2018.11.22
Chromeで画面キャプチャを撮る
WEBシステムに携わっていると、ドキュメント作成で画面の画面キャプチャを撮る必要がある場面も多いかと思います。
フリーソフトや、windowsのsnipping toolでも作成可能ですが、Chromeの機能が便利だったのでご紹介します。
手順
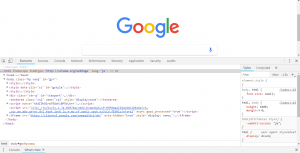
1. 開発者ツールを起動
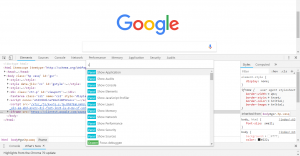
2. 詳細機能を起動
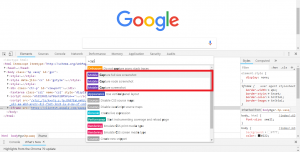
3. キャプチャ機能を選択
一覧が表示されますが、絞り込み検索ができます。
「cap」と打てば画面キャプチャ用の機能が表示されます。
ここで「Capture full size screenshot」を選択すると画面全体のキャプチャが撮れます。
スクロールしないと画面全体が表示されないような場合も、この方法で解決です。
ご参考までに
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載