▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
Visual Studio Code で Local History を使う
VSCode(Visual Studio Code)の拡張機能を使用して、Local History の機能を設定してみましょう。
Local History を使用すると、ファイルを編集するごとに保存時点での内容がバックアップされるため、うっかりファイルを消してしまったり、Gitの操作に失敗してファイルがおかしくなってしまっても、ファイルの情報を履歴から確認することができます。
■Local History のインストール
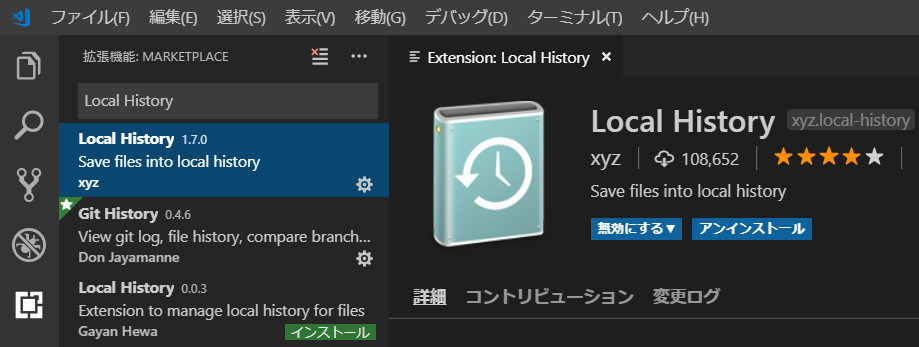
◆ 拡張機能(MARKETPLACE)で「Local History」を検索ます。
同じ名前の拡張機能があるかもしれませんが、今回紹介するものは発行元が「XYZ」となっているものです。

/ 拡張機能(MARKETPLACE)で「Local History」を検索 \
◆ 選択したらインストールをクリックしましょう。(上記画像はインストール済み)
■動作確認
◆ インストールが完了したらさっそく動作を確認してみましょう。
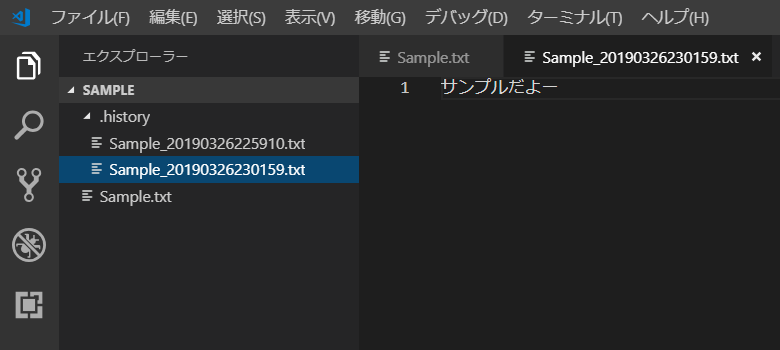
適当なファイル(Sample.txt)を作成して、適当に書き込み、保存すると、その時点のファイルが「.history」フォルダにバックアップされていきます。

/ ファイルを保存する度に、ファイル名の後ろに日時が付いたファイルが生成されます \
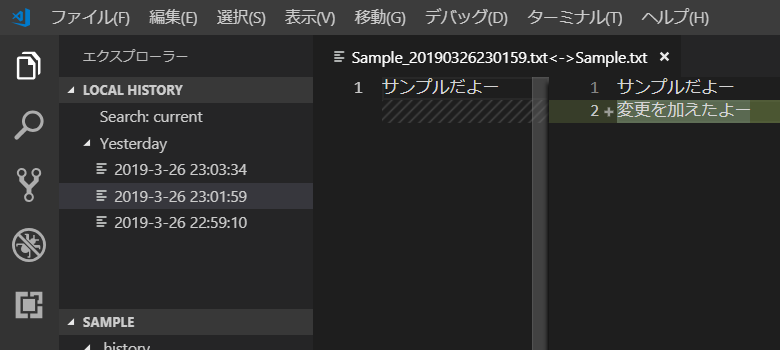
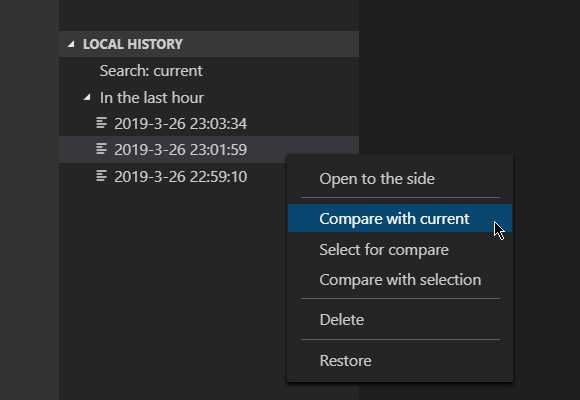
◆ エクスプローラーの「LOCAL HISTORY」にて、履歴を選択すると、現時点との差分を確認することもできます。

◆ LOCAL HISTORY では履歴を現在(current)と比較したり、選択したファイル同士を比較できます。

■設定
Local historyの細かい設定は、設定 > 拡張機能 >「Local history configuration」から行えます。
細かい解説はこちら↓のサイトで詳しく書かれておりましたので、ご参照ください。
VSCode (Visual Studio Code)で簡単に履歴・バックアップが取れる拡張機能「Local History」が便利
以上です。
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載