chromeの拡張機能の作成方法が気になったので、学習がてら簡単なサンプルを作成してみました。
今回はそのまとめです。
■ 作成するもの
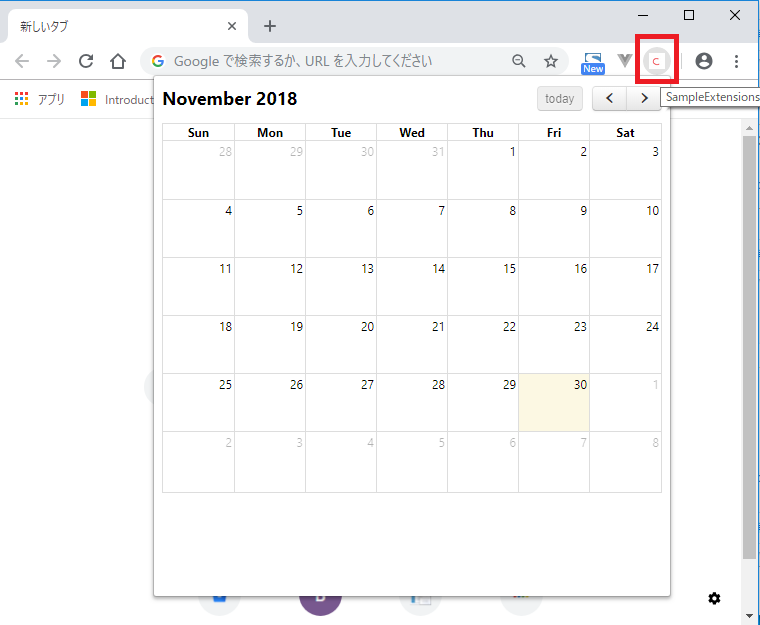
アイコンをクリックするとカレンダーがポップアップする拡張機能。(以下画像参照)

※作成したファイルはこちら ⇒ ダウンロード
■ 参考URL
https://developer.chrome.com/extensions
■ 概要
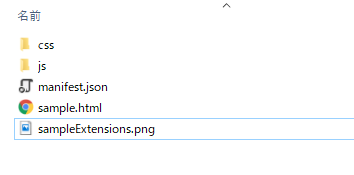
上記URLを参考に、まずは以下の3点を用意
・manifest.json ⇒ 拡張機能起動時の設定を書くファイル
・sampleExtensions.png ⇒ 拡張機能のアイコン用画像
・sample.html ⇒ 拡張機能のポップアップとして表示させるhtml。
■ manifest.json
{
"name": "SampleExtensions",
"description" : "Base Level Extension",
"version": "1.0",
"manifest_version": 2,
"browser_action": {
"default_popup": "sample.html",
"default_icon": "sampleExtensions.png"
},
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens sample.html"
}
}
}
とりあえずほぼ参考URLからのコピペです。
htmlのファイル名とアイコン画像名を書き換えました。
■ sample.html
<html> <head> <link rel='stylesheet' href='css/fullcalendar.css' /> <script src='js/jquery.min.js'></script> <script src='js/moment.min.js'></script> <script src='js/fullcalendar.js'></script> <script src='js/makeCalendar.js'></script> </head> <body> <div id="calendar" style="width:500px; height:500px;"></div> </body> </html>
今回はカレンダーを表示するために、fullcalendarというライブラリを使用しました。
サイズはある程度見やすいように縦横500pxにしています。
(fullcalendar)
https://fullcalendar.io/
■ 実装手順
jsやcssも含めた必要なファイルが用意できたら、それらを1つのフォルダにまとめます。

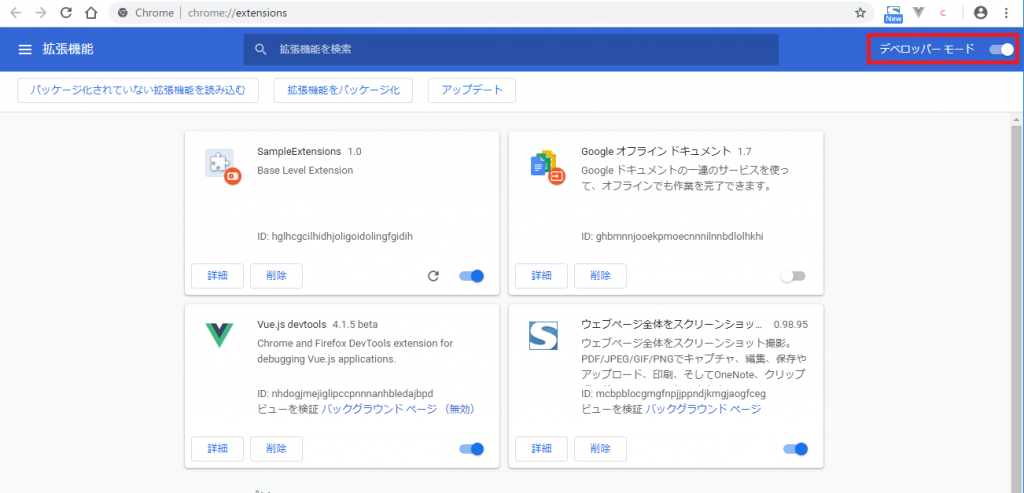
次にchromeで「その他のツール」> 「拡張機能」と開き以下の画面を表示。
「デベロッパーモード」をオンにします。

続けて上記画面の「パッケージ化されていない拡張機能を読み込む」から作成したフォルダを選択すれば、
拡張機能がchromeに追加されます。
■ まとめ
ストアに公開するまではしていないですが、個人的に拡張機能が欲しい時には
およそ今回のような流れで手軽に実装できそうでした。
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載










