2019.01.30
jQuery APIリファレンス All Selector (“*”)
説明
全ての要素を選択します。
注意事項
- 単独で使用される場合を除き、allやユニバーサルセレクタはは非常に遅いです。
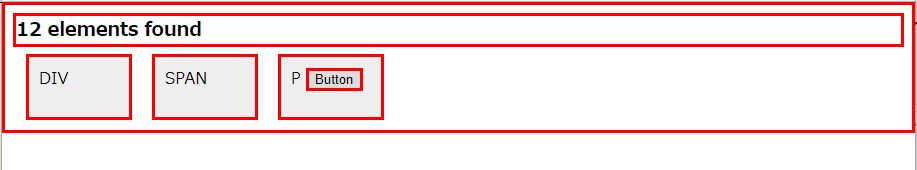
サンプル1
文書内の全ての要素(headやbodyを含めて)を検索します。
ブラウザがDOMの中にscriptやlinkを挿入するアドオンを有効にしている場合には、その要素も同様にカウントされます。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>all demo</title>
<style>
h3 {
margin: 0;
}
div, span, p {
width: 80px;
height: 40px;
float: left;
padding: 10px;
margin: 10px;
background-color: #EEEEEE;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div>DIV</div>
<span>SPAN</span>
<p>P <button>Button</button></p>
<script>
var elementCount = $( "*" ).css( "border", "3px solid red" ).length;
$( "body" ).prepend( "<h3>" + elementCount + " elements found</h3>" );
</script>
</body>
</html>
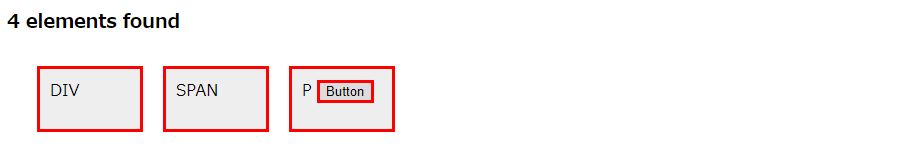
サンプル2
#idの中の全ての要素を検索します。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>all demo</title>
<style>
h3 {
margin: 0;
}
div, span, p {
width: 80px;
height: 40px;
float: left;
padding: 10px;
margin: 10px;
background-color: #EEEEEE;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div>DIV</div>
<span>SPAN</span>
<p>P <button>Button</button></p>
<script>
var elementCount = $( "*" ).css( "border", "3px solid red" ).length;
$( "body" ).prepend( "<h3>" + elementCount + " elements found</h3>" );
</script>
</body>
</html>