションやメッシュ(キャラの骨格みたいなもの)等、様々なコンポーネントによって「ThirdPersonCharactor」が構成されていることを確認できます。
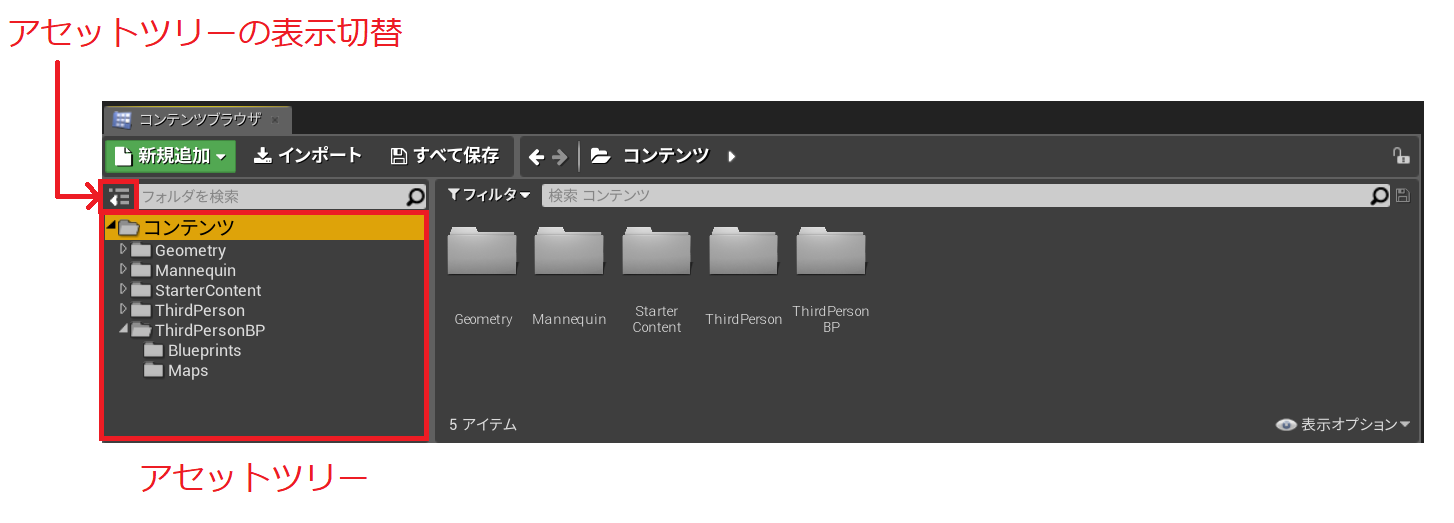
■⑥コンテンツブラウザ
コンテンツフォルダ(プロジェクトで使用できる素材をまとめたフォルダ)の管理機能を提供しているのがコンテンツブラウザです。
既存のコンテンツの配置や変更、新規コンテンツの作成といった操作が可能です。

画像にある通り、アセットツリーを表示することでコンテンツフォルダ以下の構造をツリー形式で表示できます。
■まとめ
以上、簡単にレベルエディタのUIと概要について確認しました。
レベルエディタはUE4の開発の中で非常によく使う画面になるので、どこにどういった機能があるかやその機能の概要は早めに把握しておきましょう。
次回以降は、ビューポートの操作を中心にレベルエディタ上での基本的な操作方法を紹介していきます。
■リンク
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発