▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
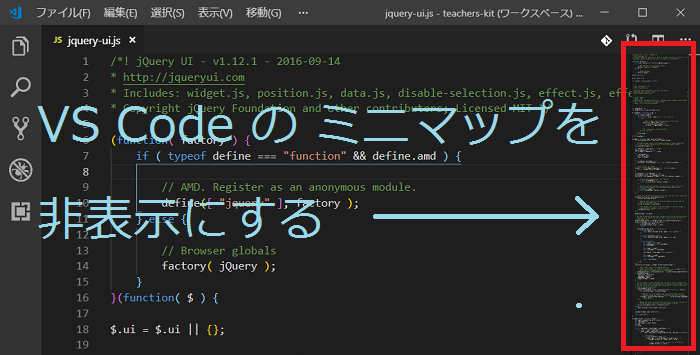
Visual Studio Code のミニマップを非表示にする
VSCodeのミニマップ(下の画像の右側の部分)。馴れると便利なのですが、ソースコードの表示部を少しでも広くしたい場合には邪魔に感じることもあります。このミニマップは簡単に表示/非表示を切り替えることができるので、試してみてはいかがでしょうか。
※ この記事は、VSCodeのバージョン: 1.32.1を使用しています。
■ショートカットでサクッと表示/非表示を切り替える
◆ Ctrl + Shift + P (すべてのコマンドを表示)
◆ >ミニマップ(minimapでも可)を入力してエンター
これだけで表示/非表示が切り替わります。
■設定画面から変更する
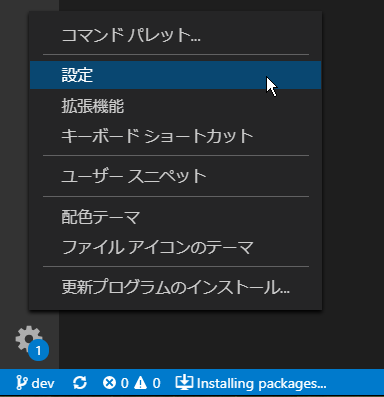
◆画面左下の歯車マークから、設定を選択する

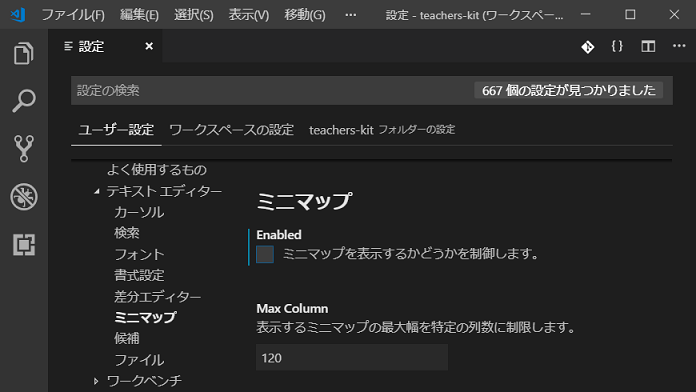
◆テキストエディター → ミニマップの項目から、Enabledのチェックで表示/非表示を切り替える

/ ユーザー設定を変更している図 \
設定画面から変更する場合、ユーザー設定か、ワークスペース設定を選べます。
どのプロジェクトでもミニマップを使わないならユーザー設定で良いですし、このプロジェクトだけで使用しないならワークスペース設定が良いでしょう。
以上です。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載